Get away from the screen! 画面から離れよう!
視力を守るために顔とゲーム画面を離すための装置を作りました! 視力を守るために顔とゲーム画面を離すための装置を作りました!
タグ一覧 Tag List
使っているVIVIWARE Cell VIVIWARE Cell
その他使っているもの Other Parts
インターンをしているこななぎです!
私はゲームが好きで何時間もずっとプレイしてしまいます・・・
ゲームをしていると画面を近くで見てしまい、気づいたら目が疲れています。
視力が悪くなりそうで心配です。
調べによると40〜50cm以上は離れてプレイした方が良いみたいです。
そこで、楽しくゲームをプレイしつつ視力を悪くさせないために、意識的に画面から離れることができる装置を作りました!
仕組み
- ゲーム画面と顔の距離をVIVIWARE Cell Measure(以降、Measure Cell)で測る
- 画面と顔の距離が40cm未満だと、現在の距離がVIVIWARE Cell Message Board(以降、Message Board Cell)に表示され、警告音が出る
- 40cm以上だとMessage Board Cellに「Good!」と表示される

使い方
自分がゲームする画面上にMeasure CellとMessage Board Cellを取り付ければ完了です!
音が鳴ったらゲーム画面と顔の距離が40cm未満ということになるので、自分で意識的に離れましょう!
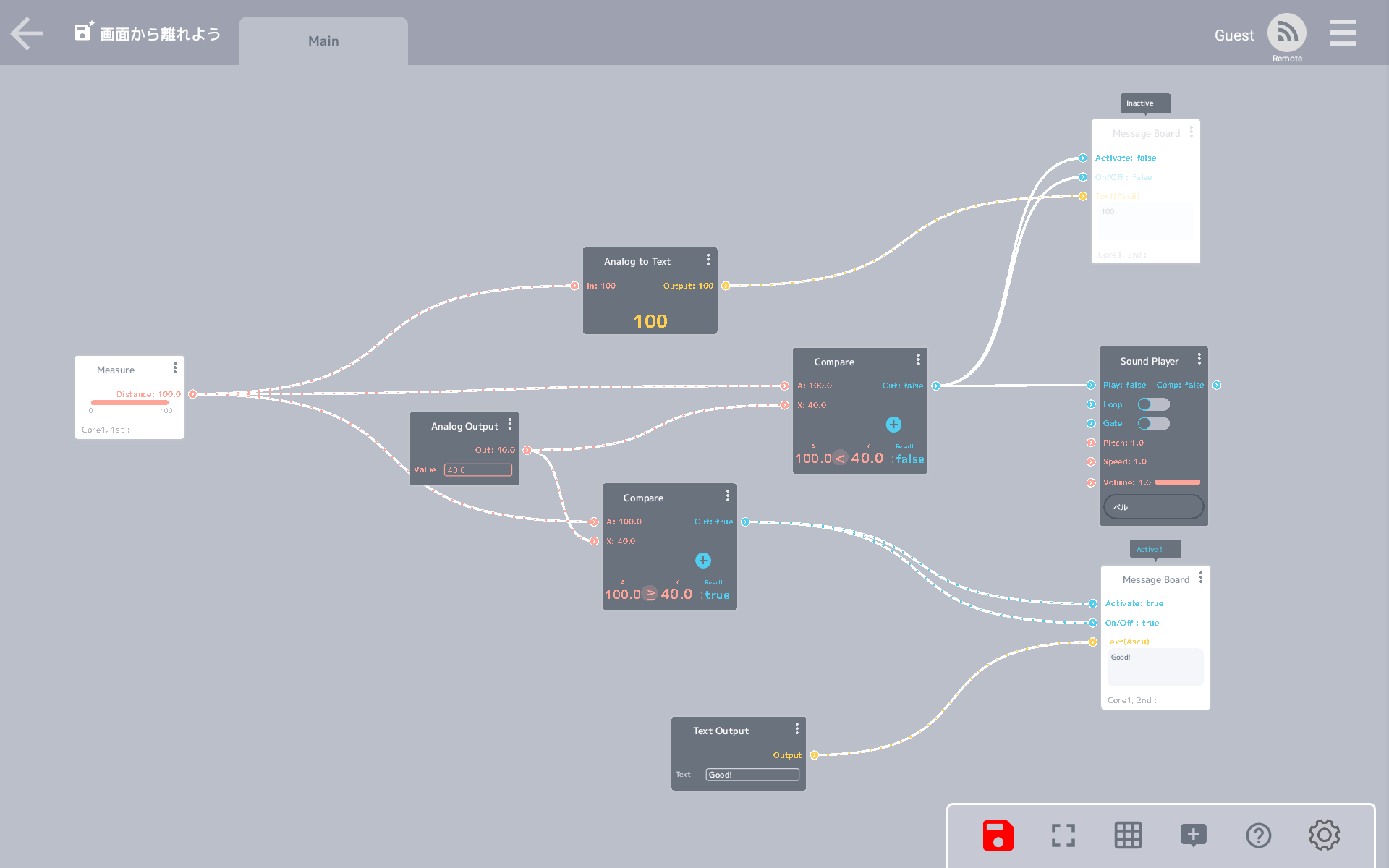
プログラム
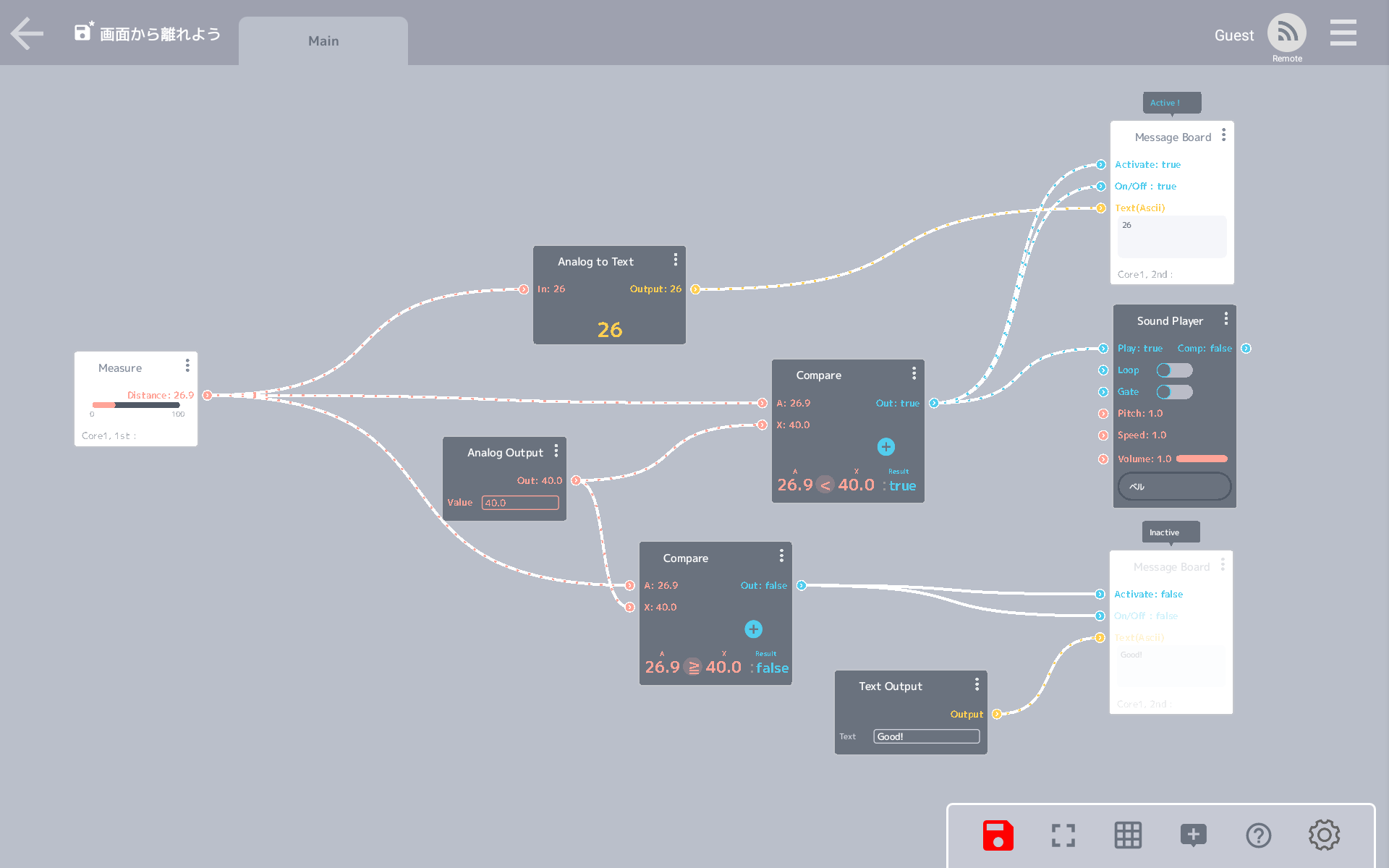
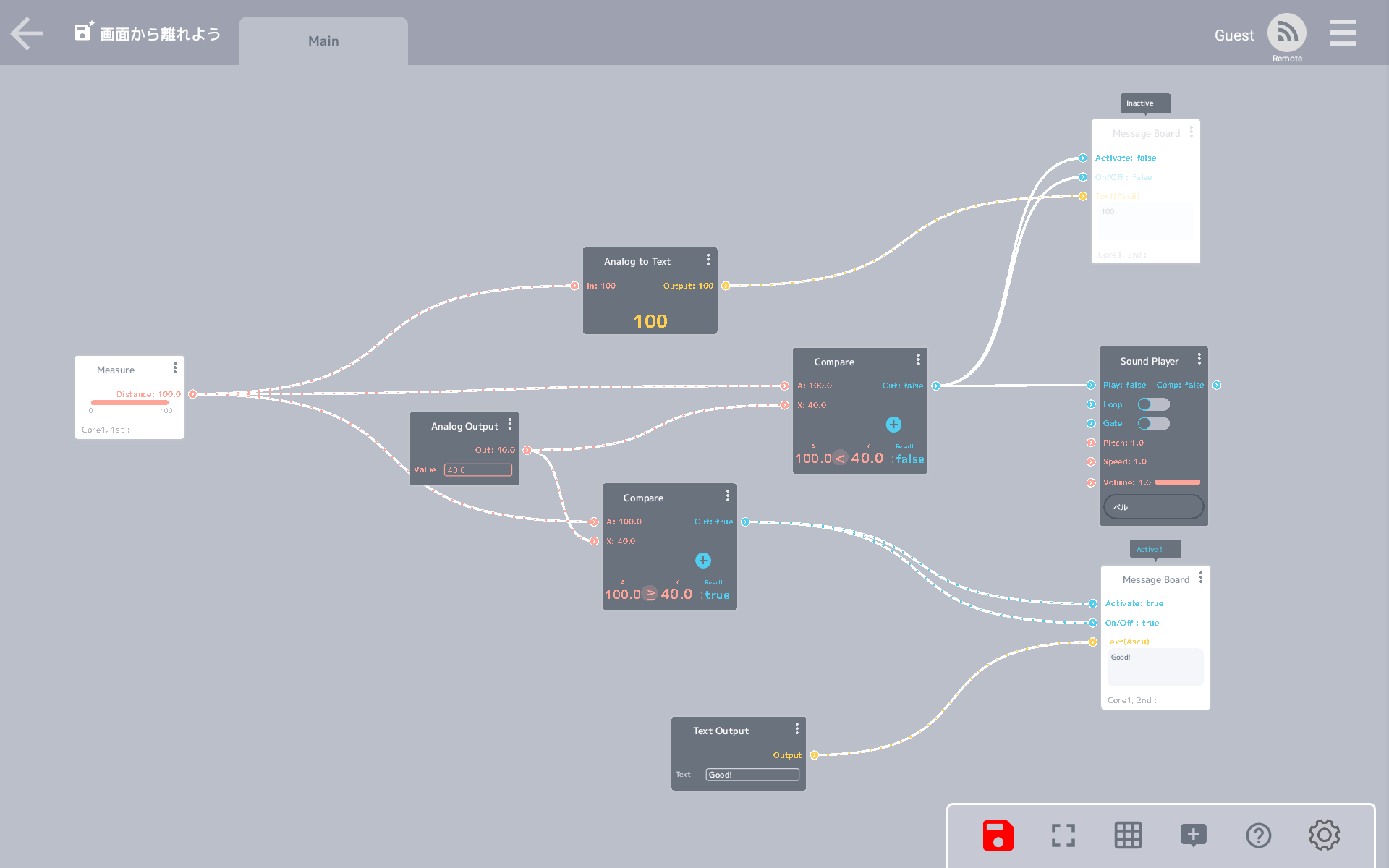
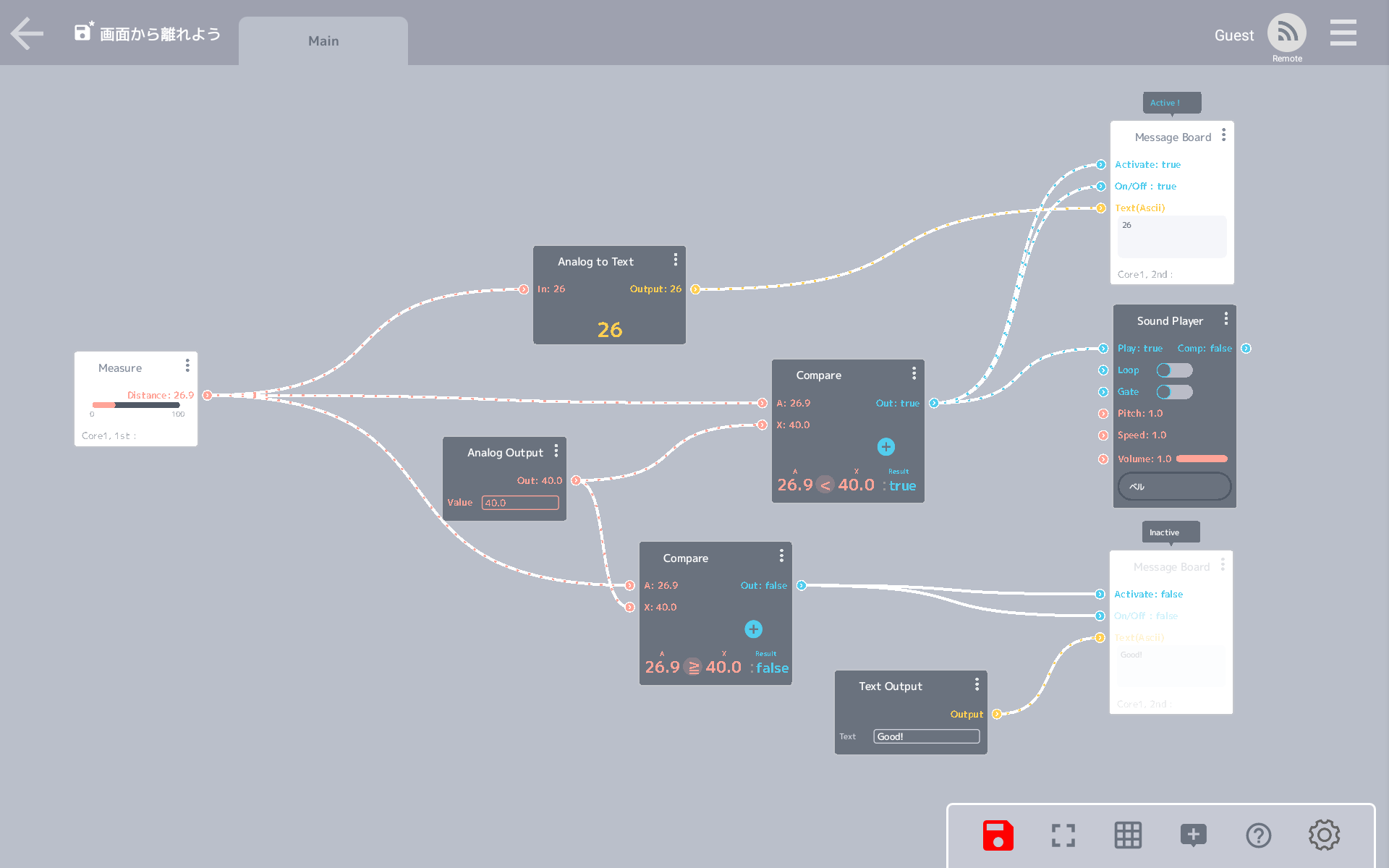
プログラムはとても簡単です!
Measure Cellが検知した距離を40cm未満と40cm以上の条件で場合分けして、Message Board Cellに表示される文字列を切り替えています。
ゲーム画面と顔の距離が40cm未満なのでMessage Board Cellには、距離の「26」が表示されています。

ゲーム画面と顔の距離が40cm以上なのでMessage Board Cellには、「Good!」と表示されます。

プロジェクトシェア

さいごに
画面と顔の距離は、自分が使っているモニターなどに合わせて任意で指定することが可能です。
ゲームではなくても、タブレットやテレビに取り付けても良いですね!
1時間くらいゲームをすると目が疲れてしまう原因は、画面と顔の距離が近かったからなのかなぁと気づくことができました。
視力を悪くさせないように楽しんでゲームをプレイしましょう!
(Created by Rika Koyanagi)
インターンをしているこななぎです!
私はゲームが好きで何時間もずっとプレイしてしまいます・・・
ゲームをしていると画面を近くで見てしまい、気づいたら目が疲れています。
視力が悪くなりそうで心配です。
調べによると40〜50cm以上は離れてプレイした方が良いみたいです。
そこで、楽しくゲームをプレイしつつ視力を悪くさせないために、意識的に画面から離れることができる装置を作りました!
仕組み
- ゲーム画面と顔の距離をVIVIWARE Cell Measure(以降、Measure Cell)で測る
- 画面と顔の距離が40cm未満だと、現在の距離がVIVIWARE Cell Message Board(以降、Message Board Cell)に表示され、警告音が出る
- 40cm以上だとMessage Board Cellに「Good!」と表示される

使い方
自分がゲームする画面上にMeasure CellとMessage Board Cellを取り付ければ完了です!
音が鳴ったらゲーム画面と顔の距離が40cm未満ということになるので、自分で意識的に離れましょう!
プログラム
プログラムはとても簡単です!
Measure Cellが検知した距離を40cm未満と40cm以上の条件で場合分けして、Message Board Cellに表示される文字列を切り替えています。
ゲーム画面と顔の距離が40cm未満なのでMessage Board Cellには、距離の「26」が表示されています。

ゲーム画面と顔の距離が40cm以上なのでMessage Board Cellには、「Good!」と表示されます。

プロジェクトシェア

さいごに
画面と顔の距離は、自分が使っているモニターなどに合わせて任意で指定することが可能です。
ゲームではなくても、タブレットやテレビに取り付けても良いですね!
1時間くらいゲームをすると目が疲れてしまう原因は、画面と顔の距離が近かったからなのかなぁと気づくことができました。
視力を悪くさせないように楽しんでゲームをプレイしましょう!
(Created by Rika Koyanagi)