e-hourglass 電子砂時計
ゲージが満タンになったら、ねこがお知らせ! ゲージが満タンになったら、ねこがお知らせ!
タグ一覧 Tag List
使っているVIVIWARE Cell VIVIWARE Cell
Warning: Illegal string offset 'value' in /home/xs900707/viviware.com/public_html/wp-content/themes/theme_VIVIWARECell/single-example.php on line 64
C
Warning: Illegal string offset 'value' in /home/xs900707/viviware.com/public_html/wp-content/themes/theme_VIVIWARECell/single-example.php on line 64
M
Warning: Illegal string offset 'value' in /home/xs900707/viviware.com/public_html/wp-content/themes/theme_VIVIWARECell/single-example.php on line 64
M
その他使っているもの Other Parts
今回は、文字ではないものを表示させてみました。
VIVIWARE Cell Measure(以降、Measure Cell)をひっくり返すと、VIVIWARE Cell Message Board(以降、Message Board Cell)のゲージが一定時間ごとに増えていき、満タンになったらねこが教えてくれる、電子砂時計です。
プログラム
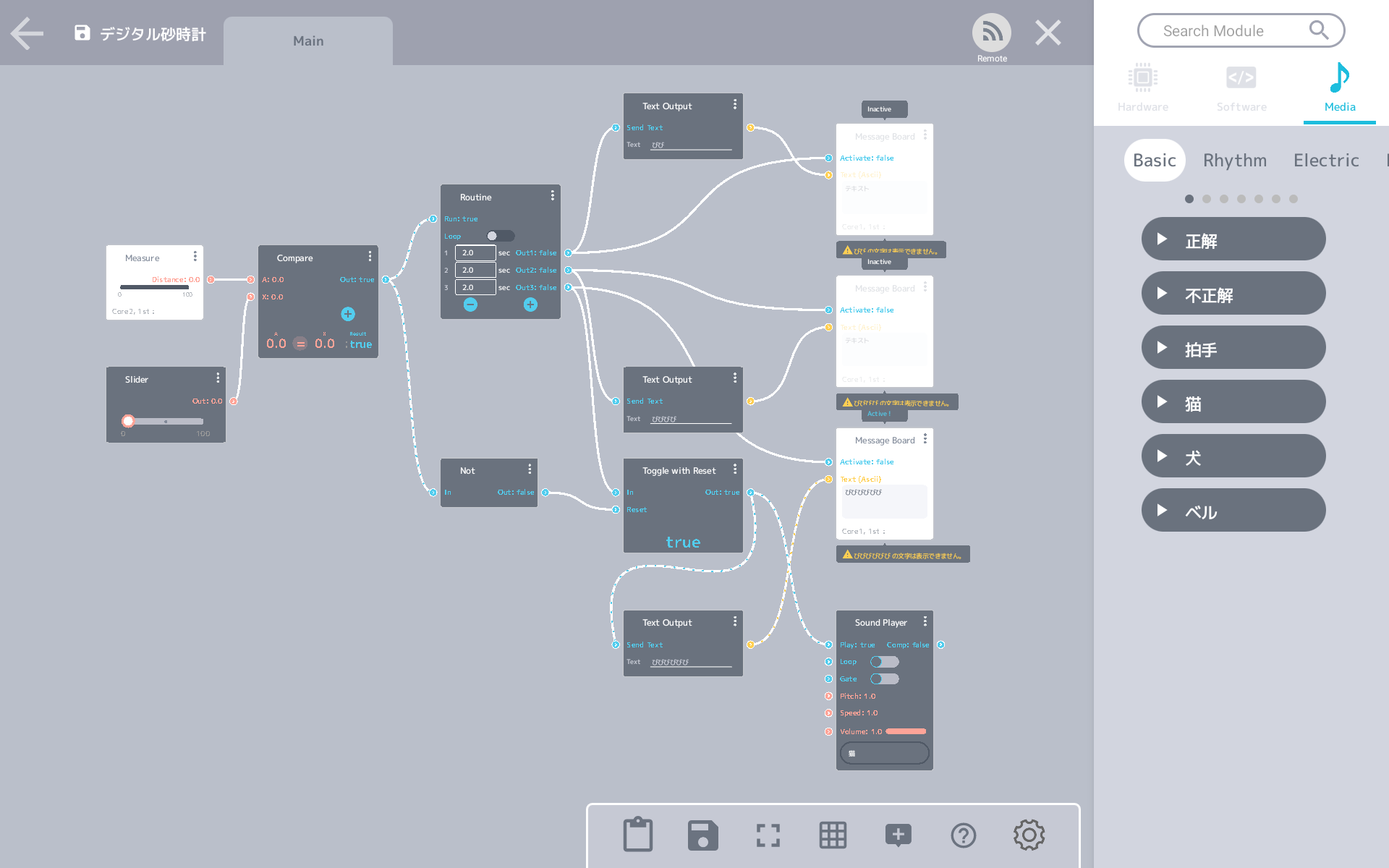
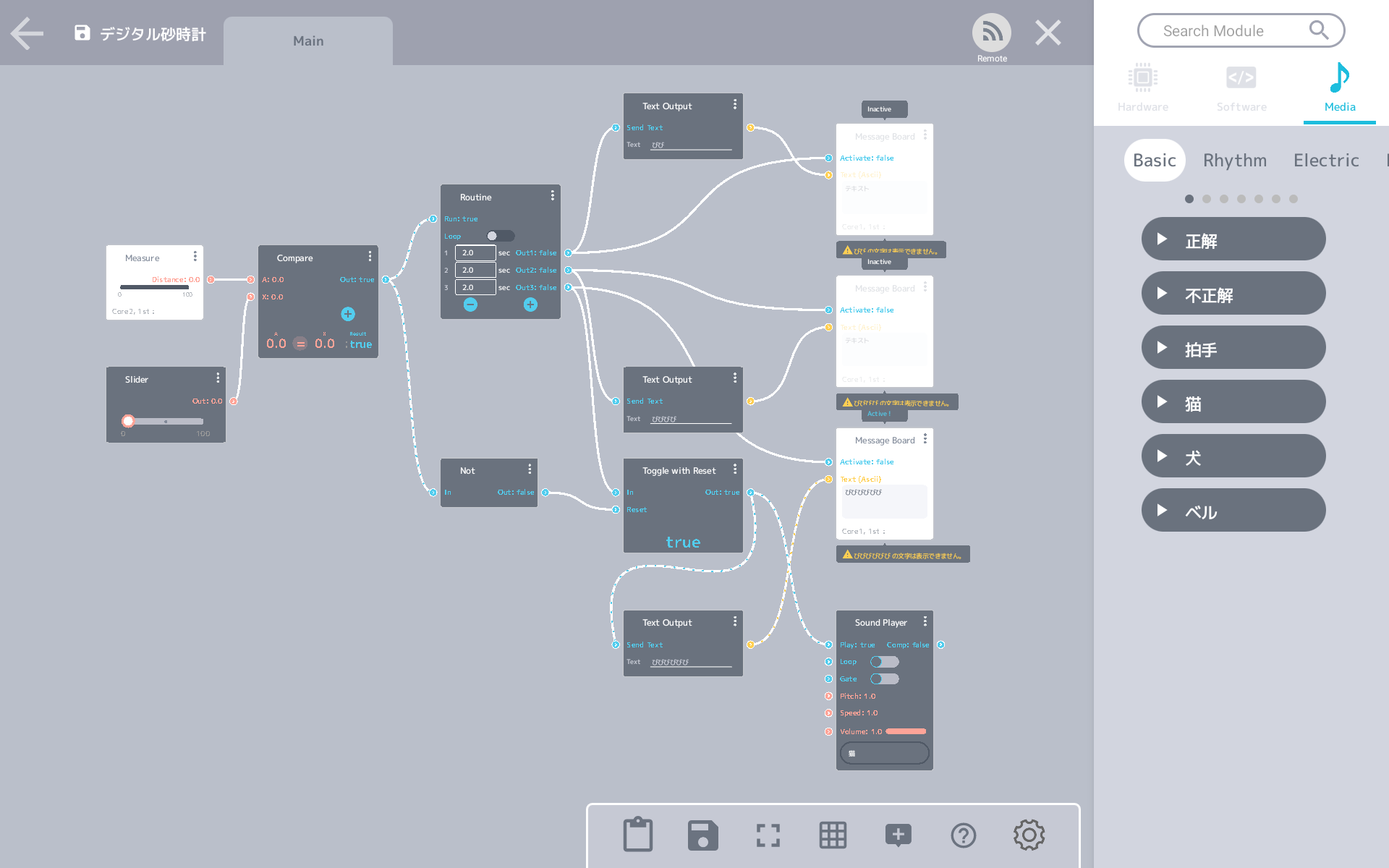
全体像です。

砂時計をひっくり返すのと同じように、Measure Cellをひっくり返すとスタートします。
このとき、センサーと机の間の距離が0になるので、Compareモジュールを使って「Measure Cellの値が0に等しいとき」という条件を満たしたらtrueを送り、一定時間たったら次のtrueを送るためにRoutineモジュールを使っています。
ゲージのように見せるためには、Message Board Cellがひらがなを表示できないことを利用しています。
ひらがな1文字分の信号を送ると、代わりに1文字分のスペースを塗りつぶしたように表示する仕組みになっているので、一定時間ごとにこの塗りつぶしの数を増やすと、ゲージが増えているように見せることができるのです。
スタート!:■
n秒後 : ■■
そのn秒後: ■■■
というように文字を増やしています。
表示する文字数を切替える時間は、ここではわかりやすいように、2秒で設定しています。
ひらがな6文字分でMessage Board Cellが満タンになるので、スタートしたら2文字、2秒後に4文字、その2秒後に6文字を表示するようにしています。
また、Measure Cell再度ひっくり返すとリセットされるよう、Toggle with Resetモジュールを使っています。
時間を変えてカップラーメン用のタイマー、満タンの状態から減らしていって時限爆弾!?
他にはどんなものが作れそうでしょうか?
ぜひいろいろ試してみてくださいね。
(Created by taotao)
今回は、文字ではないものを表示させてみました。
VIVIWARE Cell Measure(以降、Measure Cell)をひっくり返すと、VIVIWARE Cell Message Board(以降、Message Board Cell)のゲージが一定時間ごとに増えていき、満タンになったらねこが教えてくれる、電子砂時計です。
プログラム
全体像です。

砂時計をひっくり返すのと同じように、Measure Cellをひっくり返すとスタートします。
このとき、センサーと机の間の距離が0になるので、Compareモジュールを使って「Measure Cellの値が0に等しいとき」という条件を満たしたらtrueを送り、一定時間たったら次のtrueを送るためにRoutineモジュールを使っています。
ゲージのように見せるためには、Message Board Cellがひらがなを表示できないことを利用しています。
ひらがな1文字分の信号を送ると、代わりに1文字分のスペースを塗りつぶしたように表示する仕組みになっているので、一定時間ごとにこの塗りつぶしの数を増やすと、ゲージが増えているように見せることができるのです。
スタート!:■
n秒後 : ■■
そのn秒後: ■■■
というように文字を増やしています。
表示する文字数を切替える時間は、ここではわかりやすいように、2秒で設定しています。
ひらがな6文字分でMessage Board Cellが満タンになるので、スタートしたら2文字、2秒後に4文字、その2秒後に6文字を表示するようにしています。
また、Measure Cell再度ひっくり返すとリセットされるよう、Toggle with Resetモジュールを使っています。
時間を変えてカップラーメン用のタイマー、満タンの状態から減らしていって時限爆弾!?
他にはどんなものが作れそうでしょうか?
ぜひいろいろ試してみてくださいね。
(Created by taotao)