
REST Client Example - Tweet Button with IFTTT REST Client Example - IFTTTでつくるTweet Button
HTTP REST Client のサンプルとして、VIVIWARE Cell Buttonを押した日時をTweetする仕組みを試作しました HTTP REST Client のサンプルとして、VIVIWARE Cell Buttonを押した日時をTweetする仕組みを試作しました
使っているVIVIWARE Cell VIVIWARE Cell
Warning: Illegal string offset 'value' in /home/xs900707/viviware.com/public_html/wp-content/themes/theme_VIVIWARECell/single-example.php on line 64
C
Warning: Illegal string offset 'value' in /home/xs900707/viviware.com/public_html/wp-content/themes/theme_VIVIWARECell/single-example.php on line 64
B
その他使っているもの Other Parts
- IFTTT
- IFTTT
HTTP REST Client
VIVIWARE Cell ver. 11.2で、外部APIを活用できるHTTP REST Client モジュールが追加されました。
そのシンプルな活用事例です。
今回は、IFTTTという外部アプリを使用します。
動作
VIVIWARE Cell Button(以降、Button Cell)を押すたびに、押した日時をツイートします。
オマケ要素として(デバッグ用途として)、Button Cellを押すとタブレットから音が鳴り、VIVIWARe Cell Message Boardをつなぐと、現在のリアルタイムの分秒を更新表示します。

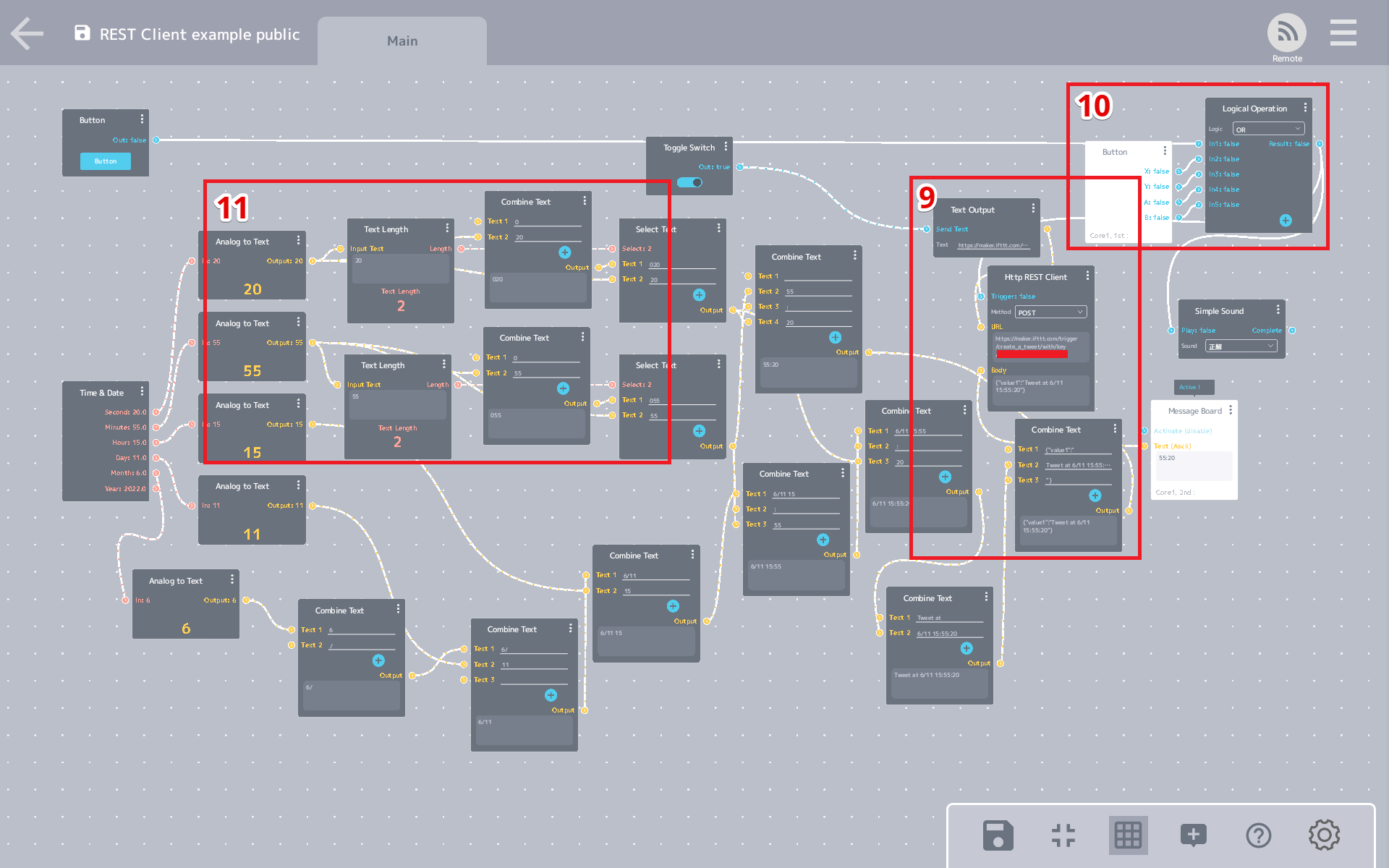
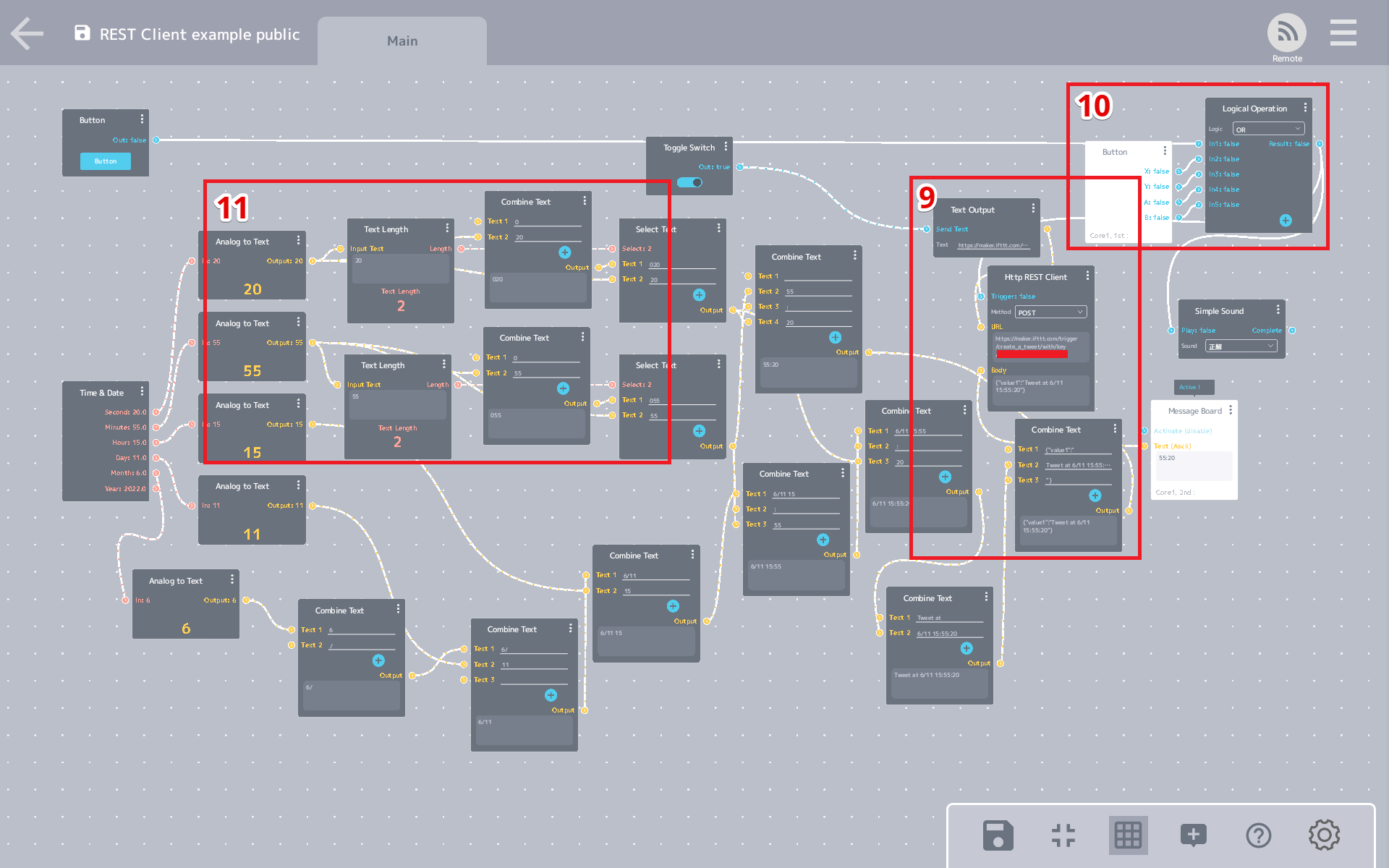
プログラム
下図の9~11の箇所については、「IFTTT設定方法」の手順で詳しく説明しています。

プログラムシェア

上のQRコードで開くプログラムの中では、Http REST ClientモジュールのURLを空欄にしてあります。
以下の9までの手順で自分用のWebhooksで生成したURLを使うようにしてください。
IFTTT設定方法
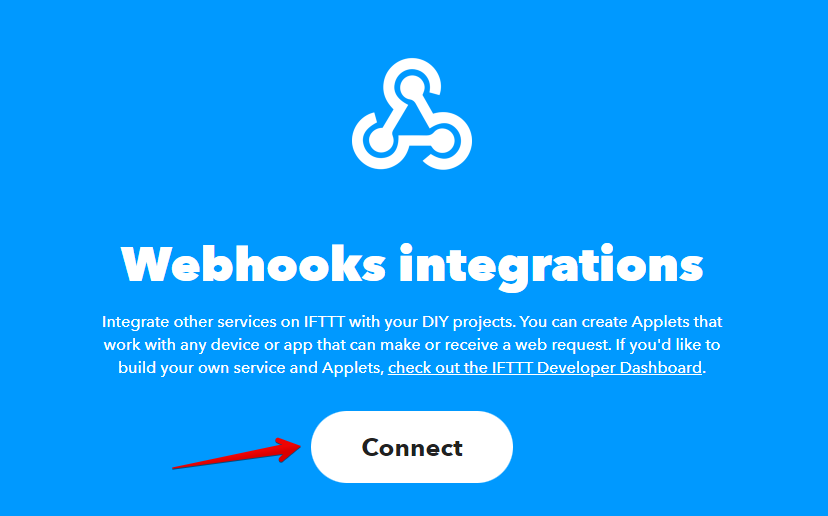
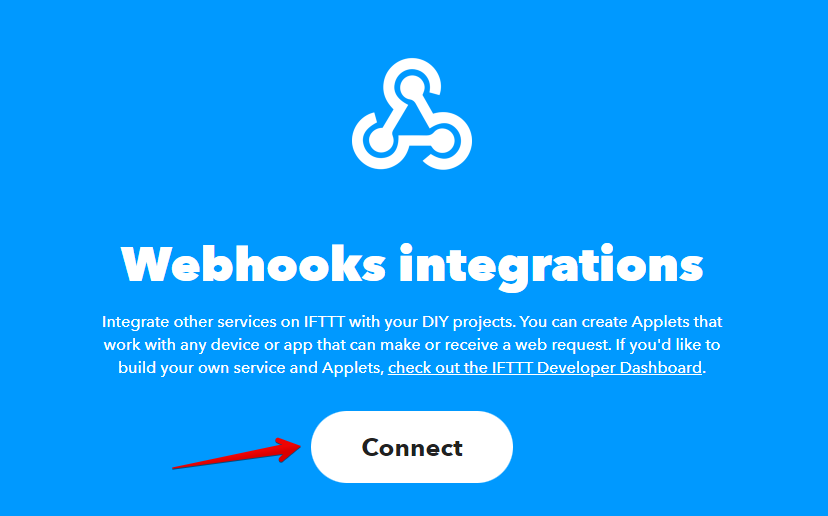
1. ExploreページからWebhooksを検索して選択

2. Connectすると自分用のWebhooksが生成される

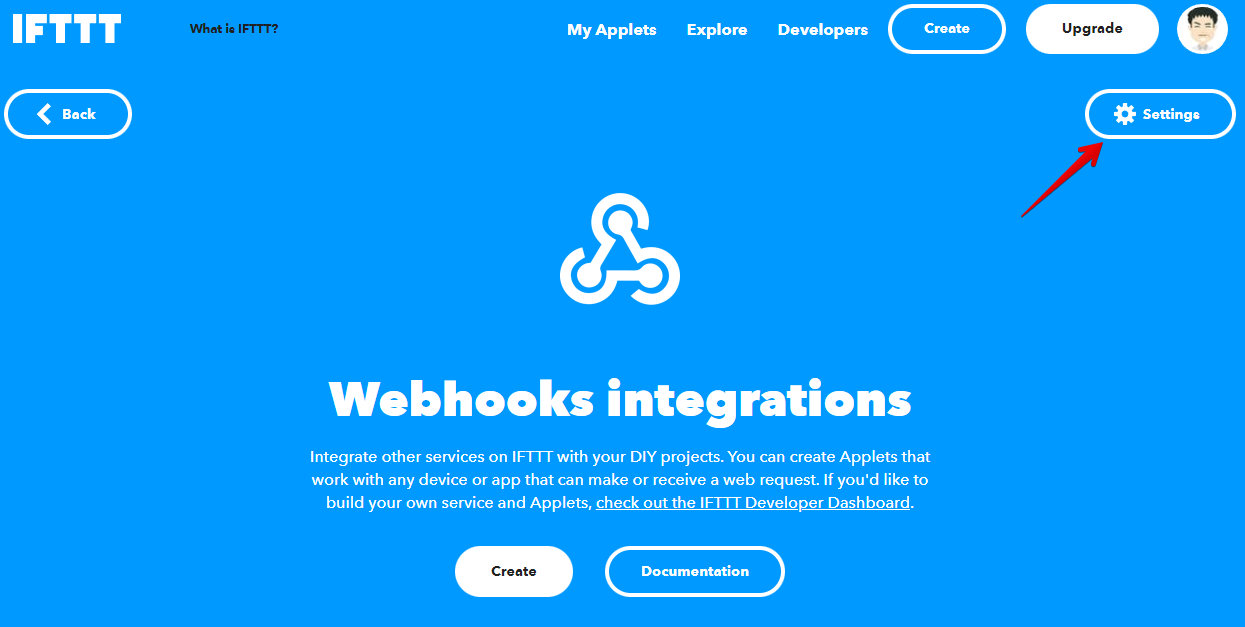
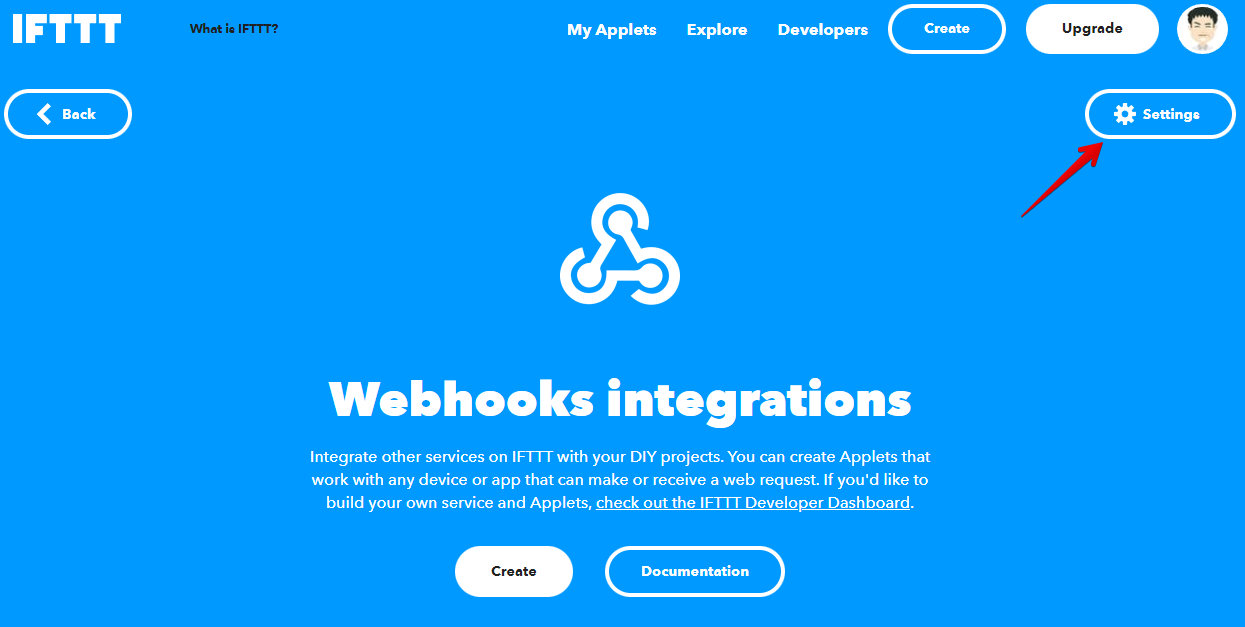
3. 右上の設定アイコンをクリック

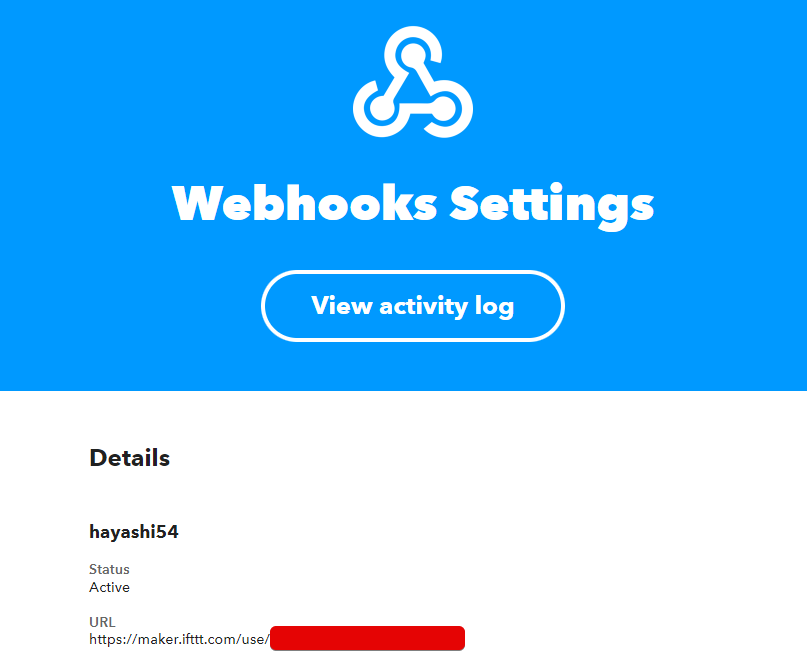
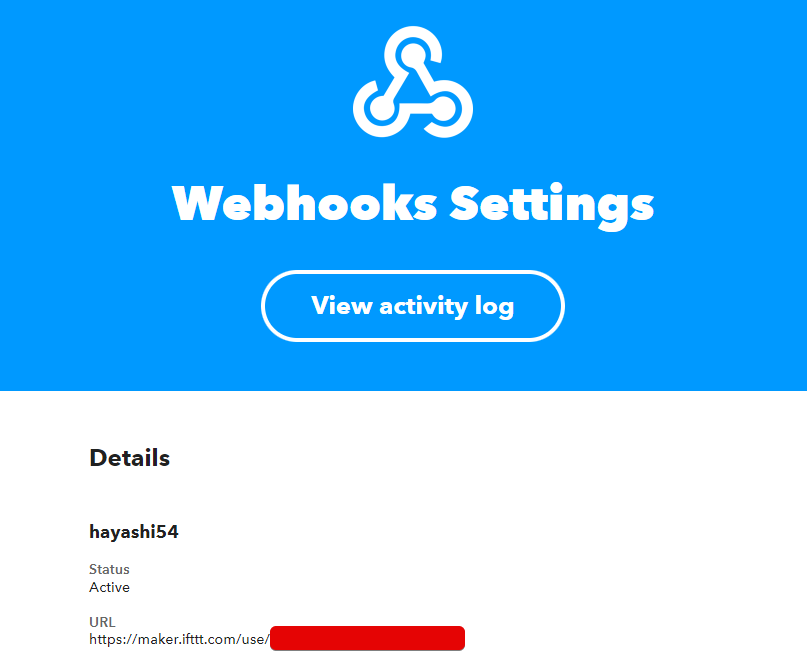
4. URLが表示されるので控えておく
このURLにアクセスすると使い方を設定できます。

5. ヘッダーのCreateからレシピ追加

6. Create your ownページ
①If Thisの設定、②Then Thatをそれぞれ設定

6-1. ①If Thisの設定
Choose a serviceで、Webhooksを検索

6-2. Receive a web requestをトリガーとして設定

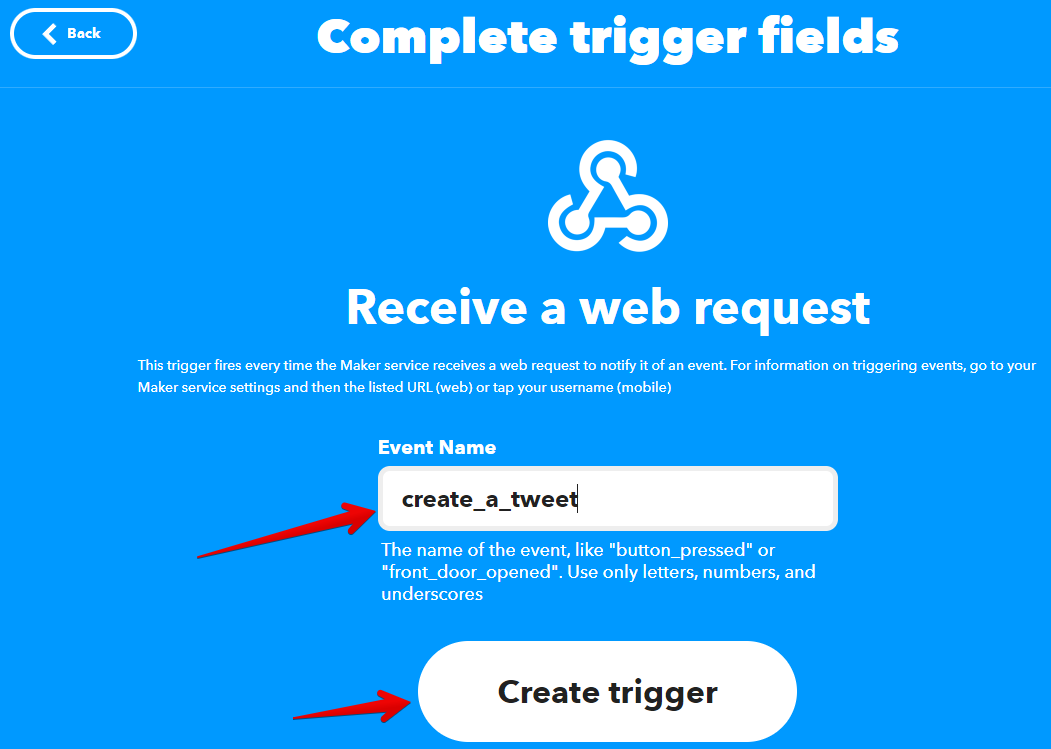
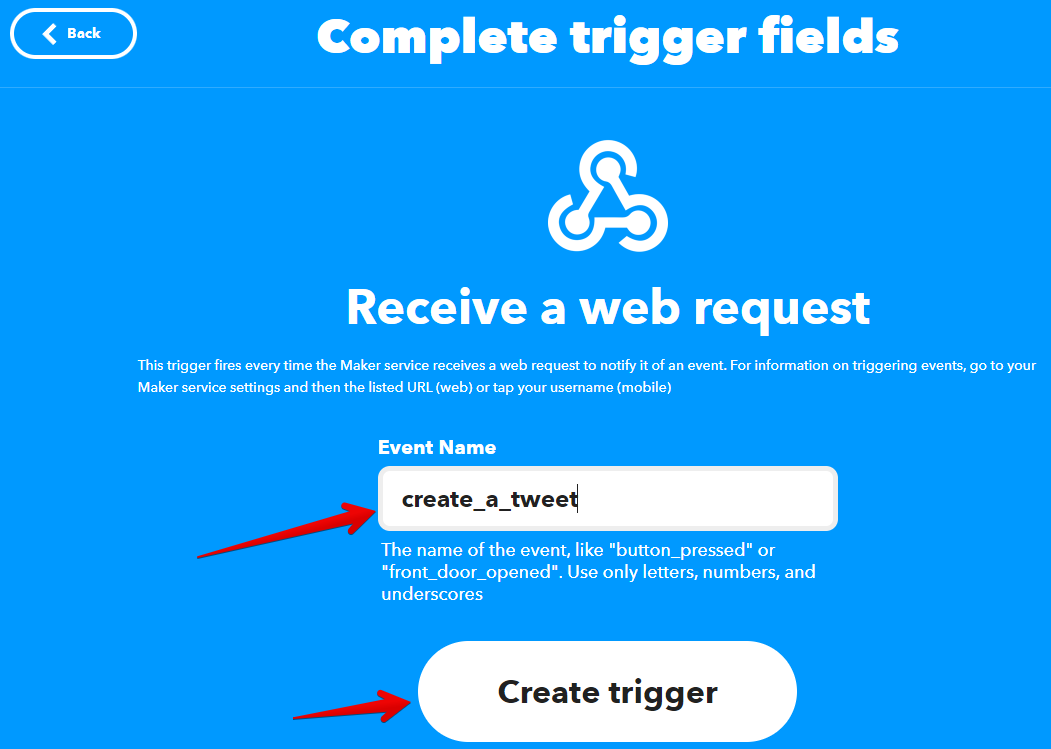
6-3. Event Nameを設定してCreate trigger

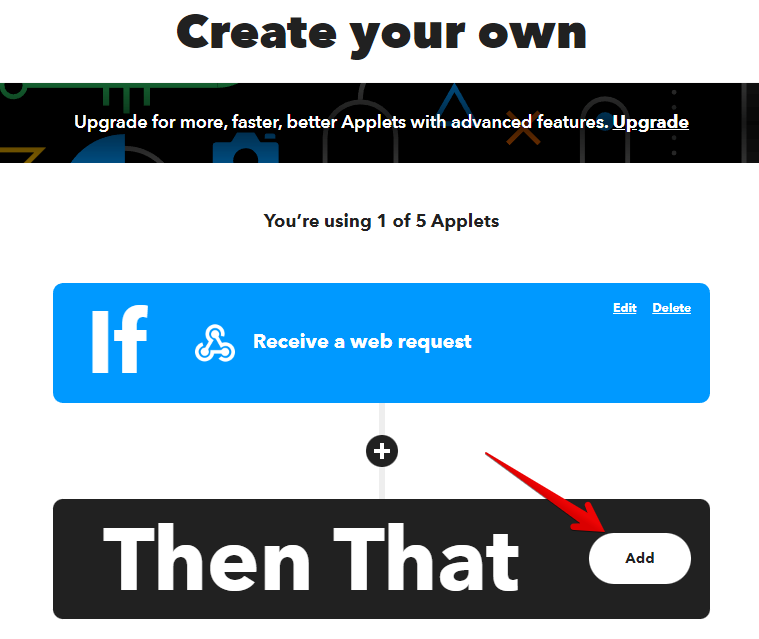
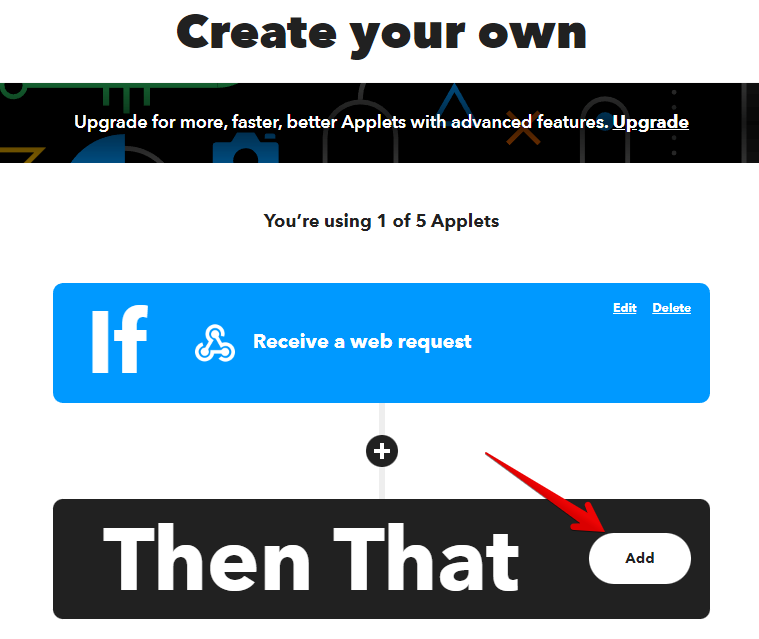
6-4. ②Then Thatの設定

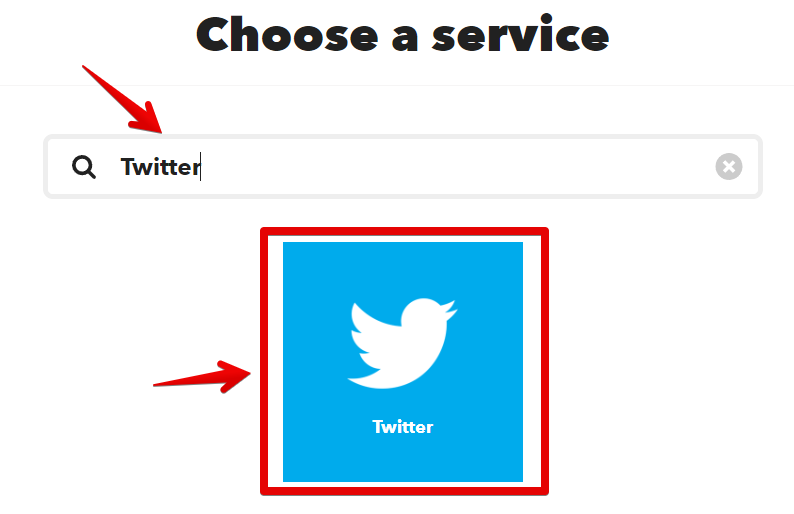
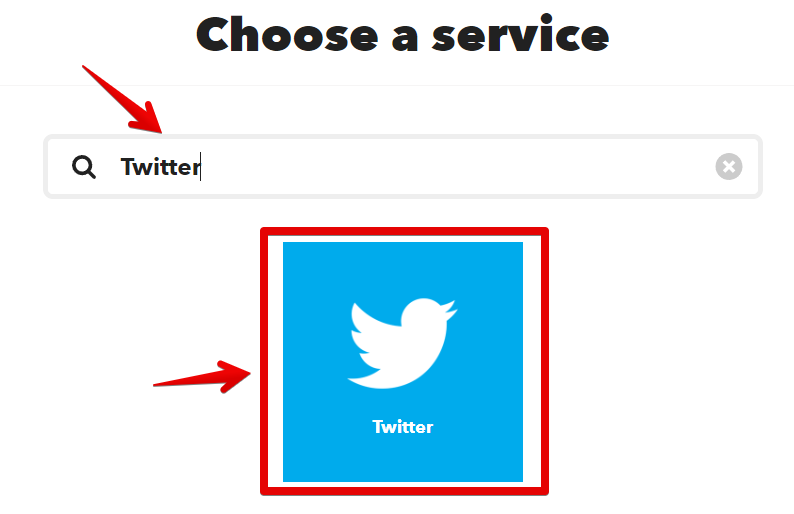
6-5. Twitterを検索して選択

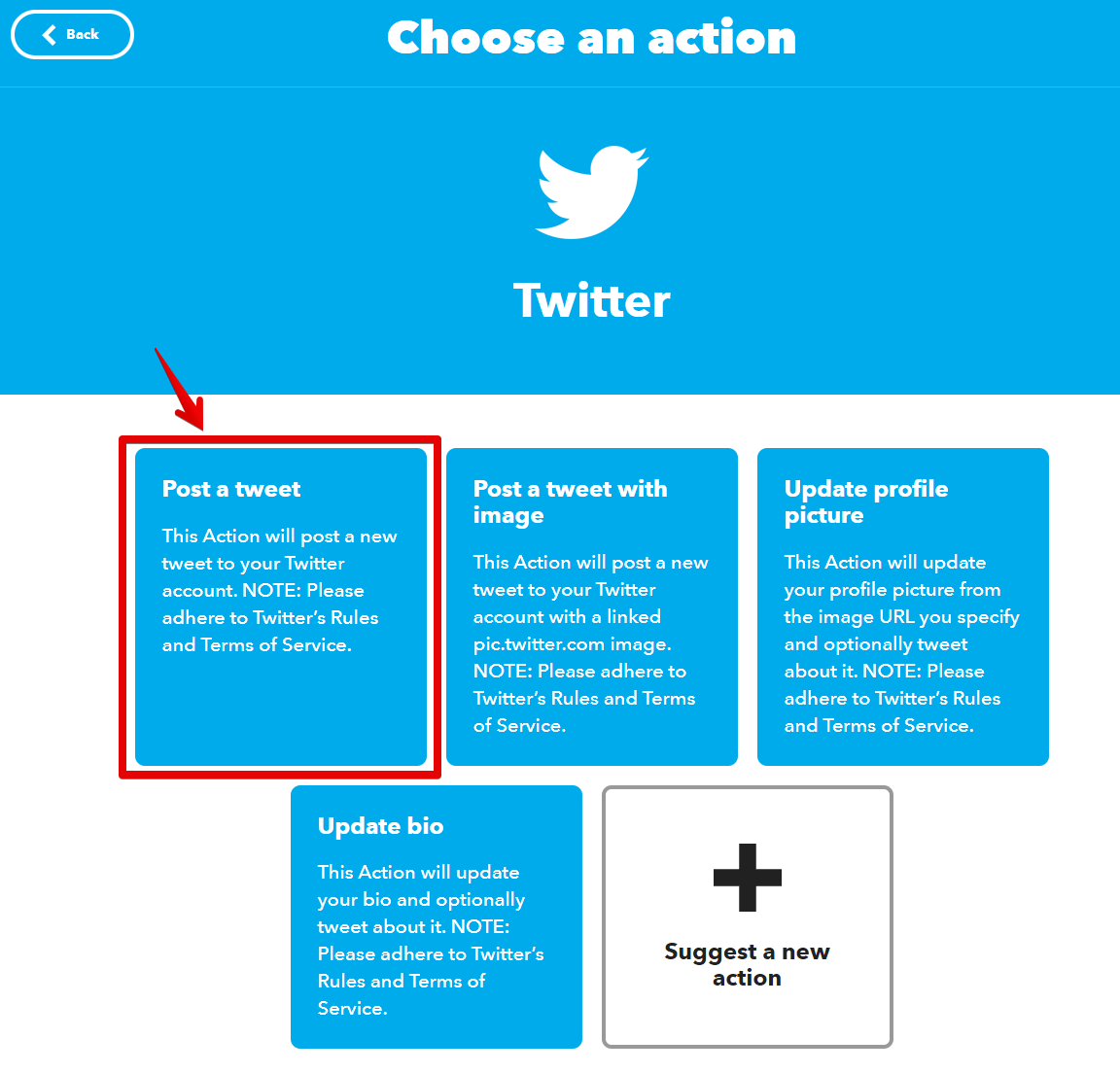
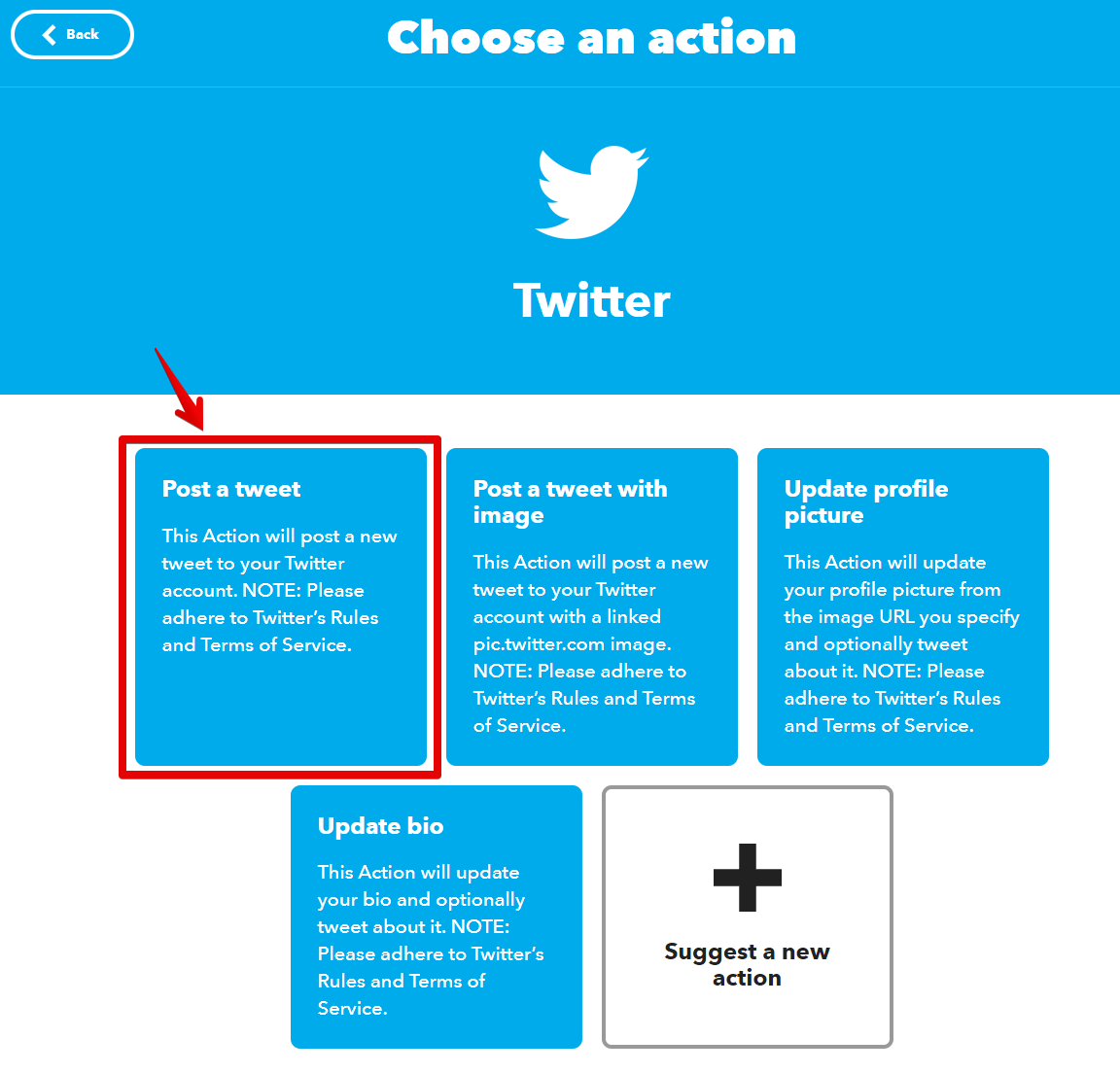
6-6. Post a tweetを選択

6-7. アクション設定画面
①Tweet textにあらかじめ入力されている内容を削除
②Add ingredientボタンを押す
③Value1を選択、①のTweet textに{{Value1}}
と入力、Create action


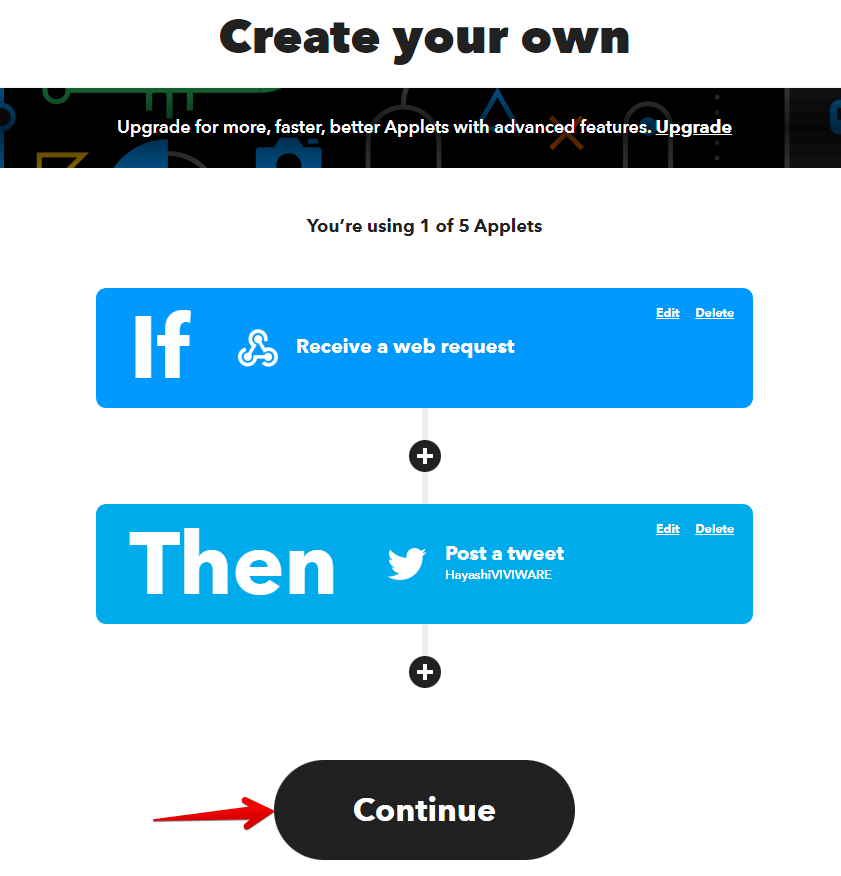
7. TriggerとActionが出来たらContinue

8. メモしたURL(4でメモしたやつ)からテストできる
①今回は”To trigger an Event with 3 JSON values”の方を使い、eventをsend_a_tweet
に設定しているので、それを入力、value1に適当な内容を入れてTest it
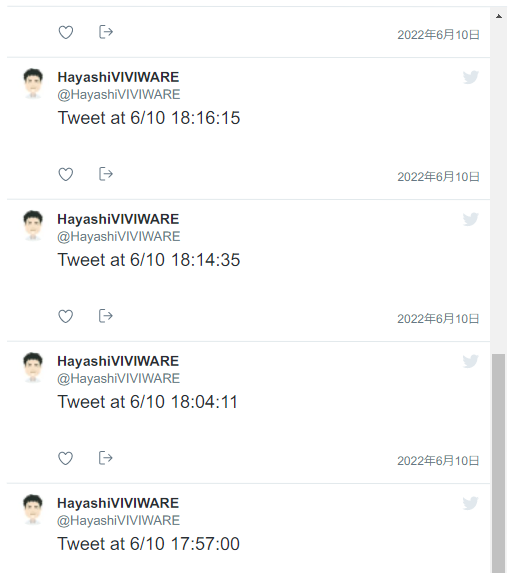
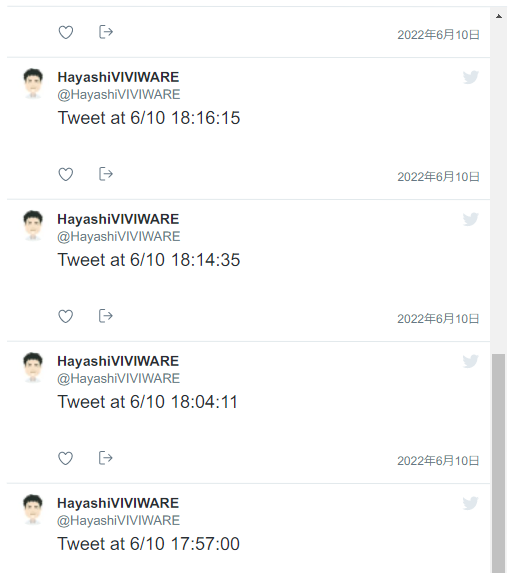
②自分のTwitterタイムラインを見て、Tweetがpostされていることを確認

9. Cell Appでプログラミング
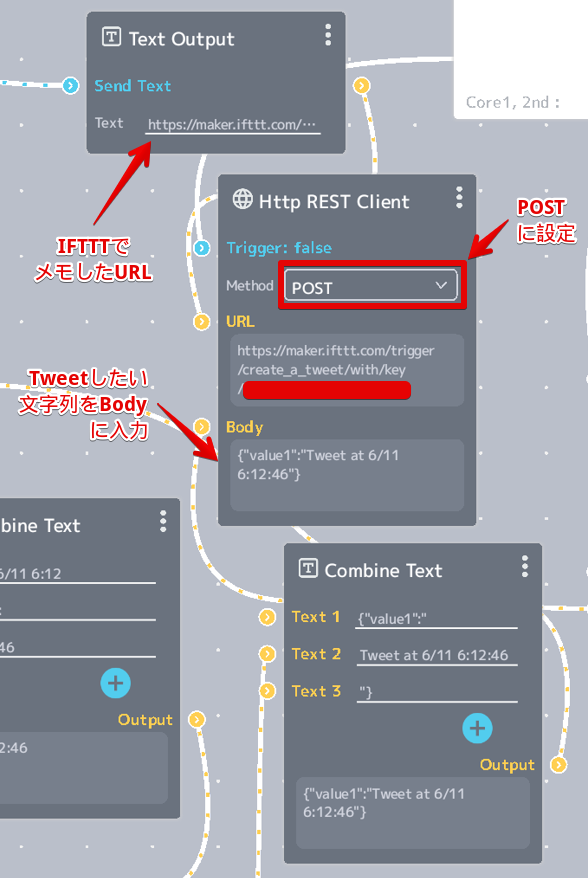
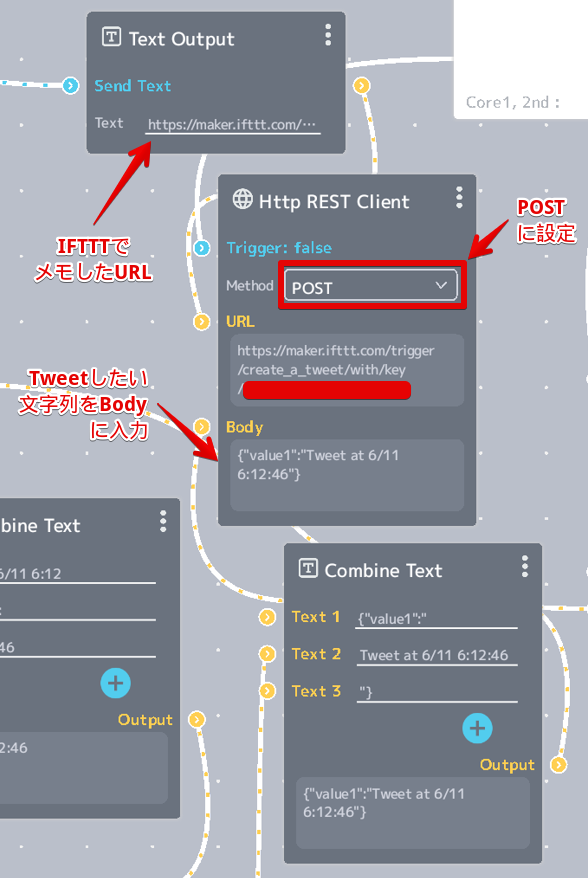
①Http REST Clientモジュールをキャンバスに出して、MethodをPOSTに設定
②8でメモした「Http REST ClientモジュールのURL」をURLに入力
③Tweetしたい文字を以下のフォーマットでBodyに入力 {"value1":"Tweetしたい文字"} 
10. どのボタンを押してもTweet可能に
(小ネタですが)これを実現しているのは、
- Button CellのA, B, X, Y
- Cell Appのキャンバス左上のButton モジュール
の5つのOR値と、Http REST ClientモジュールのTriggerをつなげているからです。
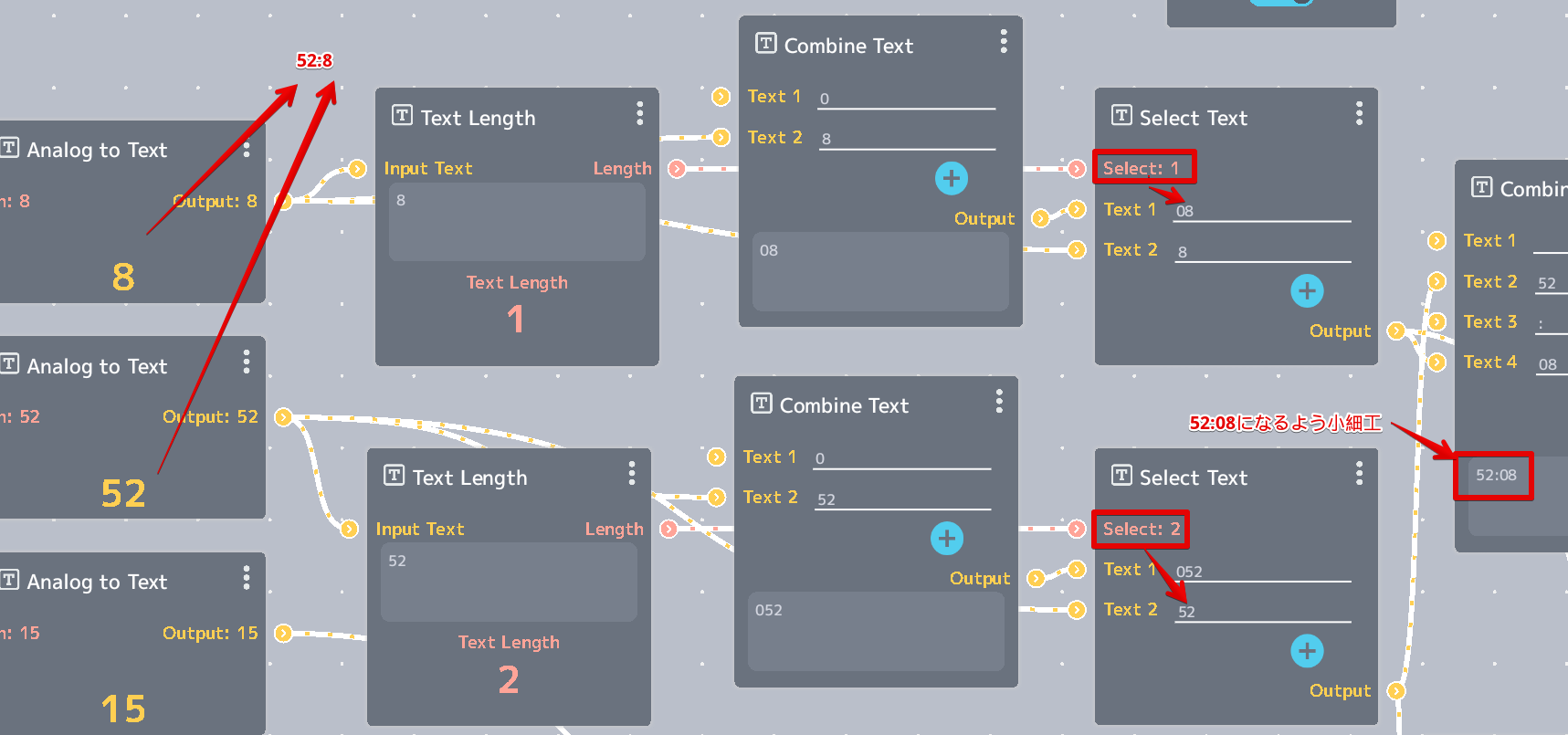
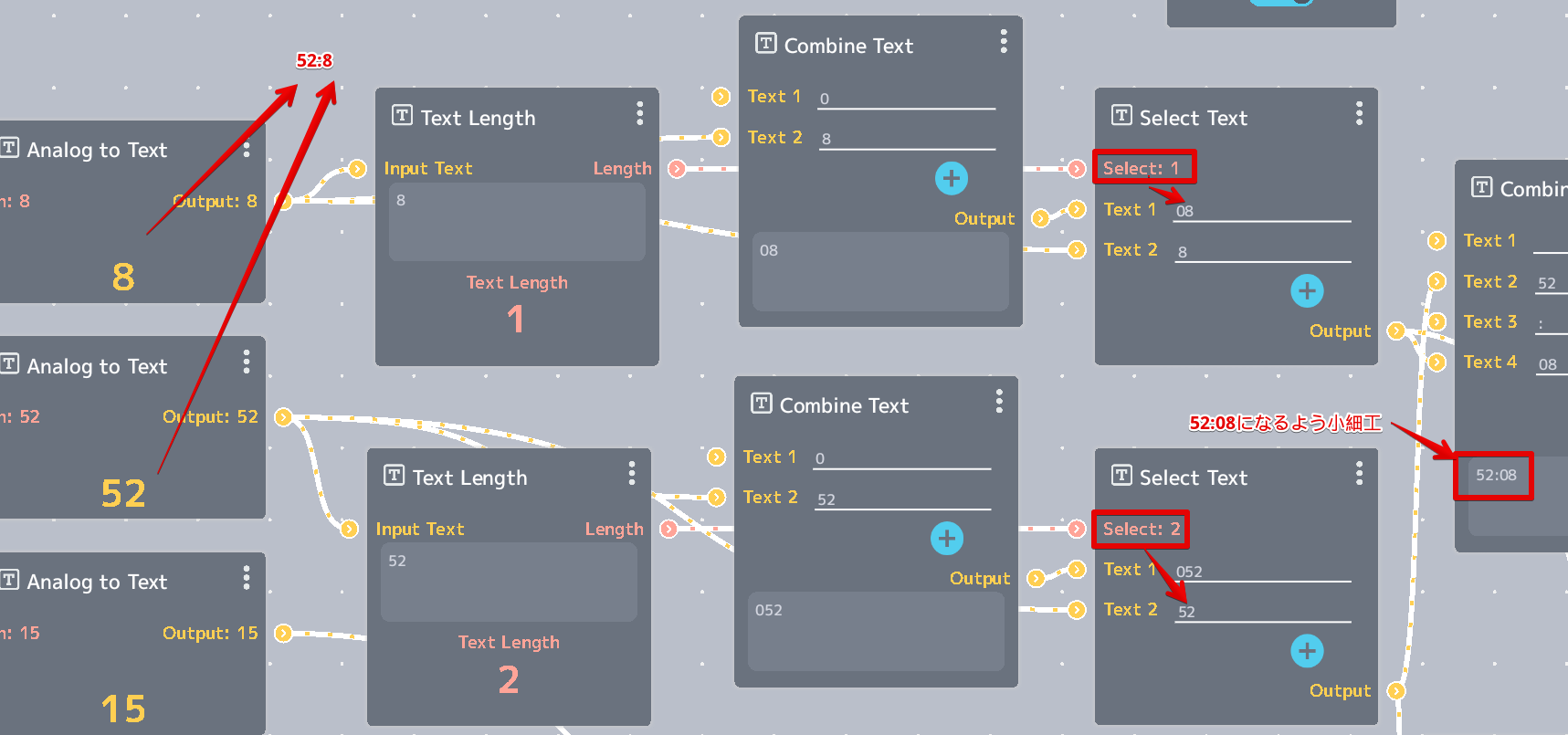
11. 分と秒を常に二桁で表示
(小ネタですが)一桁台のMinuteとSecondは、頭にゼロを加えています。
これを実現しているのは、Text Length モジュールでMinuteとSecondの長さを調べて、
- 長さが1のときは頭にゼロを加えた値
- 長さが2のときはそのままの値
を出すように、Select Text モジュールで切り替えているからです。

おわりに
VIVIWARE Cell Buttonを使う事で、ハードウェアのアクションをトリガーとしてSNSに投稿する方法を紹介しました。
トリガーになるアクションは、ハードウェア・ソフトウェア色々と設定することが可能なので、この作例と過去の作例を組み合わせて、お風呂が湧いたら通知が来るとか、ゲームの勝敗結果を自動でSNSに投稿するような事も可能なので、色々試してみてください。
(Created by Tomohiro Hayashi)
HTTP REST Client
VIVIWARE Cell ver. 11.2で、外部APIを活用できるHTTP REST Client モジュールが追加されました。
そのシンプルな活用事例です。
今回は、IFTTTという外部アプリを使用します。
動作
VIVIWARE Cell Button(以降、Button Cell)を押すたびに、押した日時をツイートします。
オマケ要素として(デバッグ用途として)、Button Cellを押すとタブレットから音が鳴り、VIVIWARe Cell Message Boardをつなぐと、現在のリアルタイムの分秒を更新表示します。

プログラム
下図の9~11の箇所については、「IFTTT設定方法」の手順で詳しく説明しています。

プログラムシェア

上のQRコードで開くプログラムの中では、Http REST ClientモジュールのURLを空欄にしてあります。
以下の9までの手順で自分用のWebhooksで生成したURLを使うようにしてください。
IFTTT設定方法
1. ExploreページからWebhooksを検索して選択

2. Connectすると自分用のWebhooksが生成される

3. 右上の設定アイコンをクリック

4. URLが表示されるので控えておく
このURLにアクセスすると使い方を設定できます。

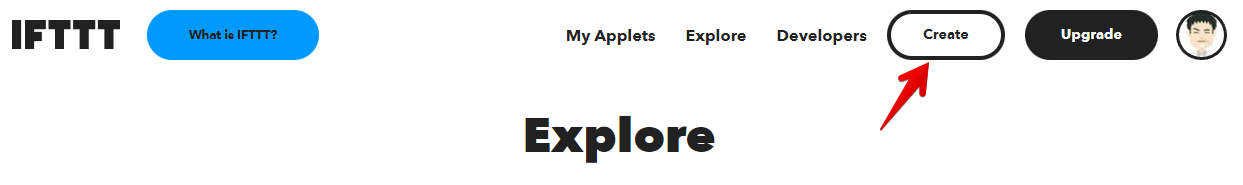
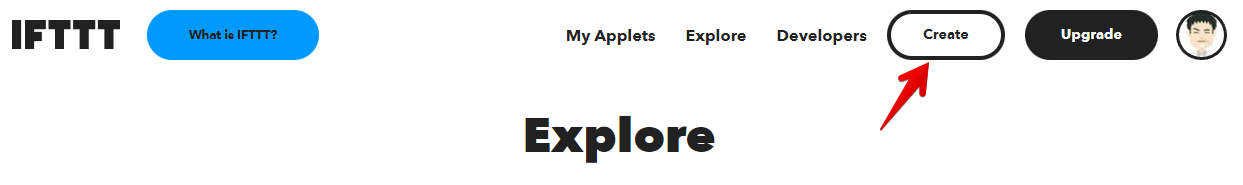
5. ヘッダーのCreateからレシピ追加

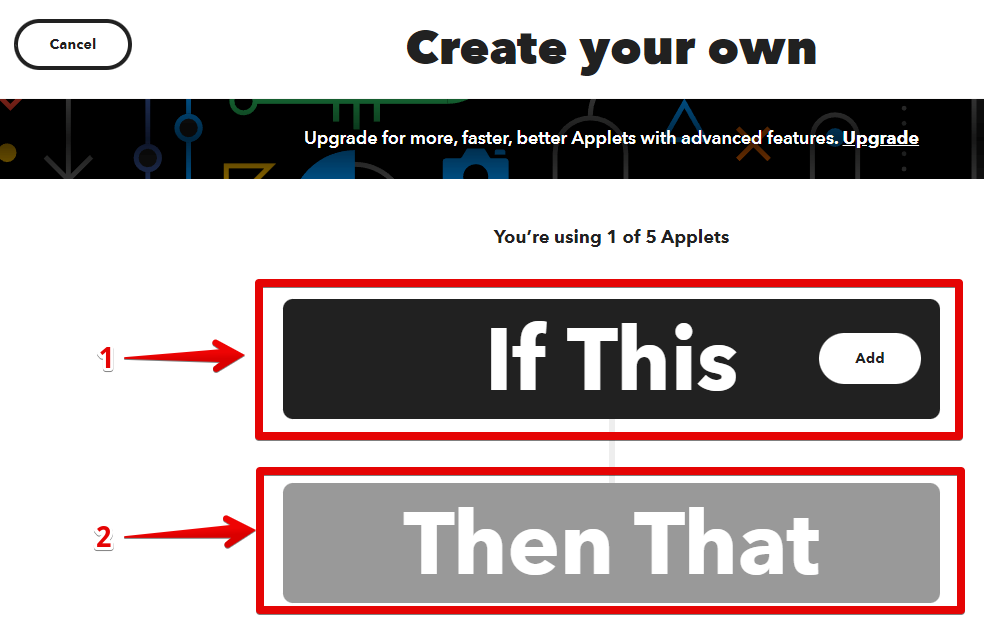
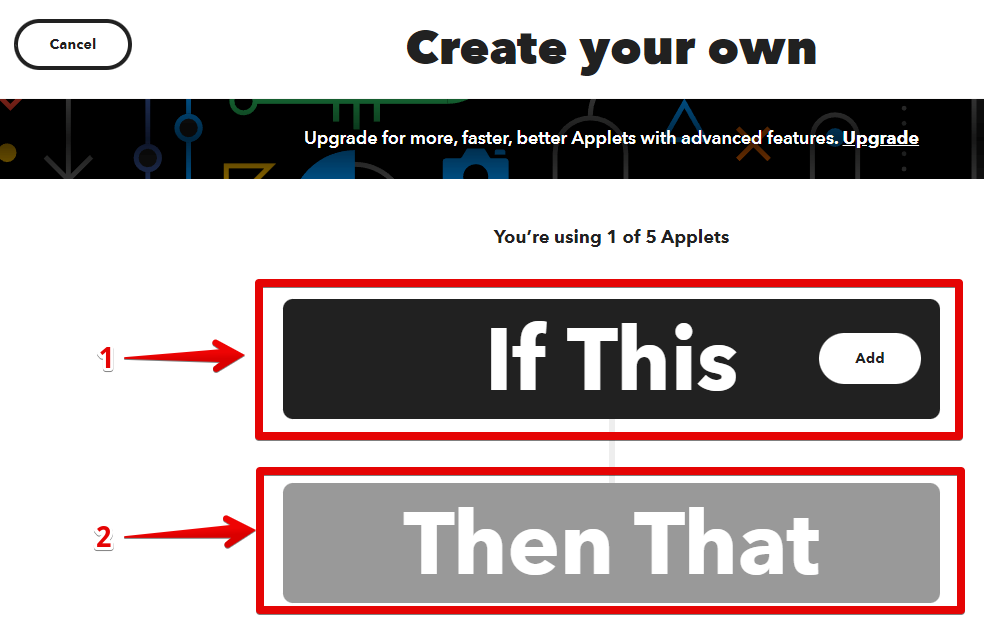
6. Create your ownページ
①If Thisの設定、②Then Thatをそれぞれ設定

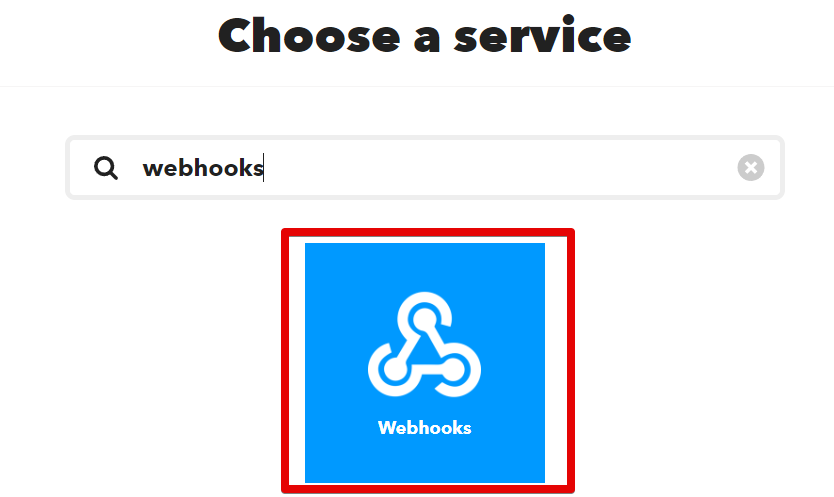
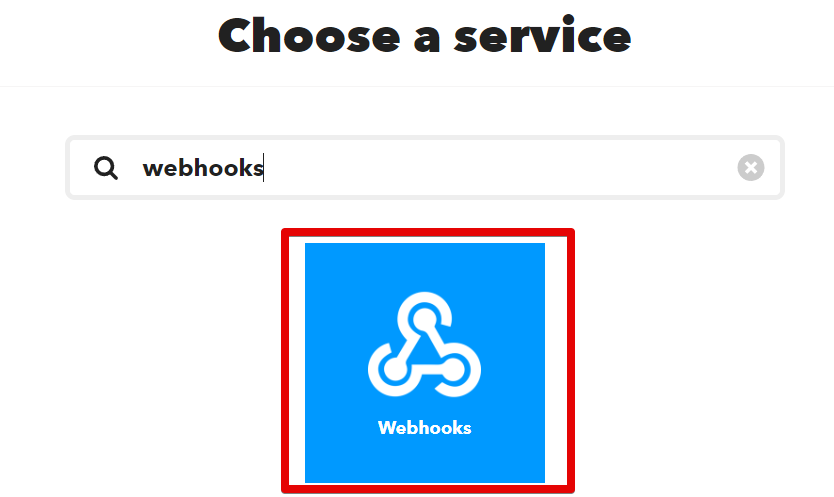
6-1. ①If Thisの設定
Choose a serviceで、Webhooksを検索

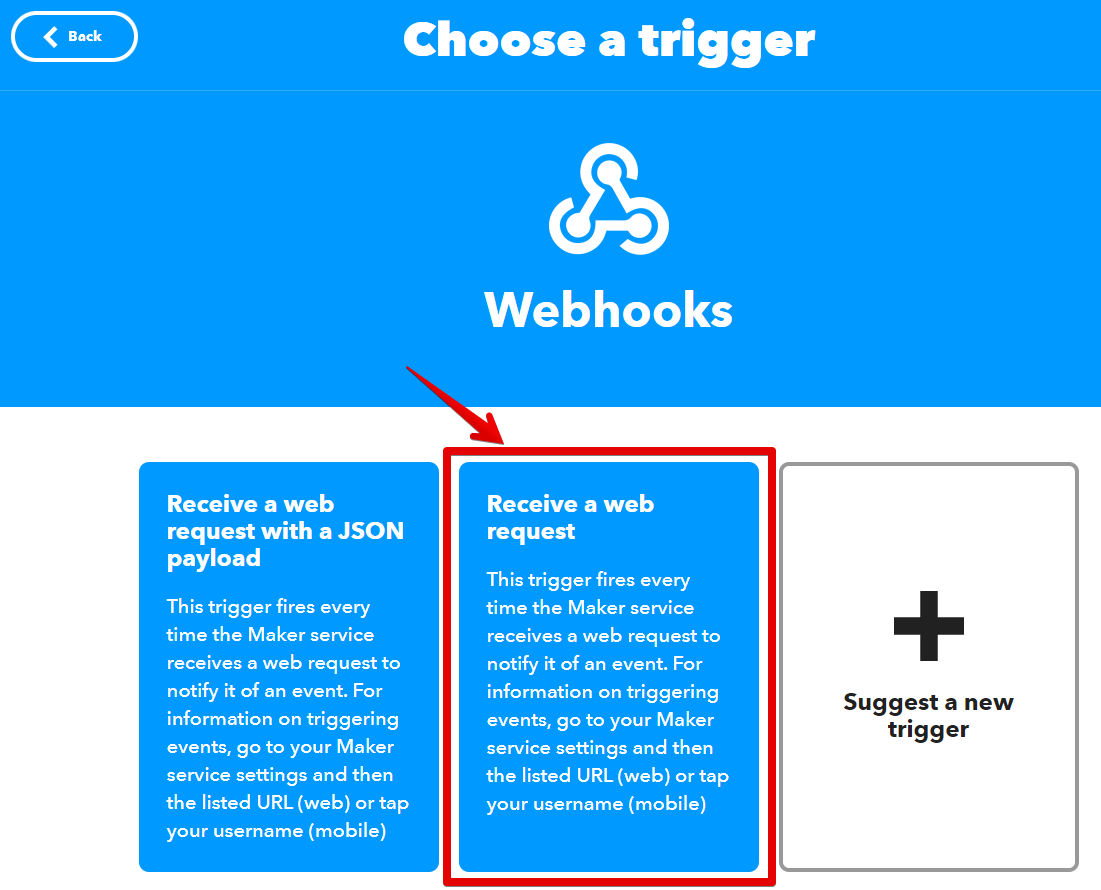
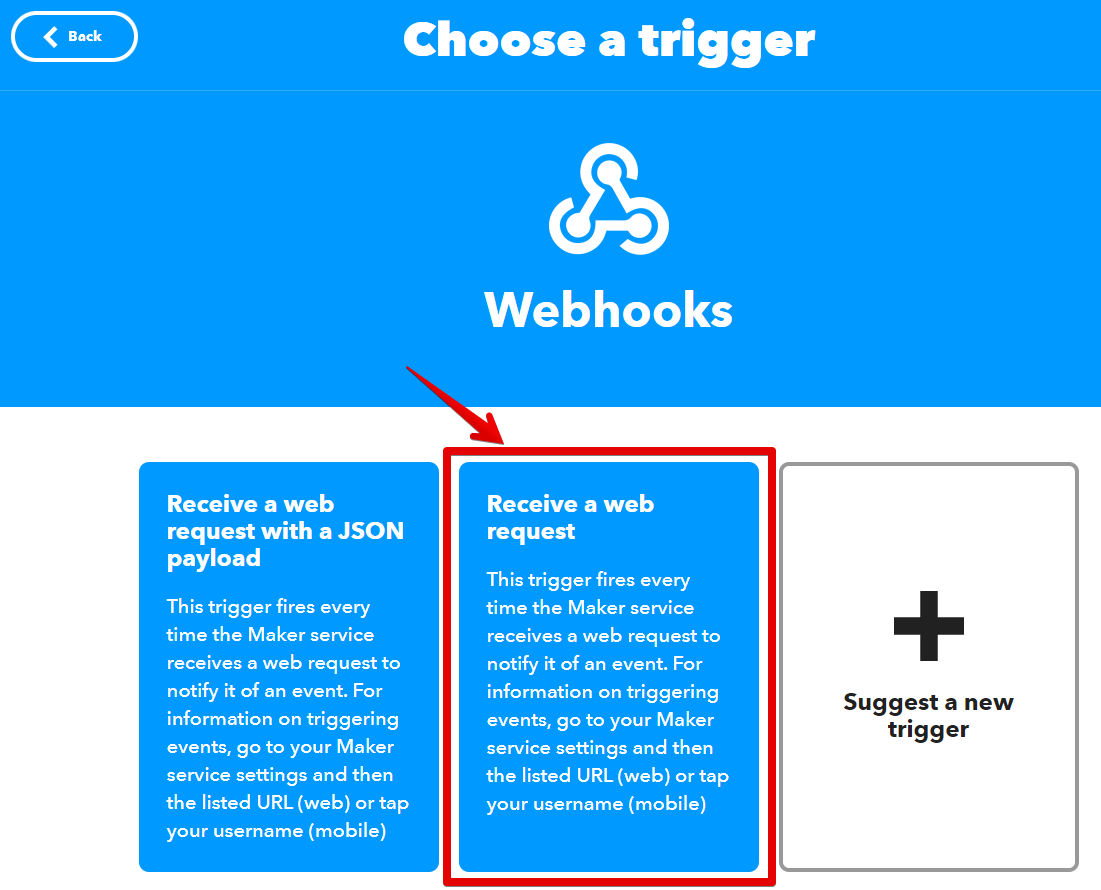
6-2. Receive a web requestをトリガーとして設定

6-3. Event Nameを設定してCreate trigger

6-4. ②Then Thatの設定

6-5. Twitterを検索して選択

6-6. Post a tweetを選択

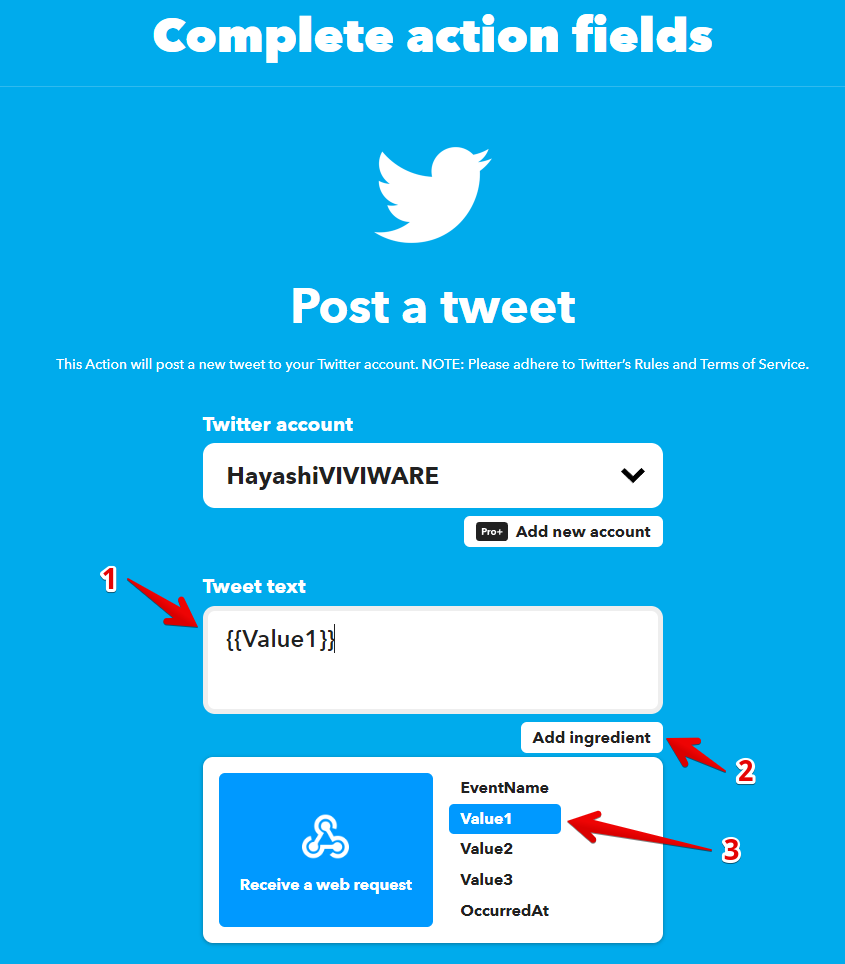
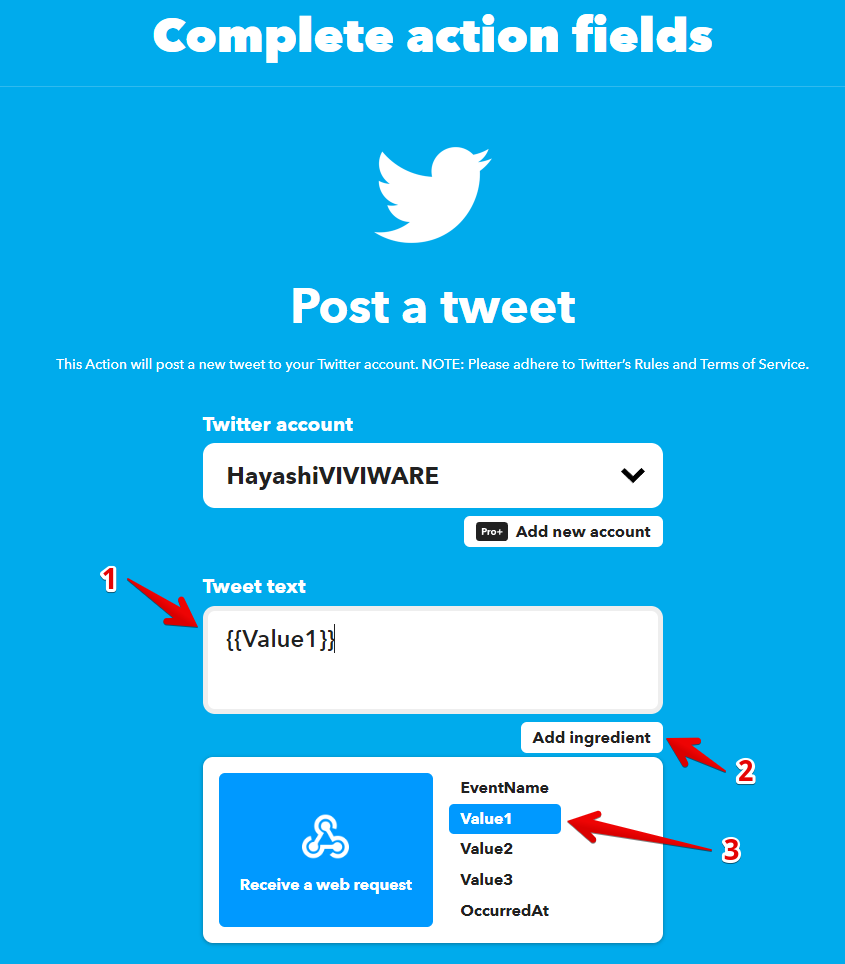
6-7. アクション設定画面
①Tweet textにあらかじめ入力されている内容を削除
②Add ingredientボタンを押す
③Value1を選択、①のTweet textに{{Value1}}
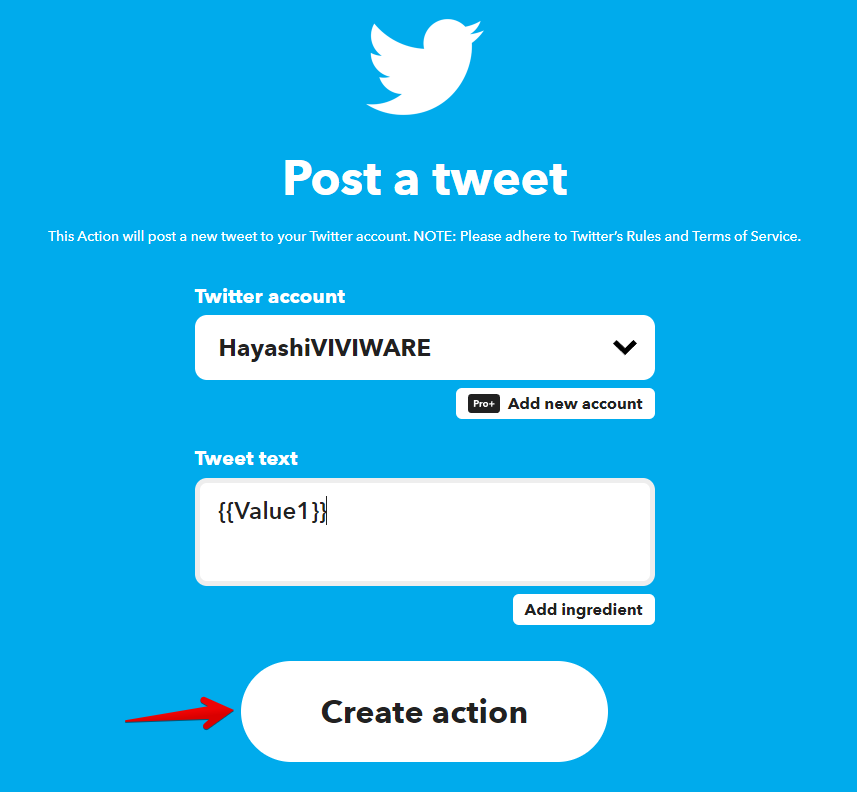
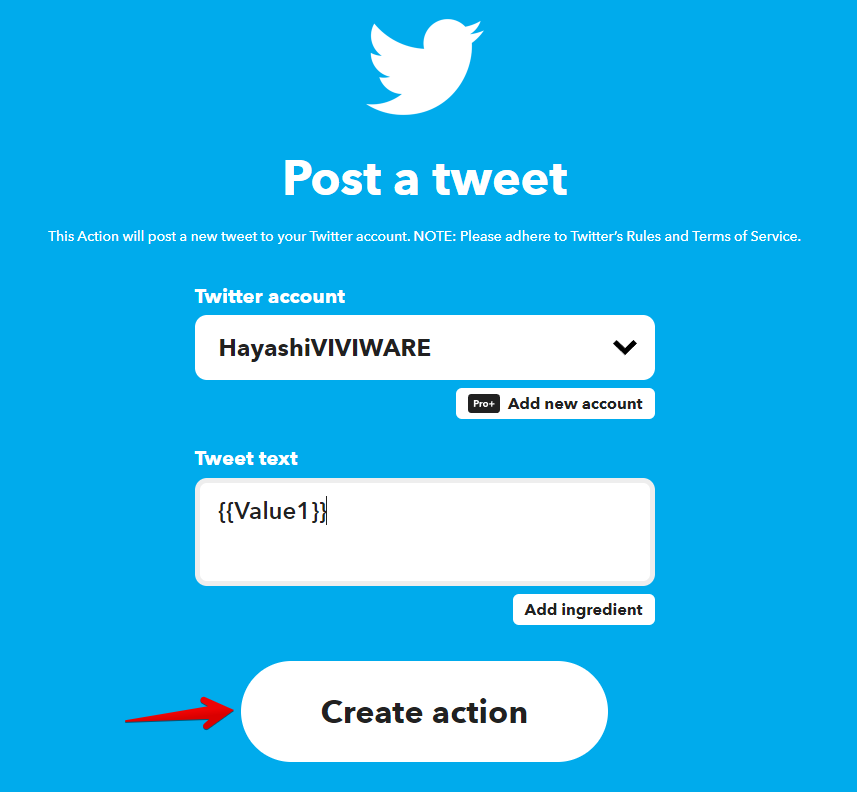
と入力、Create action


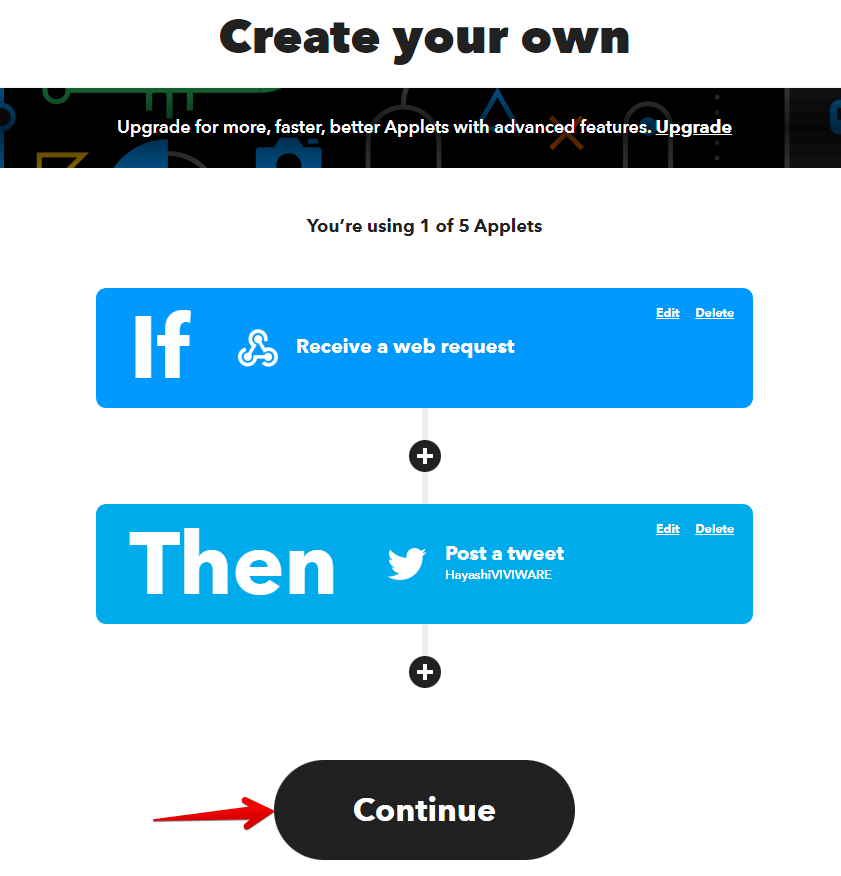
7. TriggerとActionが出来たらContinue

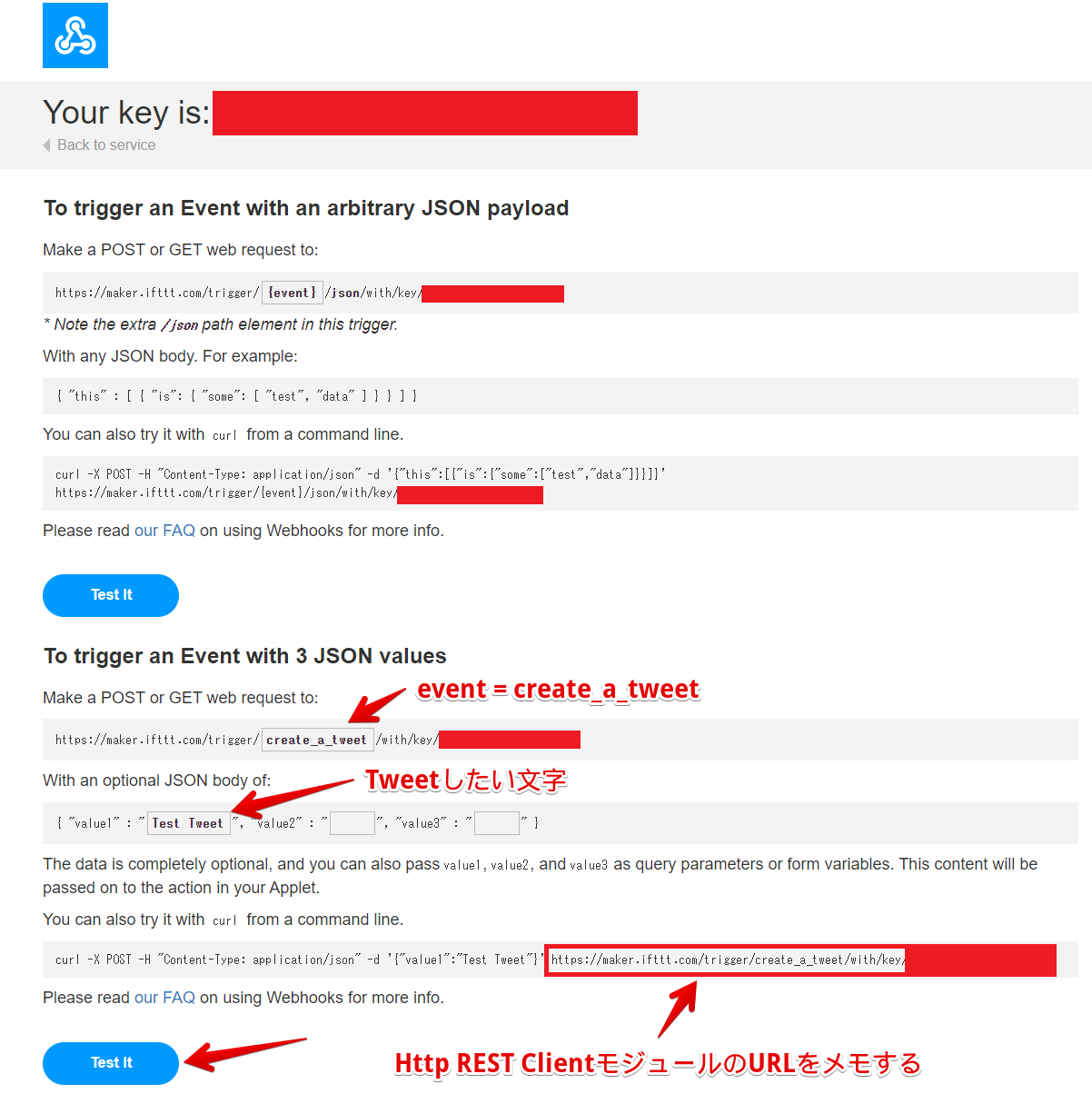
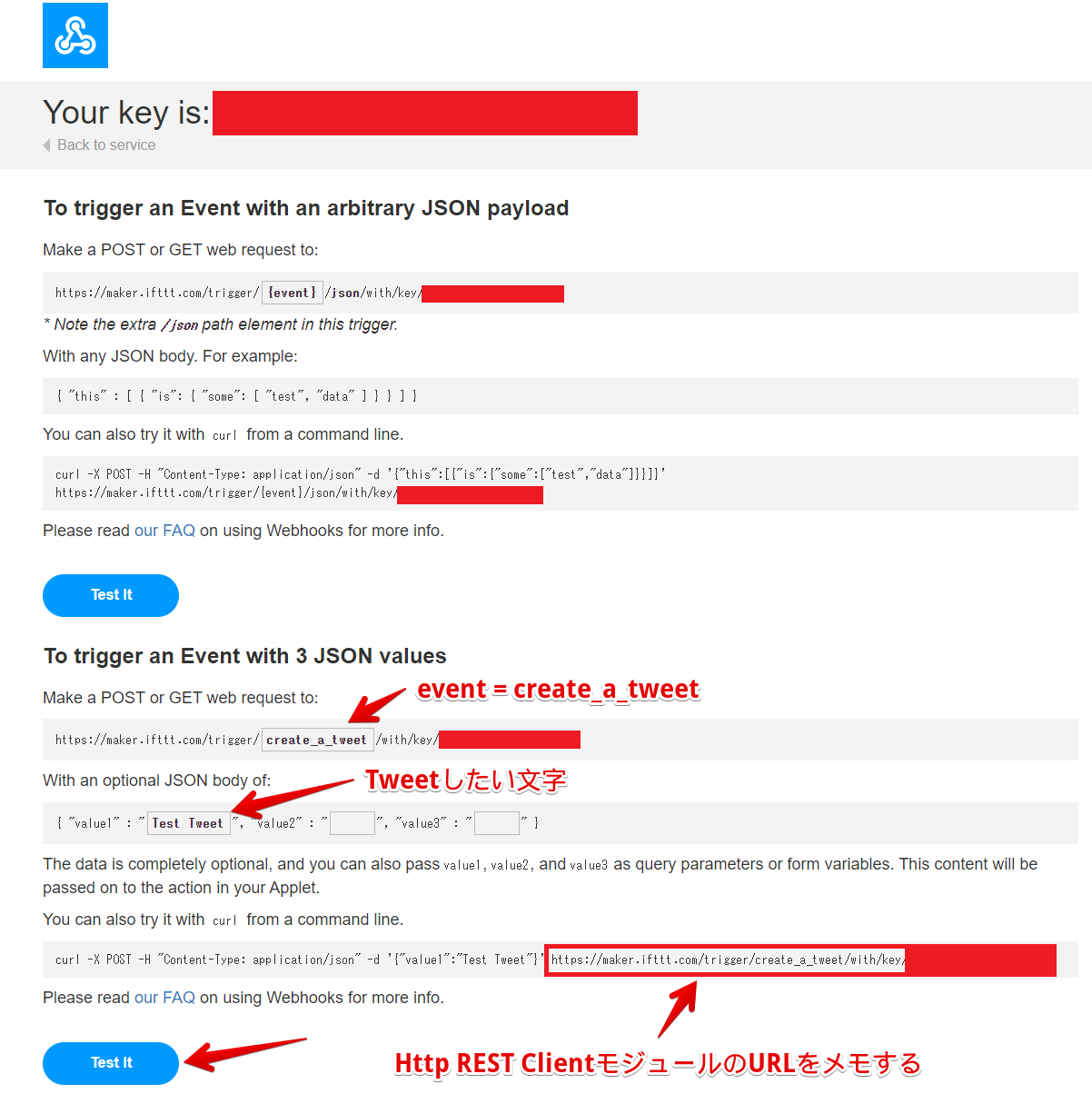
8. メモしたURL(4でメモしたやつ)からテストできる
①今回は”To trigger an Event with 3 JSON values”の方を使い、eventをsend_a_tweet
に設定しているので、それを入力、value1に適当な内容を入れてTest it
②自分のTwitterタイムラインを見て、Tweetがpostされていることを確認

9. Cell Appでプログラミング
①Http REST Clientモジュールをキャンバスに出して、MethodをPOSTに設定
②8でメモした「Http REST ClientモジュールのURL」をURLに入力
③Tweetしたい文字を以下のフォーマットでBodyに入力 {"value1":"Tweetしたい文字"} 
10. どのボタンを押してもTweet可能に
(小ネタですが)これを実現しているのは、
- Button CellのA, B, X, Y
- Cell Appのキャンバス左上のButton モジュール
の5つのOR値と、Http REST ClientモジュールのTriggerをつなげているからです。
11. 分と秒を常に二桁で表示
(小ネタですが)一桁台のMinuteとSecondは、頭にゼロを加えています。
これを実現しているのは、Text Length モジュールでMinuteとSecondの長さを調べて、
- 長さが1のときは頭にゼロを加えた値
- 長さが2のときはそのままの値
を出すように、Select Text モジュールで切り替えているからです。

おわりに
VIVIWARE Cell Buttonを使う事で、ハードウェアのアクションをトリガーとしてSNSに投稿する方法を紹介しました。
トリガーになるアクションは、ハードウェア・ソフトウェア色々と設定することが可能なので、この作例と過去の作例を組み合わせて、お風呂が湧いたら通知が来るとか、ゲームの勝敗結果を自動でSNSに投稿するような事も可能なので、色々試してみてください。
(Created by Tomohiro Hayashi)