Memory Game 記憶力ゲーム
「サイモン」というゲームを再現します。 「サイモン」というゲームを再現します。
サイモンとは?
サイモン(Simon)は、ラルフ・ベアが発明した記憶力を競う電子ゲームの一種。( Wikipediaより )
ゲームの具体的な説明をすると、
- 色(又は方向)のランプがランダムに光るので、それを覚えて次のターンで順番通りに入力するゲームです。
- 覚える数はどんどん増えるので、難易度も上がって行きます。
商品としては形やボタン数など種類が豊富ですが、今回は4つの色をVIVIWARE Cell LED(以降、LED Cell)で光らせ、それをVIVIWARE Cell Joystick(以降、Joystick Cell)で入力するものを作りたいと思います。
外見はシンプルですが、見えない部分のプログラムに力を入れてCell Appを使い倒します!
完成品の動作が見たい方はページの下の方にあるので、こちらを御覧ください!
プログラムの設計
まずは、どんなプログラムを作れば良いかを考えます。
やりたいことを簡単にリストアップすると・・・
- Joystick Cellを押し込むと全体のリセットがかかり、答えとなる色順が生成されて、レベル1の記憶タイムがスタートする
- 記憶タイムが終わったら、入力を受け付ける
- 入力された数字と、答えの数字が間違っていたらゲームオーバー
- 正しい場合は、レベルの数より正解数が少なければ入力音を鳴らして、次の順番の色を比較する準備
- レベルの数より正解数が多い場合は、レベルが最終レベルでなければレベルクリアー、次のレベルの準備
- レベルが最終レベルの場合は、ゲームクリアー
- 使う色は、OFF、赤色、緑色、青色、黄色、白色の6色固定
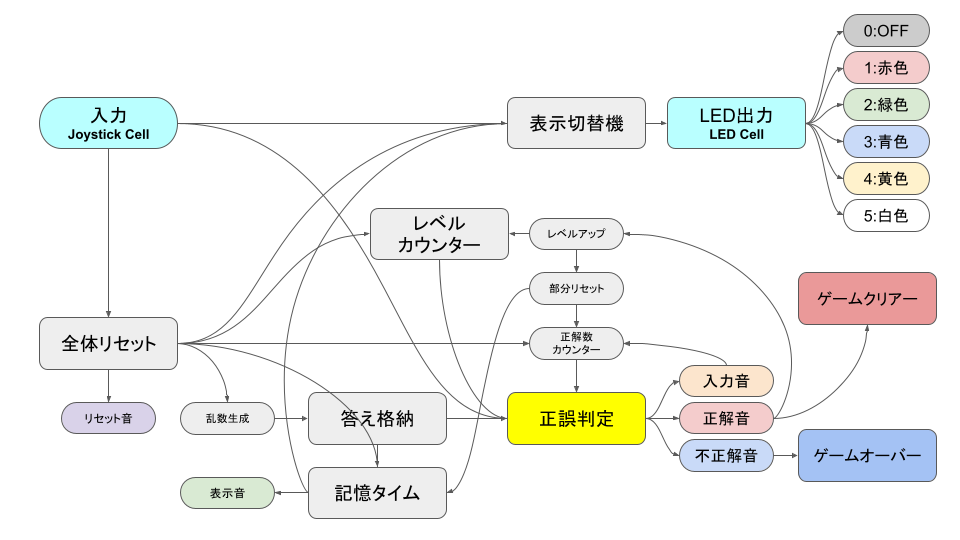
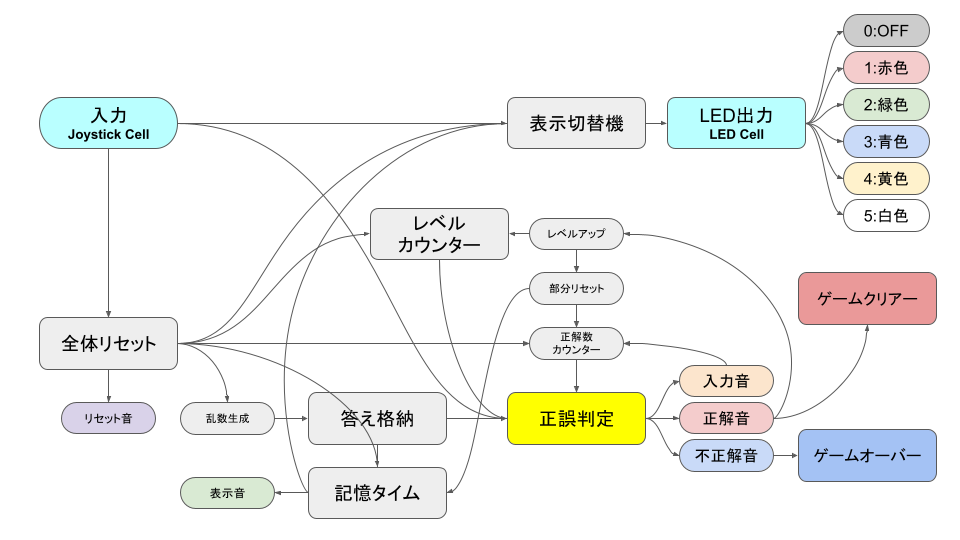
このリストを元に、おおよそどんな部品が必要で、どんな繋ぎ方をすればよいかを考えて図にしてみます。

ざっくりとしたブロック図でこんな感じ。
細かいことは実際に作りながら加えたり、直したり、考えていきましょう。
プログラム
今回のプログラムでは、タイミングが非常に大切です。
プレイヤーの入力の長さに左右されないように、入力信号を短いパルス信号に変換し、
そのパルス信号が来た瞬間に全ての処理ができるように考えます。
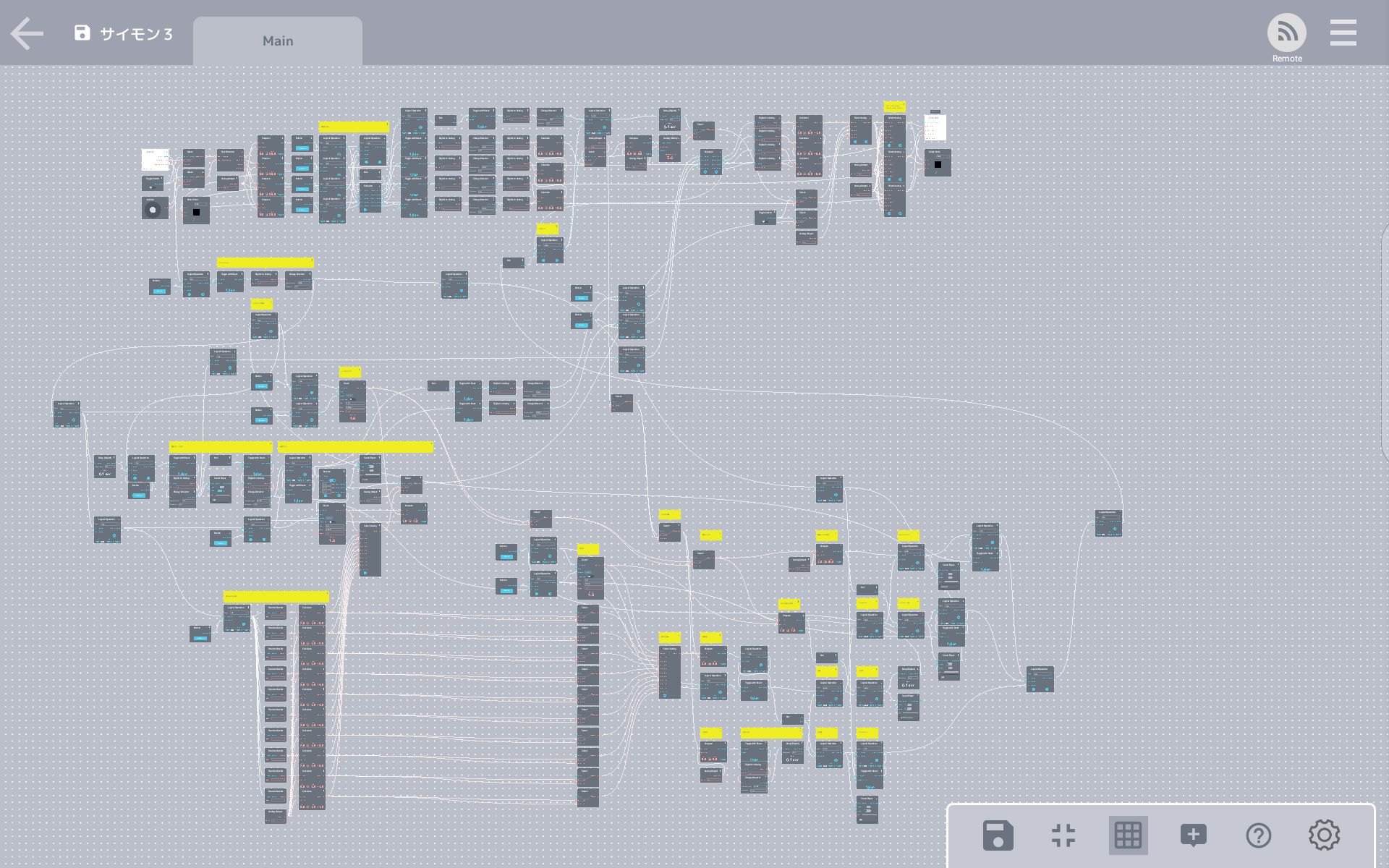
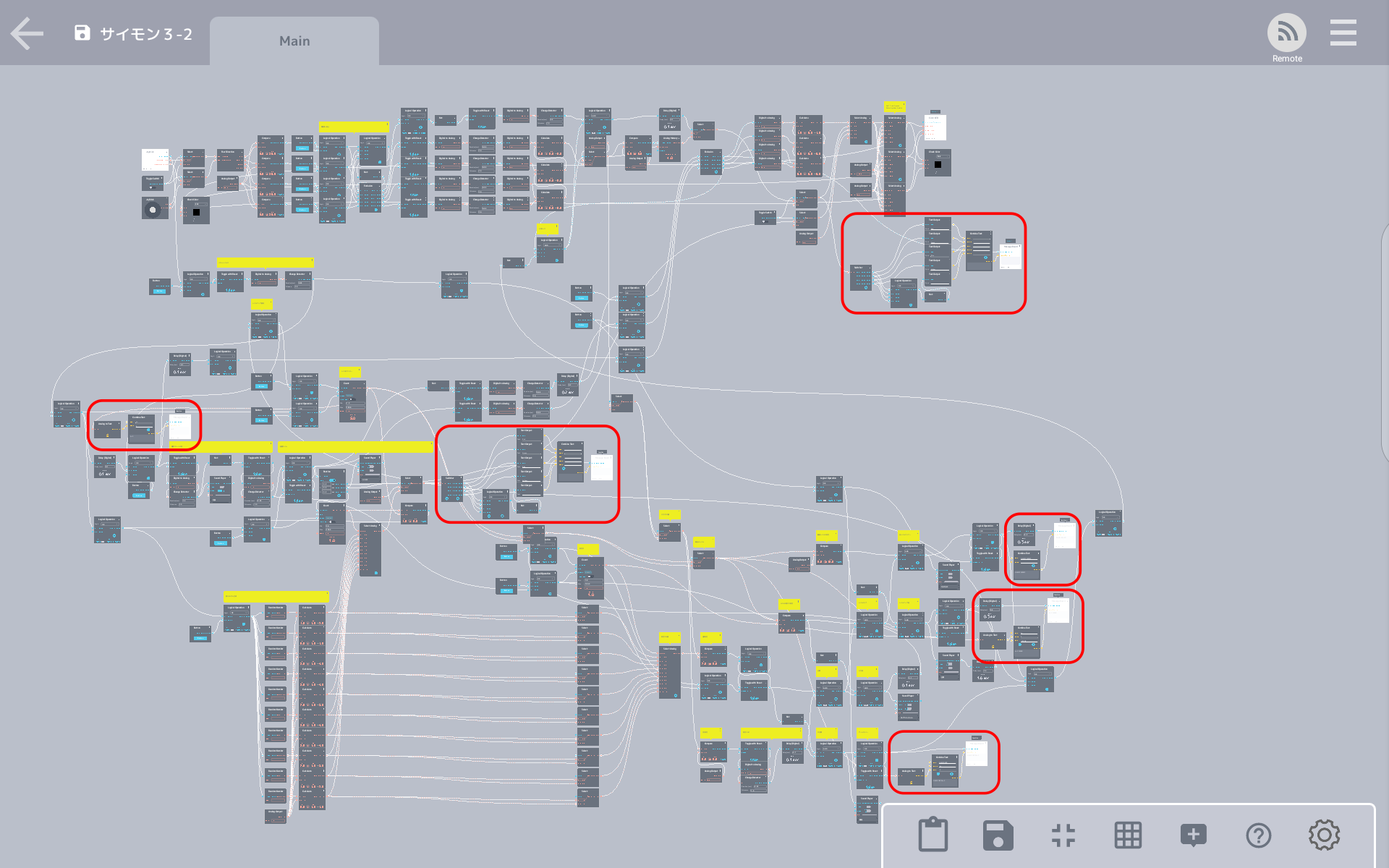
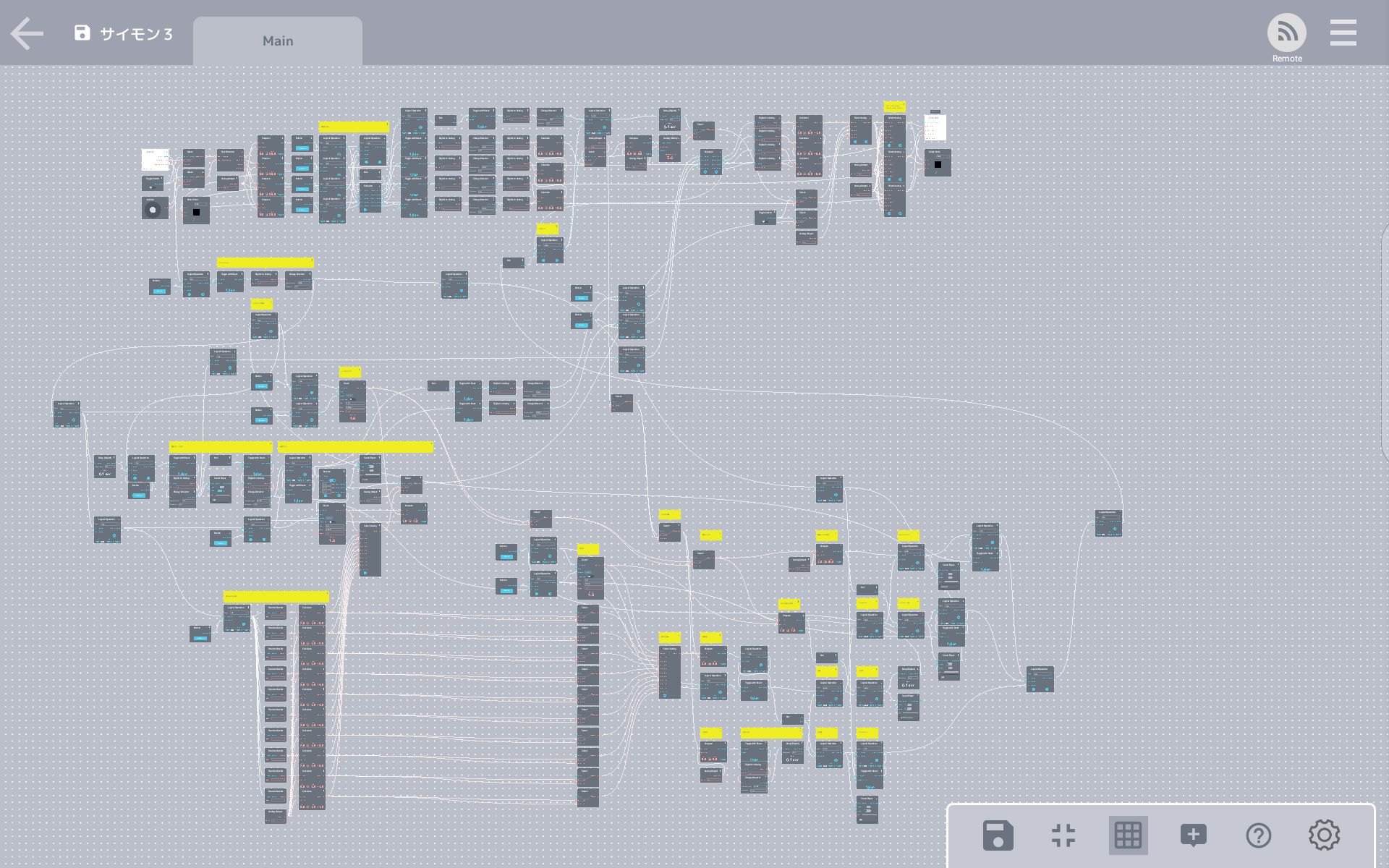
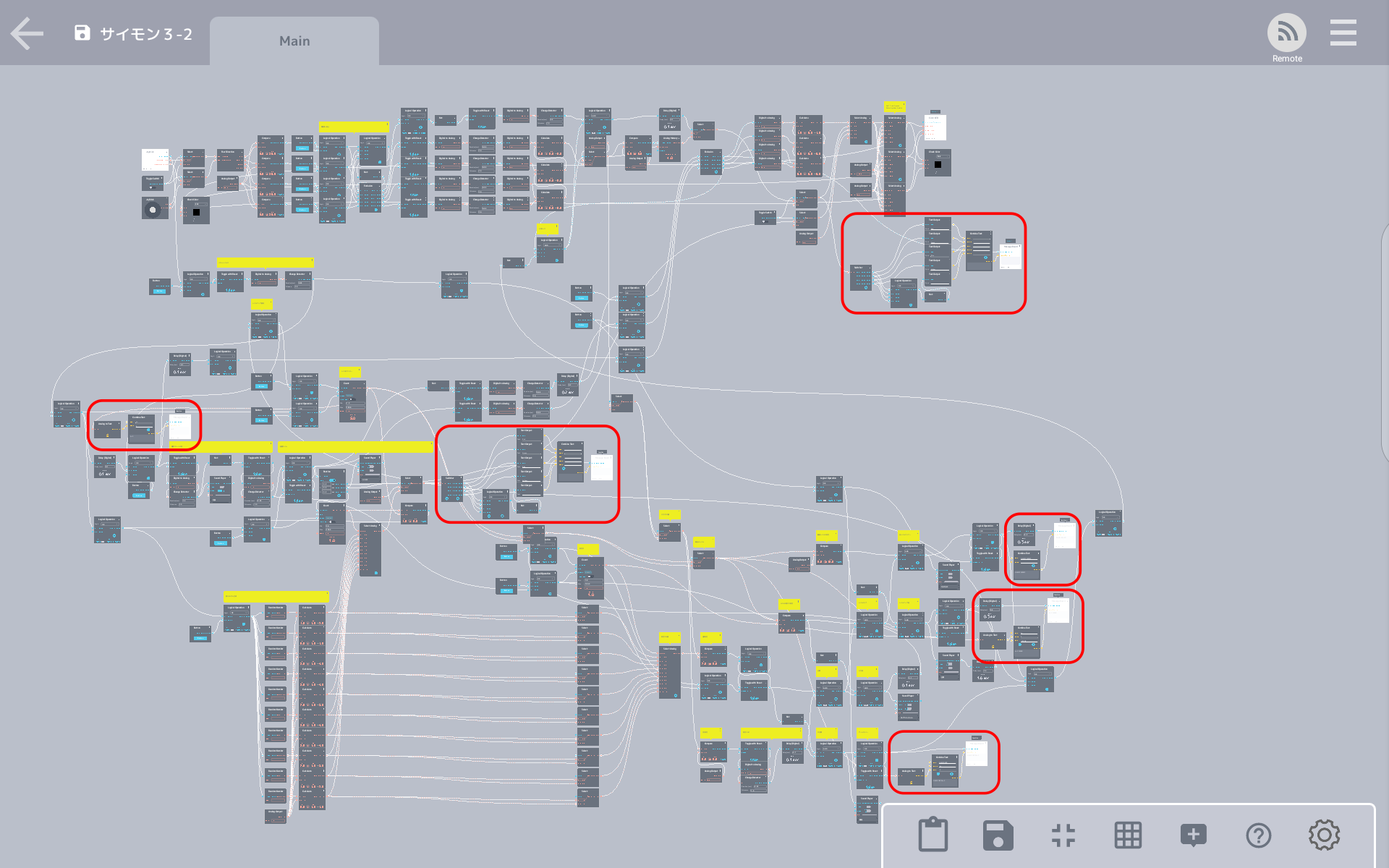
まず完成した全体像から!
プログラムの全体

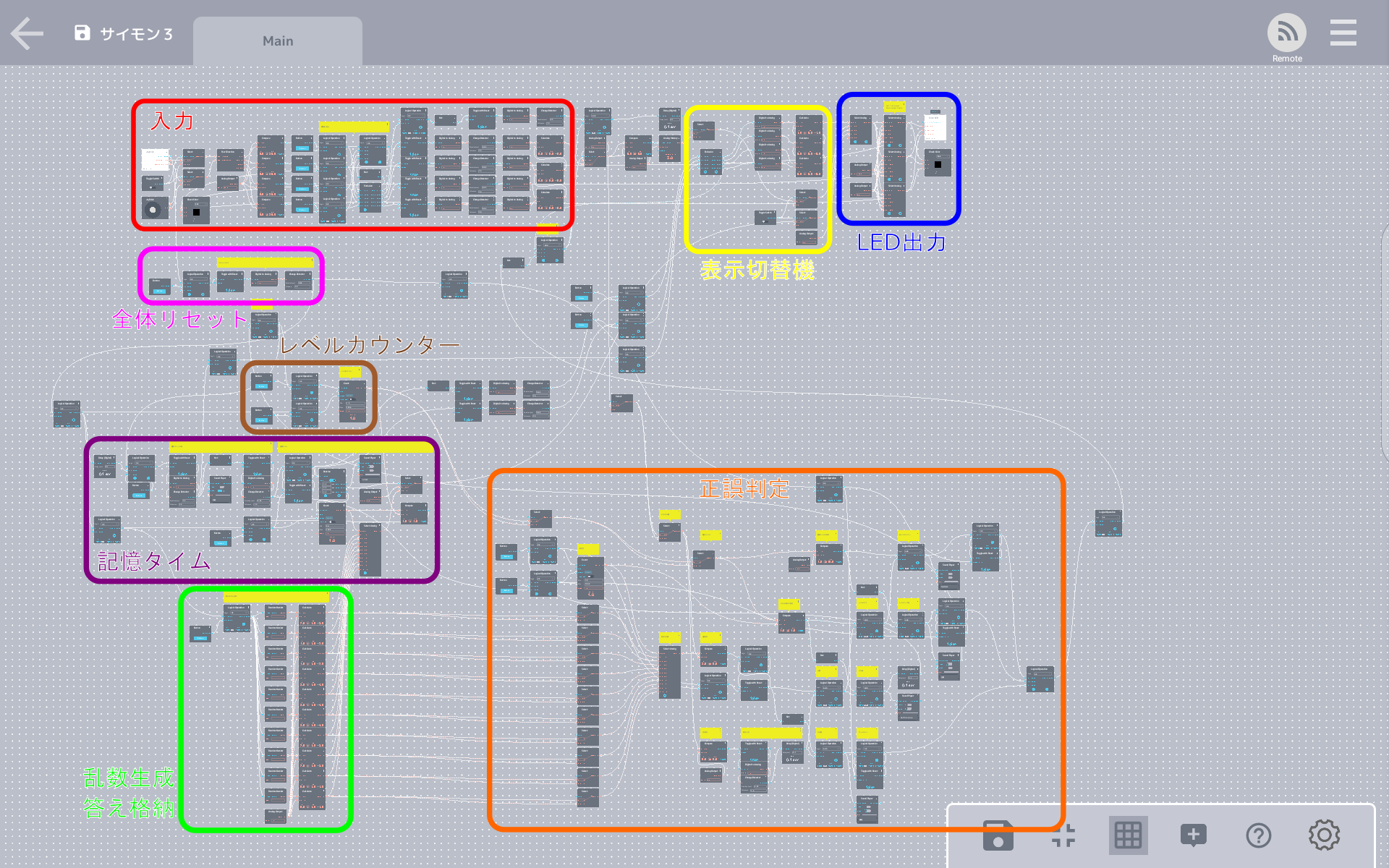
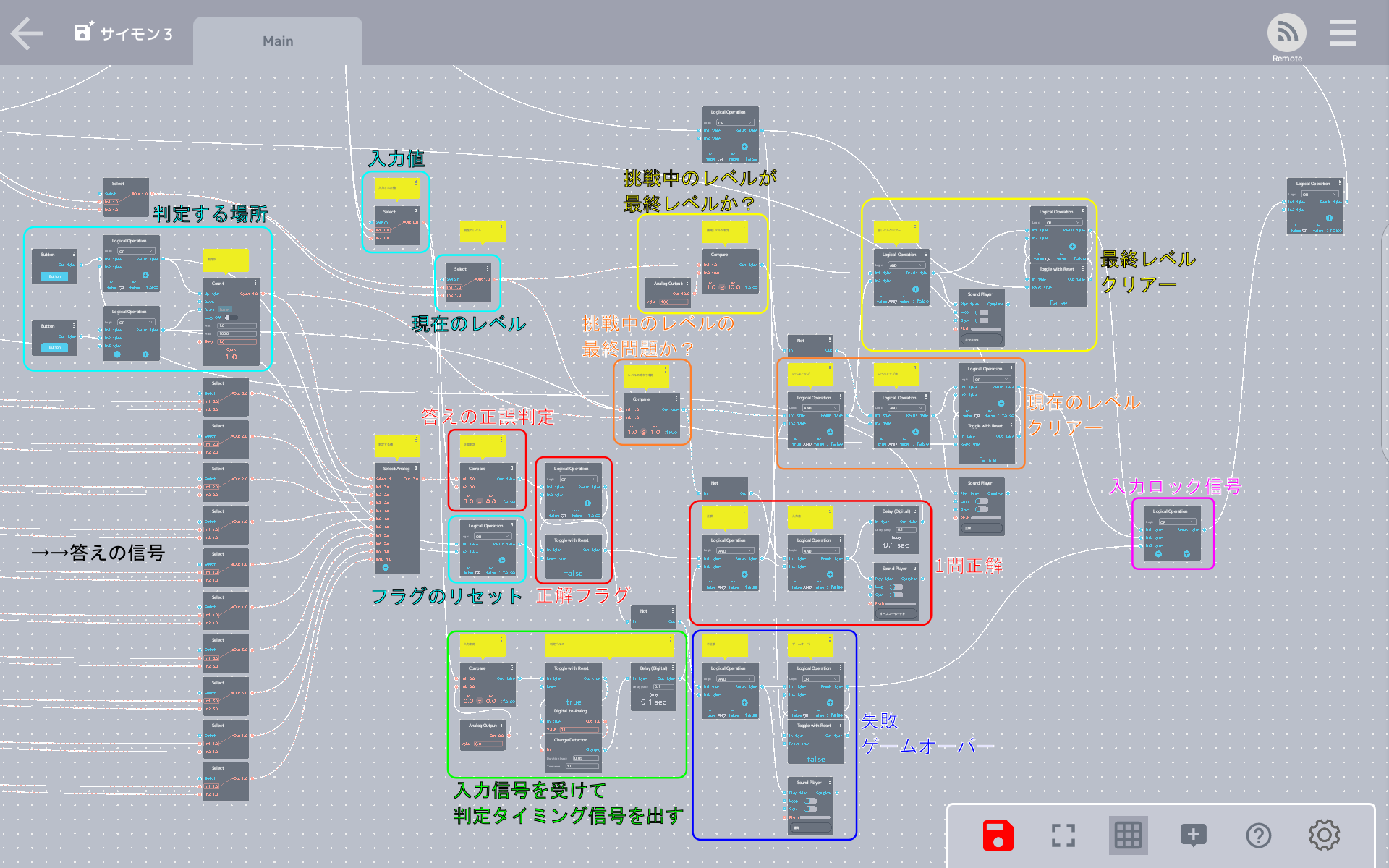
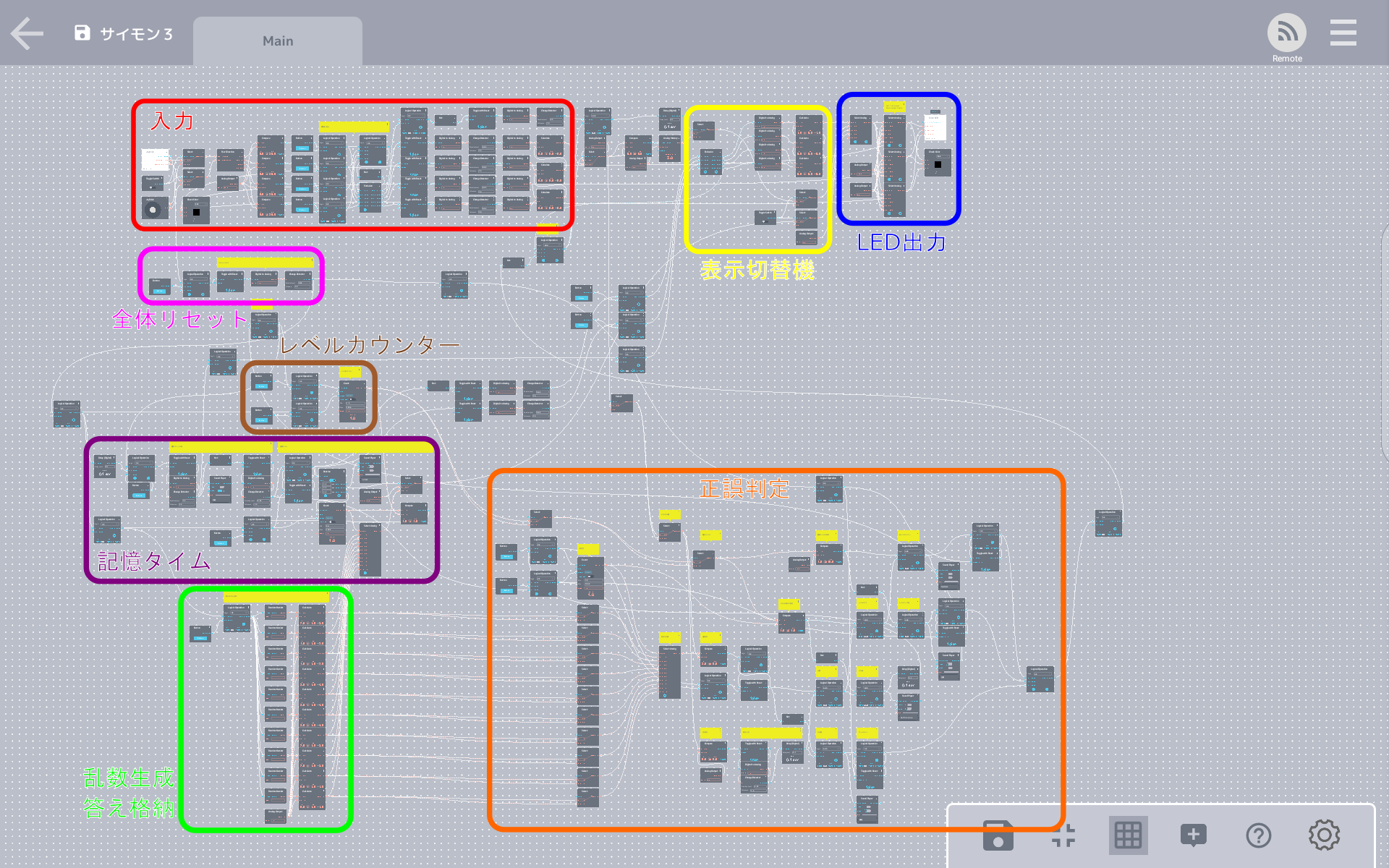
これでは分かりづらいので、機能ごとにまとめると、

このような感じになります。
それでは、各部分を拡大して説明していきます。
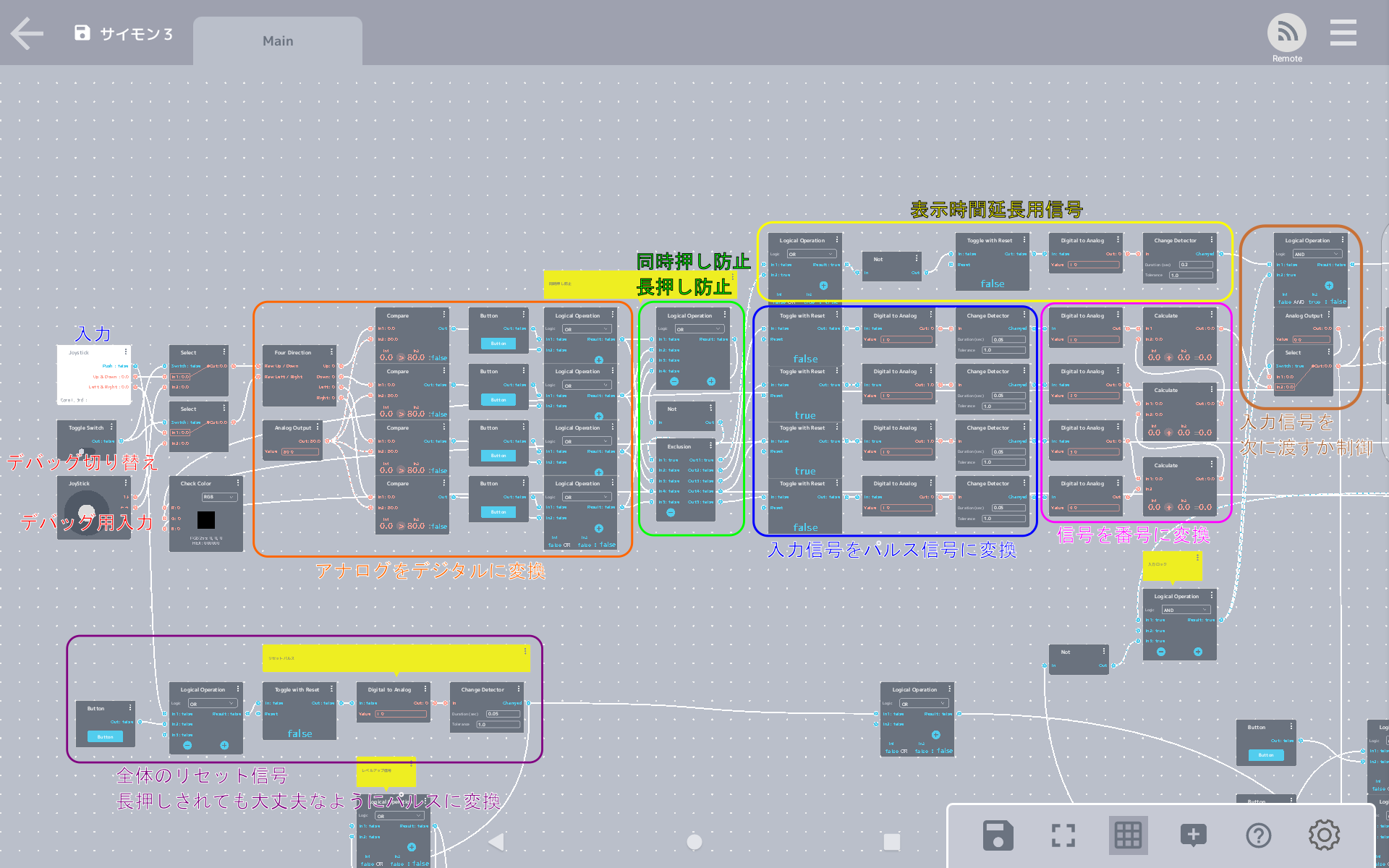
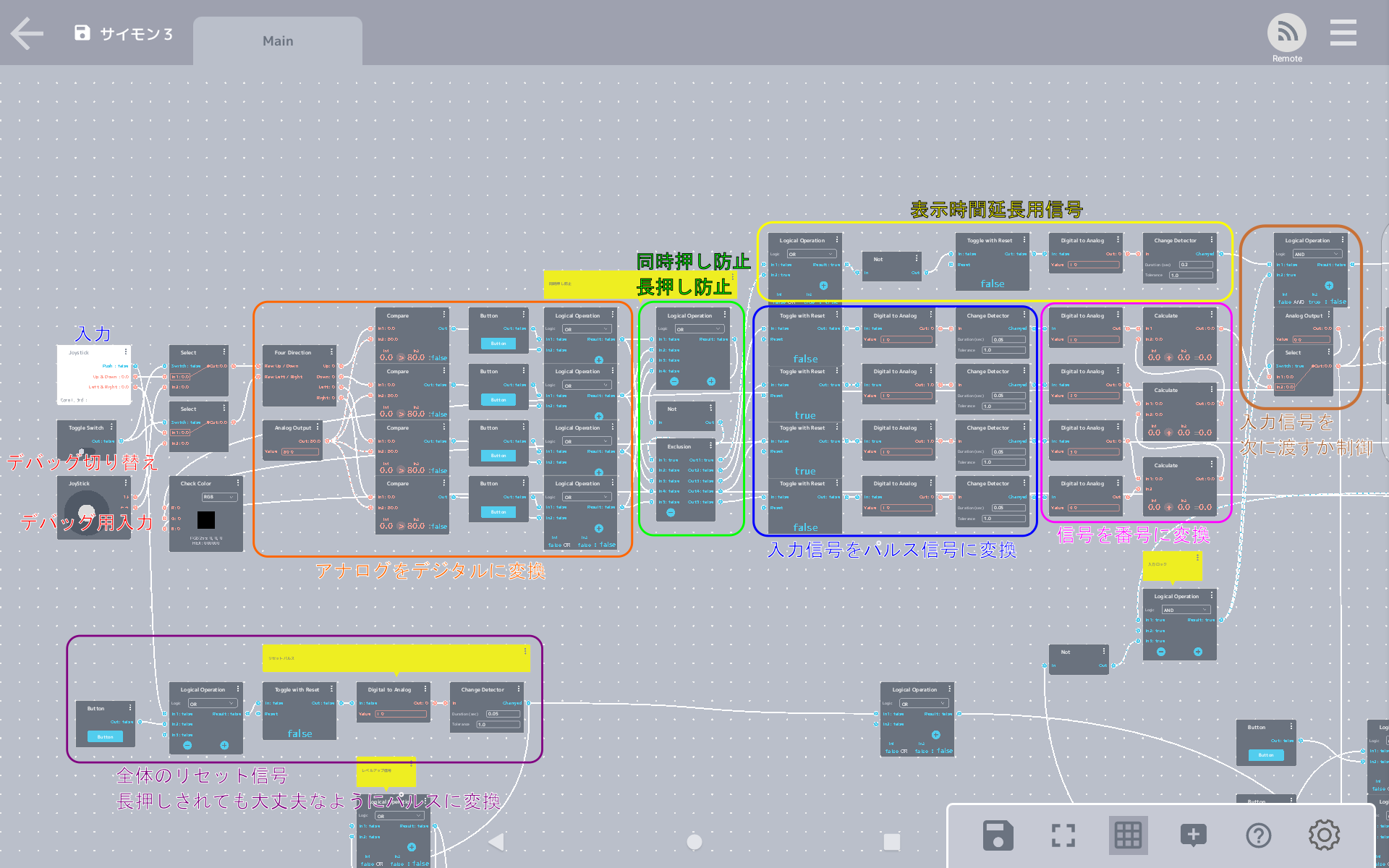
Joystick Cell入力部分・全体リセット

- 入力はJoystick Cellの他に、デバッグ用のJoystick Moduleにも切り替えられるようにしました。
- 同時入力、入力を整理するために、一度デジタル信号に変換し、扱いやすい番号に変換します。(上図オレンジ枠)
- 誤動作防止のため、信号は短いパルス信号で扱います。(上図青枠)
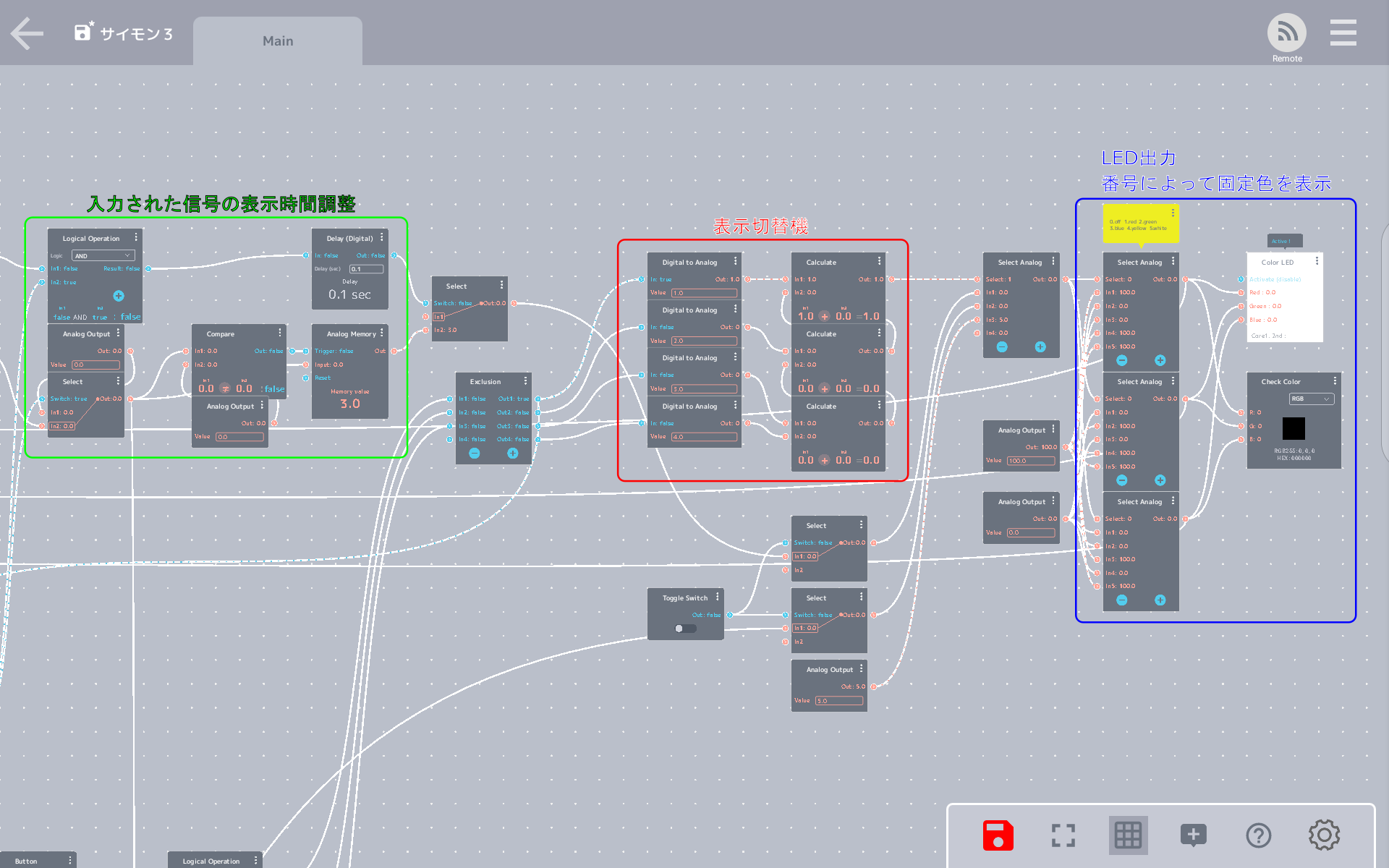
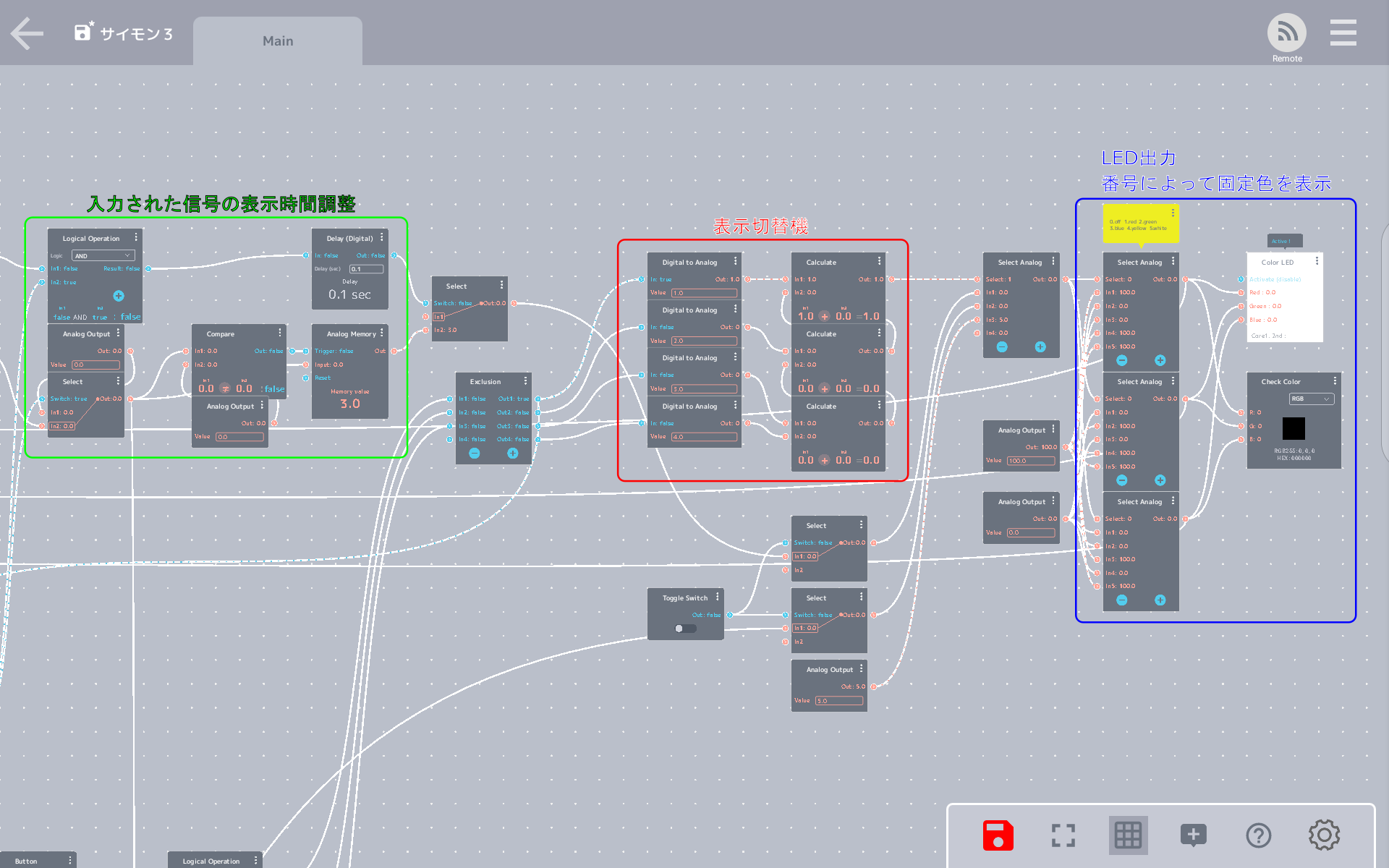
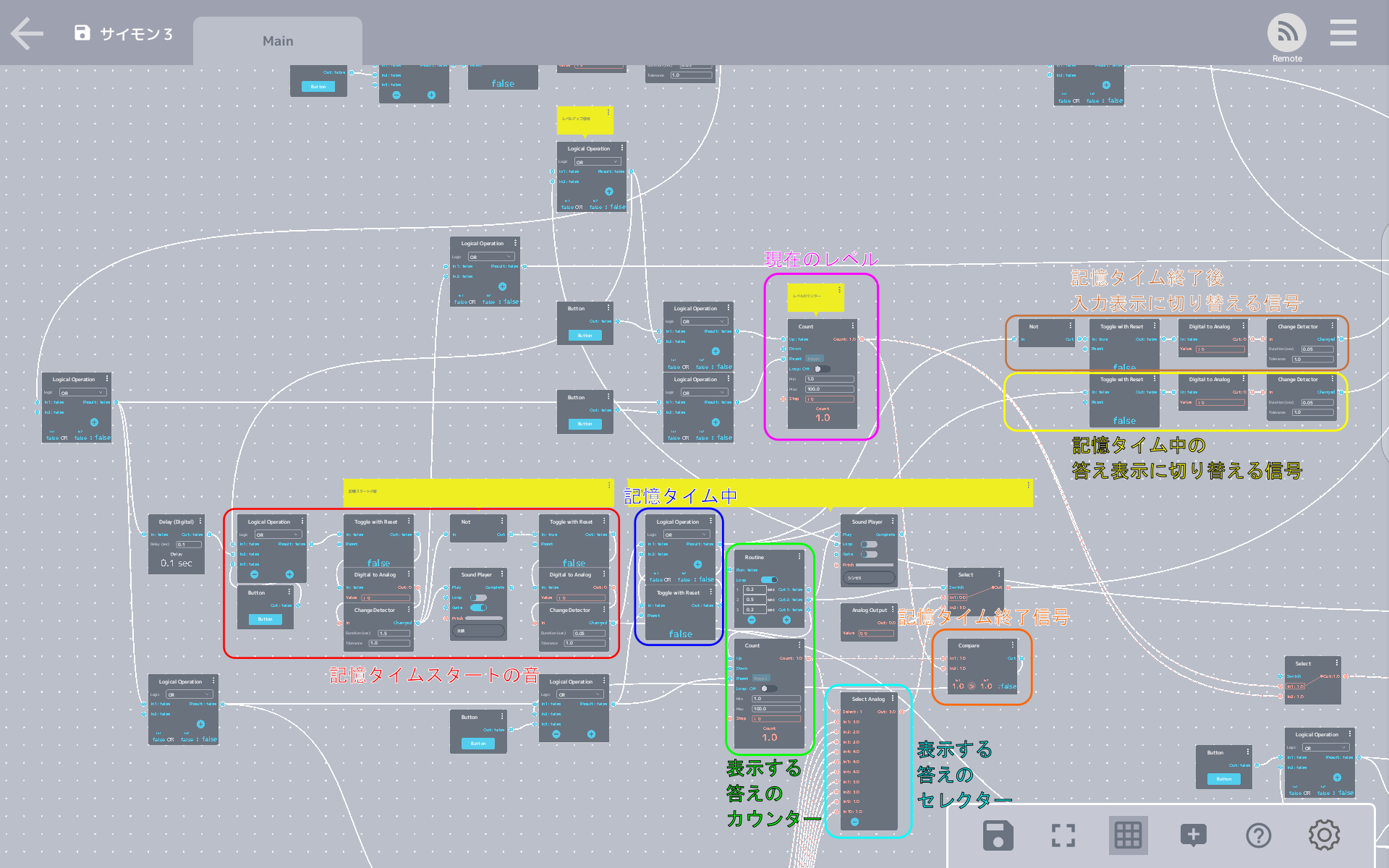
LED Cell出力部分

- 入力信号は短いパルス信号なので、表示時間を延長するための調整を入れました。(上図緑枠)
- 表示切替機は、「入力信号」「記憶タイム」「白」「予備」を用意しました。(上図赤枠)
- Color LED Moduleへは、入力の数字によって「赤」「緑」「青」「黄」「白」「OFF」の固定色で光るようにしました。(上図青枠)
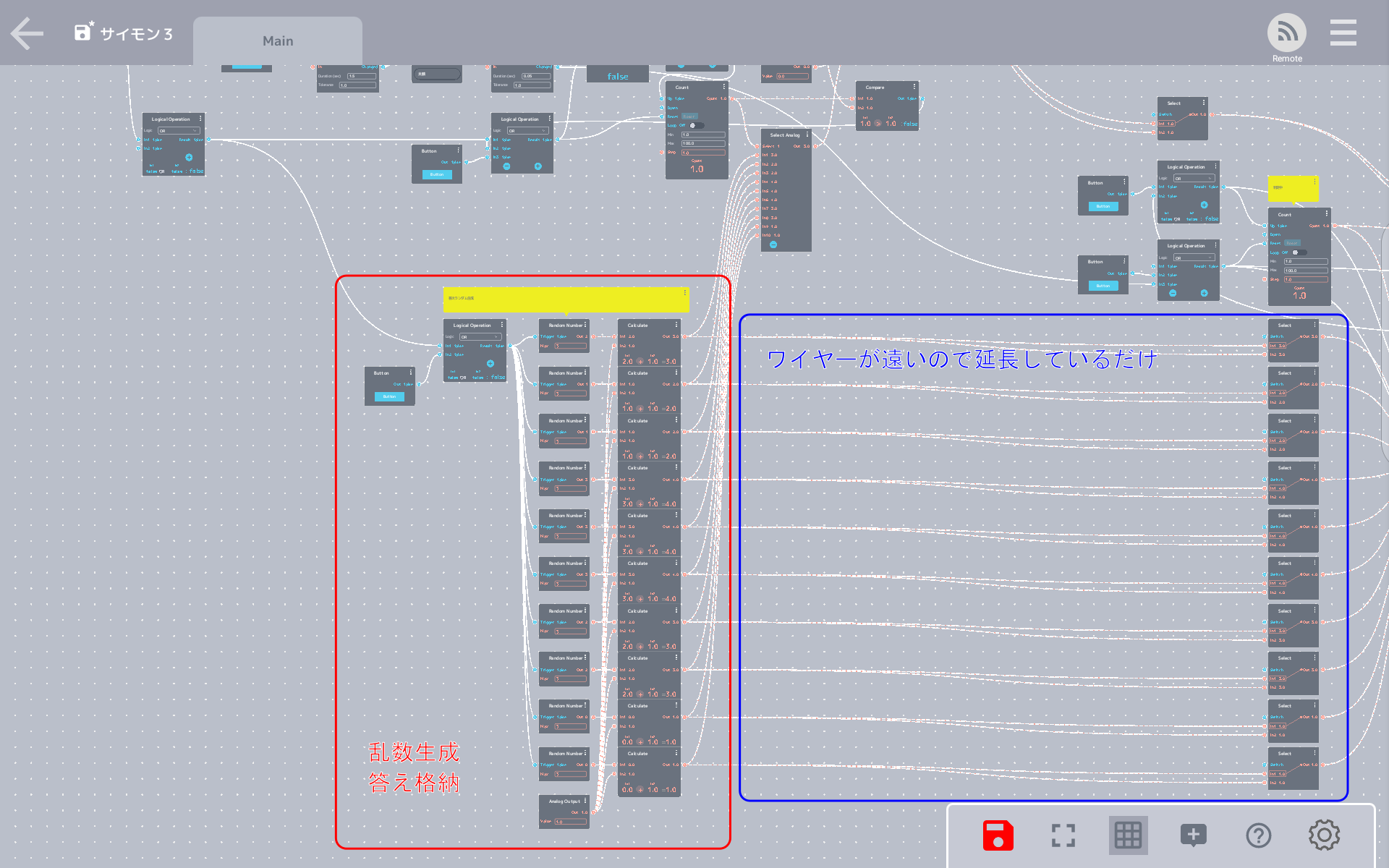
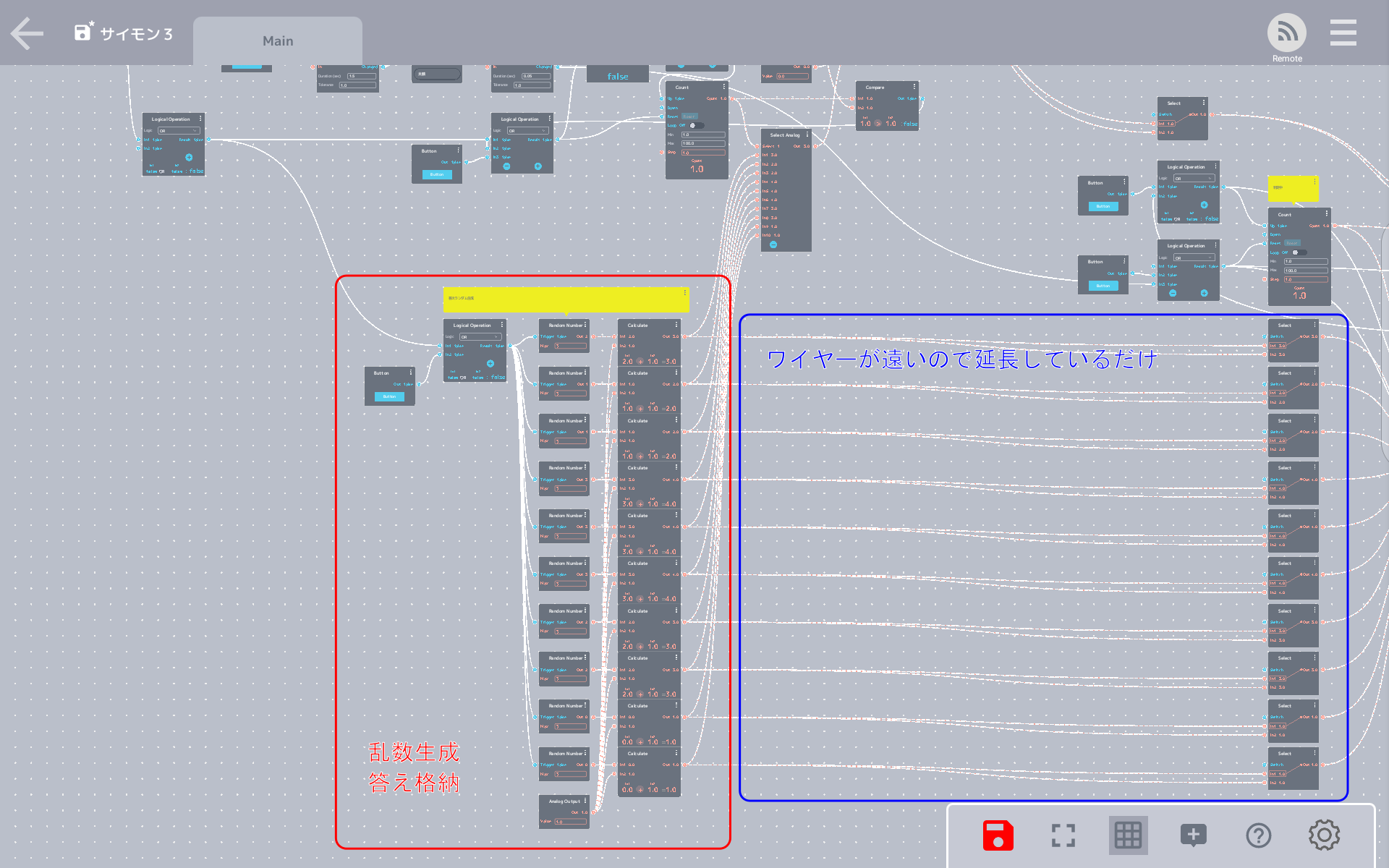
答え(ランダム)生成部分
問題数を増やしたいときは、ここを修正します。
今回は、最大10問という設定にしています。

- 全体のリセットが行われた際にのみ実行する部分です。(上図赤枠)
- 生成された信号は記憶タイムと、正誤判定部分に送られます。(上図青枠)
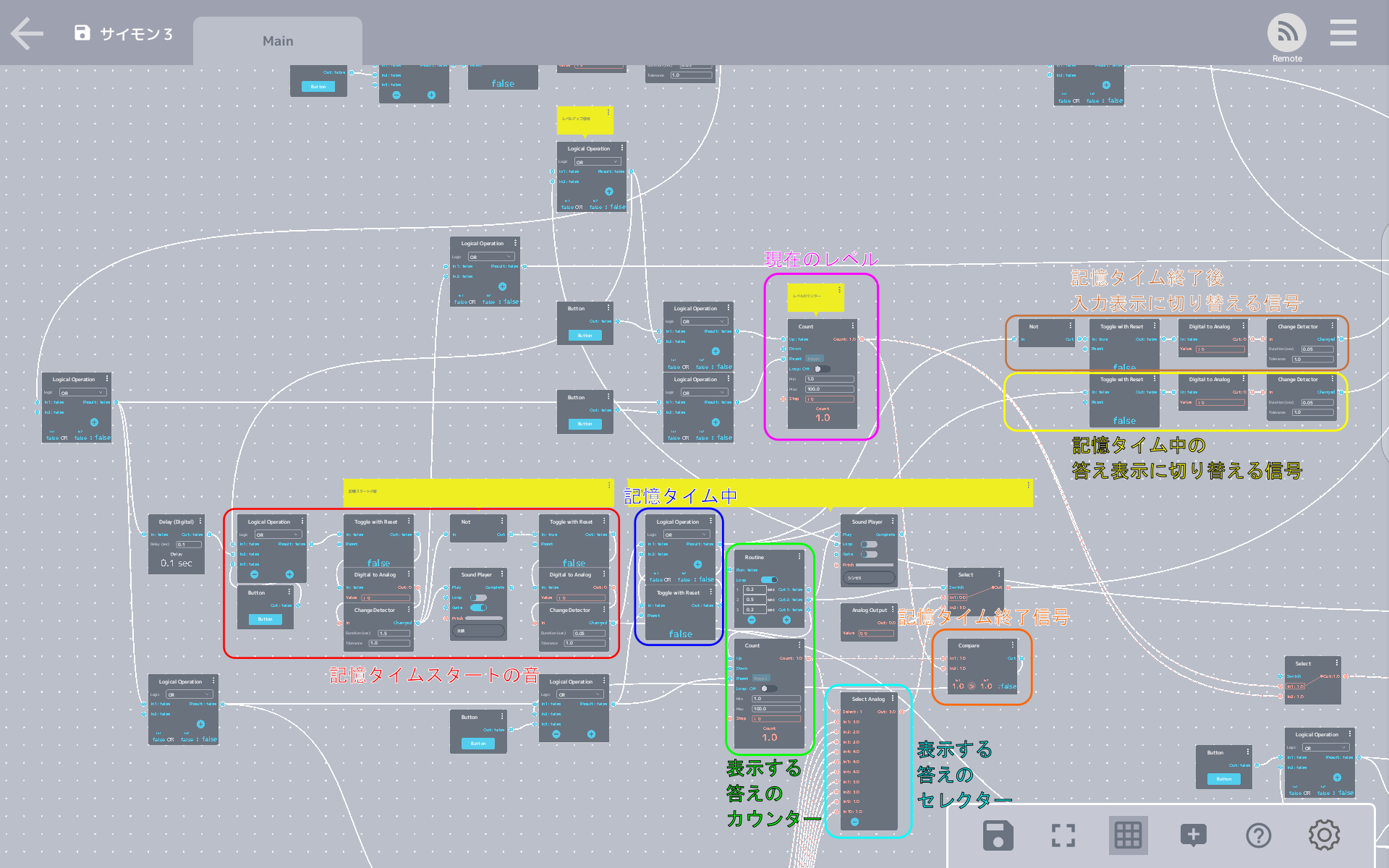
記憶タイム・レベルカウンター
レベルの数だけ、答えを順番に表示していきます。

- 必要数表示したら、入力を受け付ける信号を出します。(上図茶色枠)
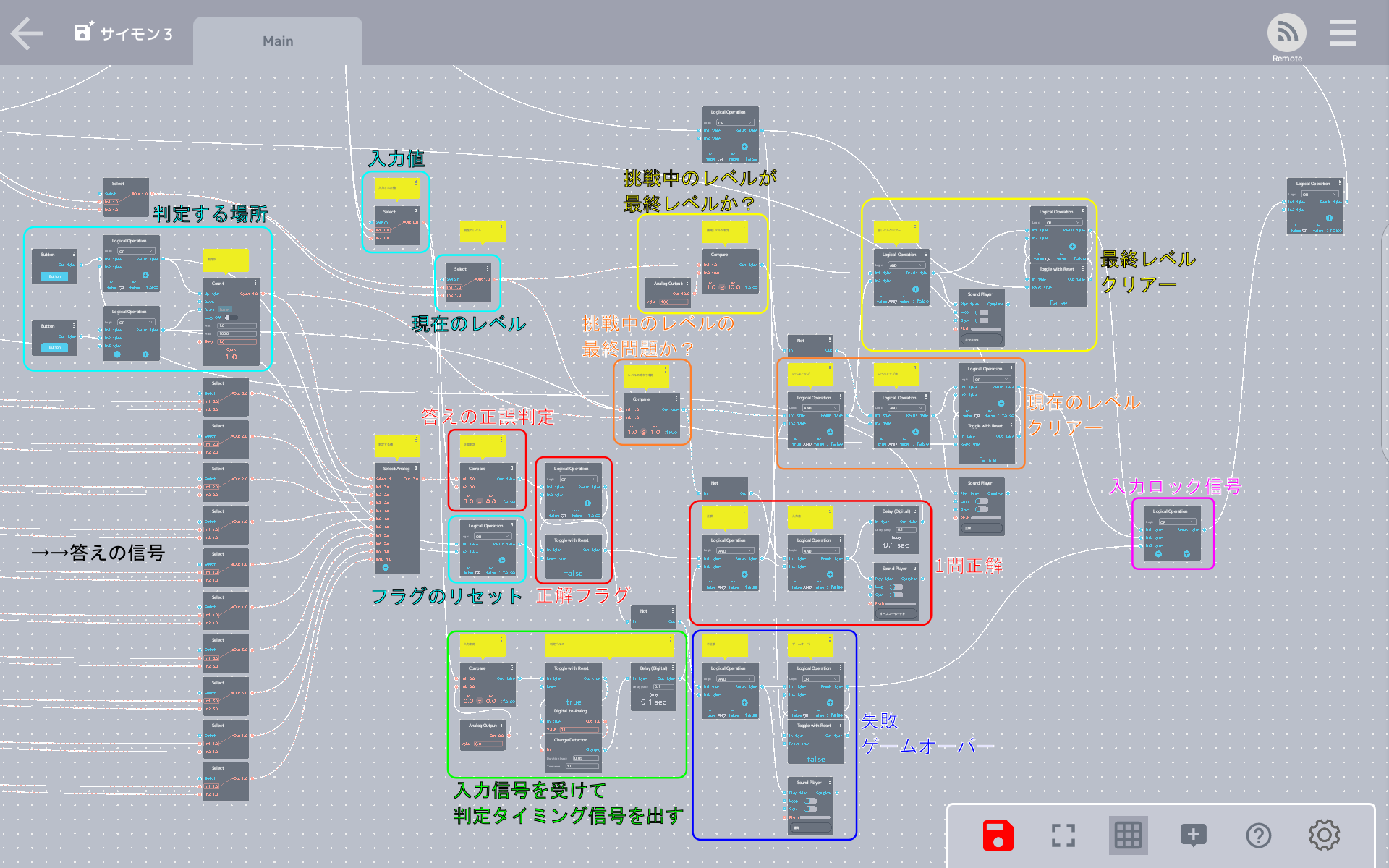
正誤判定部分
ここが一番悩んで何度か作り直した結果、今の形になりました。

- 入力されたときにタイミング信号を出し、それが次の3つの条件を満たしたとき、ゲームクリアーの判定になります。
- 正誤判定
- 最終問題判定
- 最終レベル判定
- 1度の入力で1つしか判定しないので、判定毎に答えの信号を切替えて、1つのプログラムを何度も利用する方式を採用しました。
アレンジ
動作が確認できたら、ゲームの進行状態がわかりやすいようにVIVIWARE Cell Message Boardに状態を表示しましょう!
ついでに微修正もしておきます。

- 記憶タイムの前にレベルの表示
- 記憶する色を文字で表示
- 入力された色を文字で表示
- 失敗したら「GAME OVER Lv.○」の表示
- レベルクリアー時に「Lv.○ CLEAR」の表示
- 最終レベルクリアー時に「GAME CLEAR」の表示
これらが表示できるように追加しました。
さらに本体の方も少し装飾しましょう。

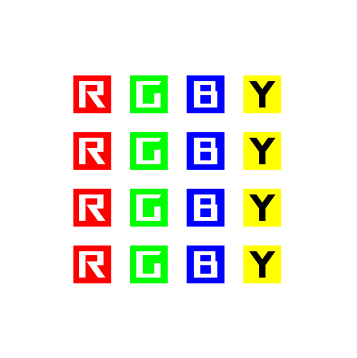
こんなラベルを作ってみました。
予備としていくつか並べてみましたが、必要なのは横一列の1セット分です。
1つあたり1cmの正方形です。
以下の手順でシールを作りました。
- ラベルを印刷する
- 印刷した紙の裏にマスキングテープを両面テープで貼り付ける(あとで剥がせるように)
- 表面にセロハンテープを貼る(滲まないように保護)
- 外枠に合わせて切る
- Joystick Cellの対応する場所に貼る


プログラムを先に書いたので、方向と色の対応はプログラムに合わせた位置に貼りました。
プログラムを調整すれば、好きな方向に好きな色を配置できます。
デバッグ
実は完成した後に色々な挙動を試していたのですが、Joystick Cellを勢いよくグルグル回すと、正しい入力ができないことが分かりました。
これは、入力の速度にプログラムが対応できていないからだと思います。
解決策としては、入力されてから正誤判定の処理が終わるまでは、次の入力を受け付けないプログラムを入れればよいはずです。
しかし、”1回1回丁寧に入力してもらう”ことで問題は無いと思うので、ここでは割愛します。
動画
ゲームスタート
ゲームクリアー
ゲームオーバー
プロジェクトシェア

さいごに
ここまでご覧いただきありがとうございます。
今回の記事では、既存のゲームをVIVIWARE Cellで再現することができました。
ぜひ皆様も頭の中のイメージをVIVIWARE Cellで具現化してみてはいかがですか?
(Created by Kazuhiro Maeda)
サイモンとは?
サイモン(Simon)は、ラルフ・ベアが発明した記憶力を競う電子ゲームの一種。( Wikipediaより )
ゲームの具体的な説明をすると、
- 色(又は方向)のランプがランダムに光るので、それを覚えて次のターンで順番通りに入力するゲームです。
- 覚える数はどんどん増えるので、難易度も上がって行きます。
商品としては形やボタン数など種類が豊富ですが、今回は4つの色をVIVIWARE Cell LED(以降、LED Cell)で光らせ、それをVIVIWARE Cell Joystick(以降、Joystick Cell)で入力するものを作りたいと思います。
外見はシンプルですが、見えない部分のプログラムに力を入れてCell Appを使い倒します!
完成品の動作が見たい方はページの下の方にあるので、こちらを御覧ください!
プログラムの設計
まずは、どんなプログラムを作れば良いかを考えます。
やりたいことを簡単にリストアップすると・・・
- Joystick Cellを押し込むと全体のリセットがかかり、答えとなる色順が生成されて、レベル1の記憶タイムがスタートする
- 記憶タイムが終わったら、入力を受け付ける
- 入力された数字と、答えの数字が間違っていたらゲームオーバー
- 正しい場合は、レベルの数より正解数が少なければ入力音を鳴らして、次の順番の色を比較する準備
- レベルの数より正解数が多い場合は、レベルが最終レベルでなければレベルクリアー、次のレベルの準備
- レベルが最終レベルの場合は、ゲームクリアー
- 使う色は、OFF、赤色、緑色、青色、黄色、白色の6色固定
このリストを元に、おおよそどんな部品が必要で、どんな繋ぎ方をすればよいかを考えて図にしてみます。

ざっくりとしたブロック図でこんな感じ。
細かいことは実際に作りながら加えたり、直したり、考えていきましょう。
プログラム
今回のプログラムでは、タイミングが非常に大切です。
プレイヤーの入力の長さに左右されないように、入力信号を短いパルス信号に変換し、
そのパルス信号が来た瞬間に全ての処理ができるように考えます。
まず完成した全体像から!
プログラムの全体

これでは分かりづらいので、機能ごとにまとめると、

このような感じになります。
それでは、各部分を拡大して説明していきます。
Joystick Cell入力部分・全体リセット

- 入力はJoystick Cellの他に、デバッグ用のJoystick Moduleにも切り替えられるようにしました。
- 同時入力、入力を整理するために、一度デジタル信号に変換し、扱いやすい番号に変換します。(上図オレンジ枠)
- 誤動作防止のため、信号は短いパルス信号で扱います。(上図青枠)
LED Cell出力部分

- 入力信号は短いパルス信号なので、表示時間を延長するための調整を入れました。(上図緑枠)
- 表示切替機は、「入力信号」「記憶タイム」「白」「予備」を用意しました。(上図赤枠)
- Color LED Moduleへは、入力の数字によって「赤」「緑」「青」「黄」「白」「OFF」の固定色で光るようにしました。(上図青枠)
答え(ランダム)生成部分
問題数を増やしたいときは、ここを修正します。
今回は、最大10問という設定にしています。

- 全体のリセットが行われた際にのみ実行する部分です。(上図赤枠)
- 生成された信号は記憶タイムと、正誤判定部分に送られます。(上図青枠)
記憶タイム・レベルカウンター
レベルの数だけ、答えを順番に表示していきます。

- 必要数表示したら、入力を受け付ける信号を出します。(上図茶色枠)
正誤判定部分
ここが一番悩んで何度か作り直した結果、今の形になりました。

- 入力されたときにタイミング信号を出し、それが次の3つの条件を満たしたとき、ゲームクリアーの判定になります。
- 正誤判定
- 最終問題判定
- 最終レベル判定
- 1度の入力で1つしか判定しないので、判定毎に答えの信号を切替えて、1つのプログラムを何度も利用する方式を採用しました。
アレンジ
動作が確認できたら、ゲームの進行状態がわかりやすいようにVIVIWARE Cell Message Boardに状態を表示しましょう!
ついでに微修正もしておきます。

- 記憶タイムの前にレベルの表示
- 記憶する色を文字で表示
- 入力された色を文字で表示
- 失敗したら「GAME OVER Lv.○」の表示
- レベルクリアー時に「Lv.○ CLEAR」の表示
- 最終レベルクリアー時に「GAME CLEAR」の表示
これらが表示できるように追加しました。
さらに本体の方も少し装飾しましょう。

こんなラベルを作ってみました。
予備としていくつか並べてみましたが、必要なのは横一列の1セット分です。
1つあたり1cmの正方形です。
以下の手順でシールを作りました。
- ラベルを印刷する
- 印刷した紙の裏にマスキングテープを両面テープで貼り付ける(あとで剥がせるように)
- 表面にセロハンテープを貼る(滲まないように保護)
- 外枠に合わせて切る
- Joystick Cellの対応する場所に貼る


プログラムを先に書いたので、方向と色の対応はプログラムに合わせた位置に貼りました。
プログラムを調整すれば、好きな方向に好きな色を配置できます。
デバッグ
実は完成した後に色々な挙動を試していたのですが、Joystick Cellを勢いよくグルグル回すと、正しい入力ができないことが分かりました。
これは、入力の速度にプログラムが対応できていないからだと思います。
解決策としては、入力されてから正誤判定の処理が終わるまでは、次の入力を受け付けないプログラムを入れればよいはずです。
しかし、”1回1回丁寧に入力してもらう”ことで問題は無いと思うので、ここでは割愛します。
動画
ゲームスタート
ゲームクリアー
ゲームオーバー
プロジェクトシェア

さいごに
ここまでご覧いただきありがとうございます。
今回の記事では、既存のゲームをVIVIWARE Cellで再現することができました。
ぜひ皆様も頭の中のイメージをVIVIWARE Cellで具現化してみてはいかがですか?
(Created by Kazuhiro Maeda)