IFTTT とは
世の中のWebサービスを連携させるプログラムを手軽に作れるサービスです。
https://ifttt.com/explore
VIVIWARE Cellと連携させて使うことができます。
ここではgoogleスプレッドシートとLineに連携してみます。
IFTTTのAppletを作る
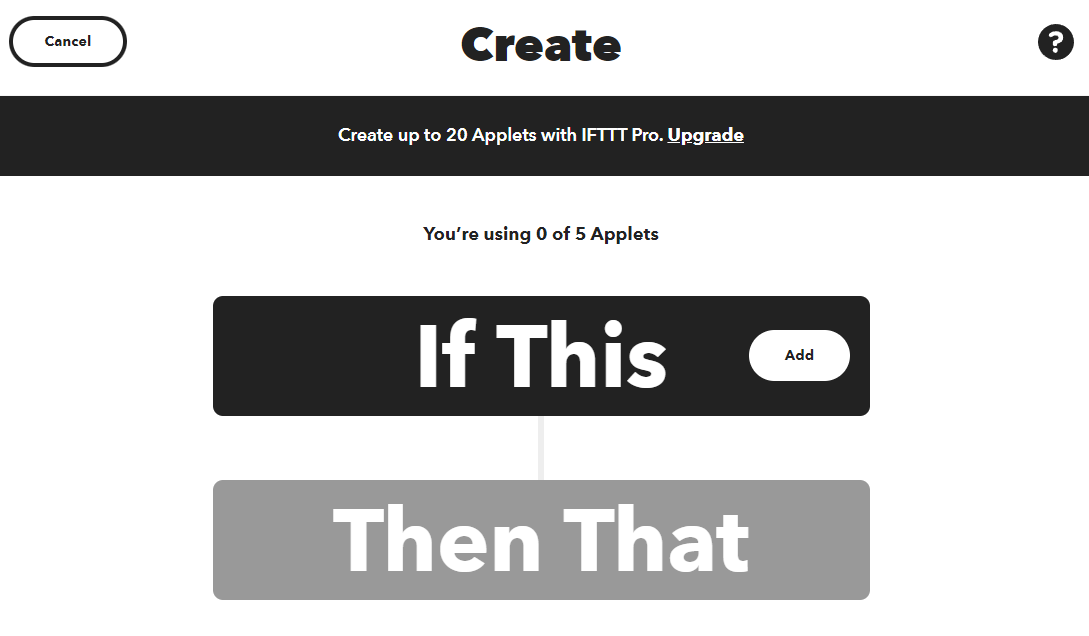
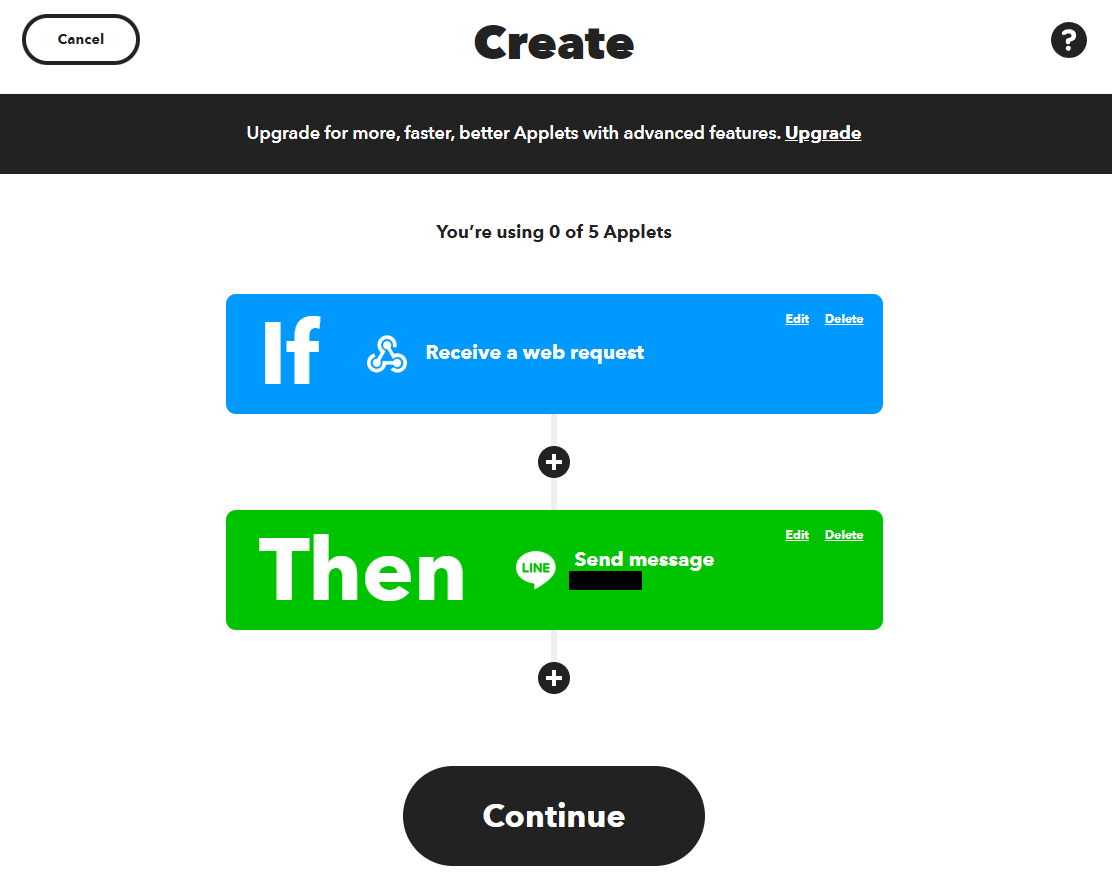
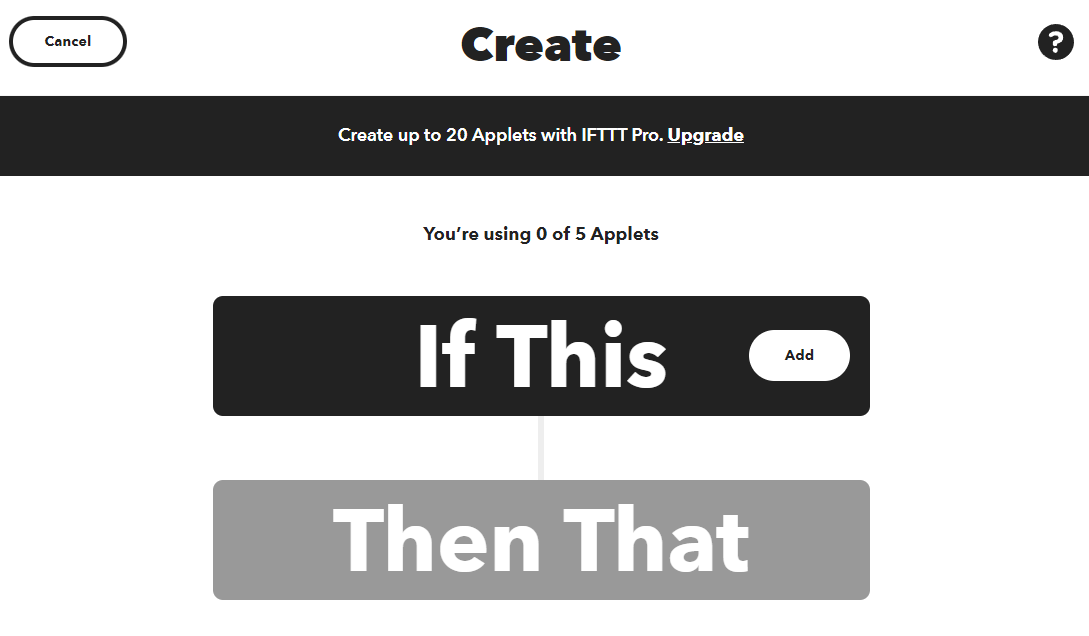
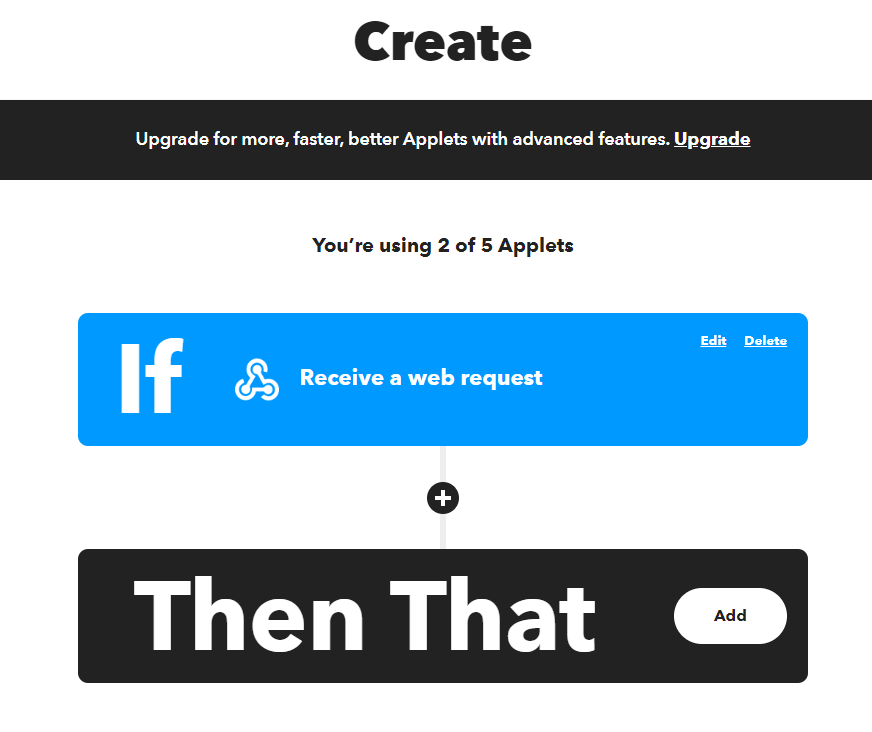
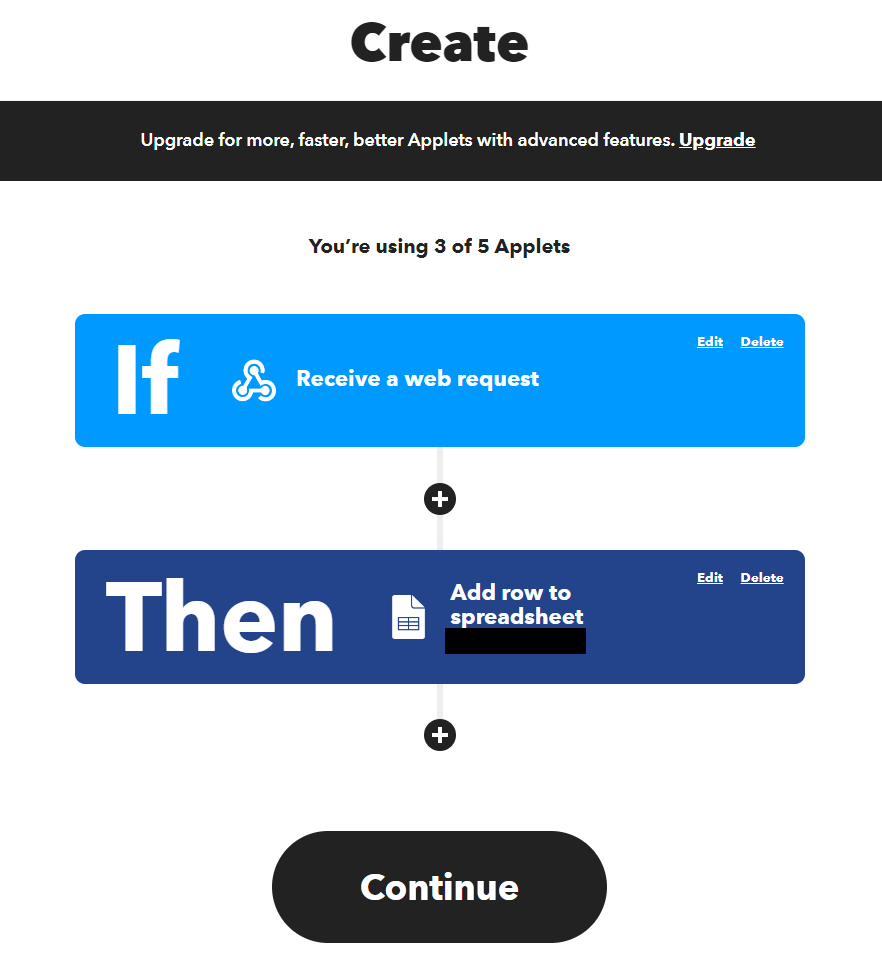
画面右上のCreateを押します。

If This
トリガーとなる行動を設定します。

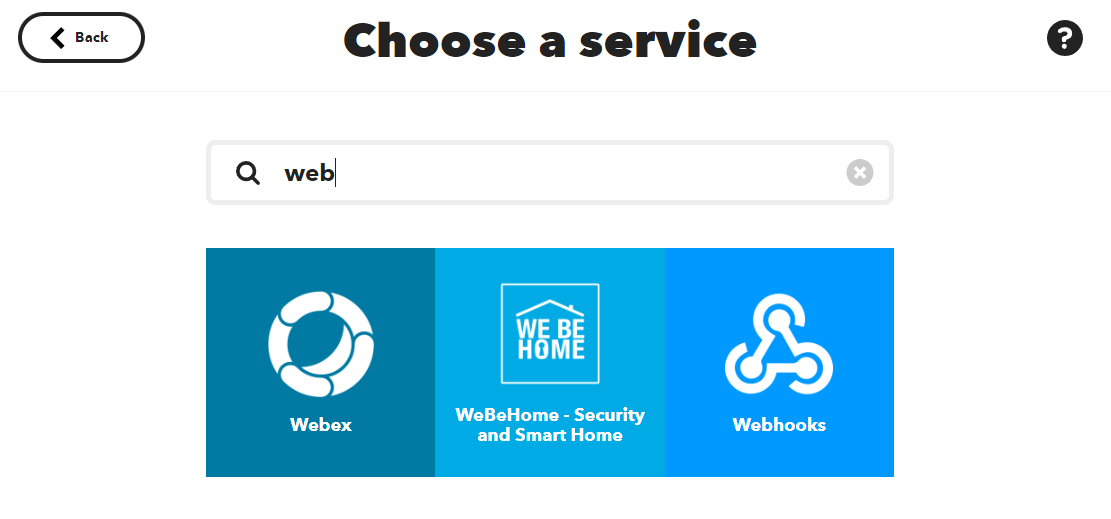
Cell appから信号を受け取る場合、「Webhooks」を使用します。
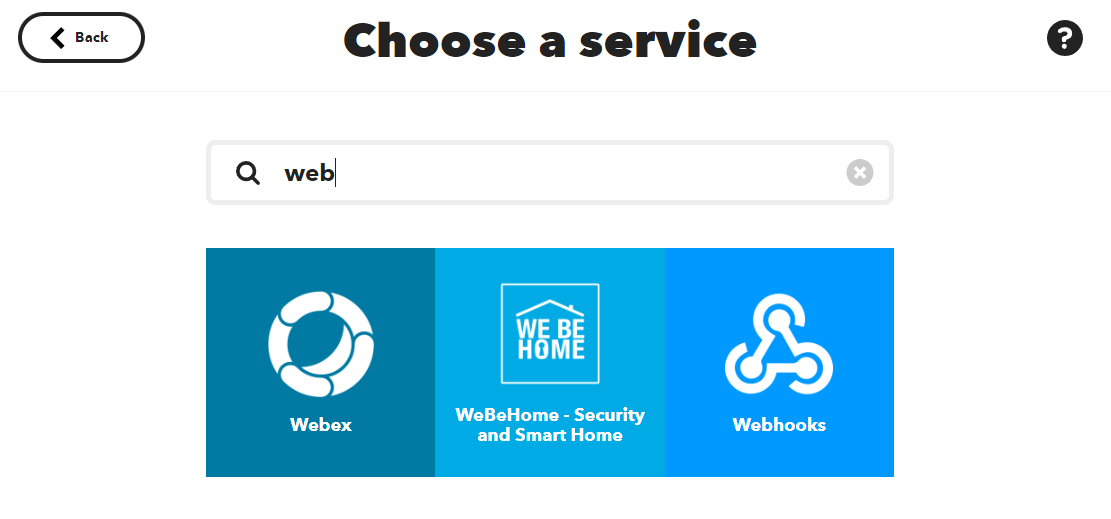
「Webhooks」を検索して選択

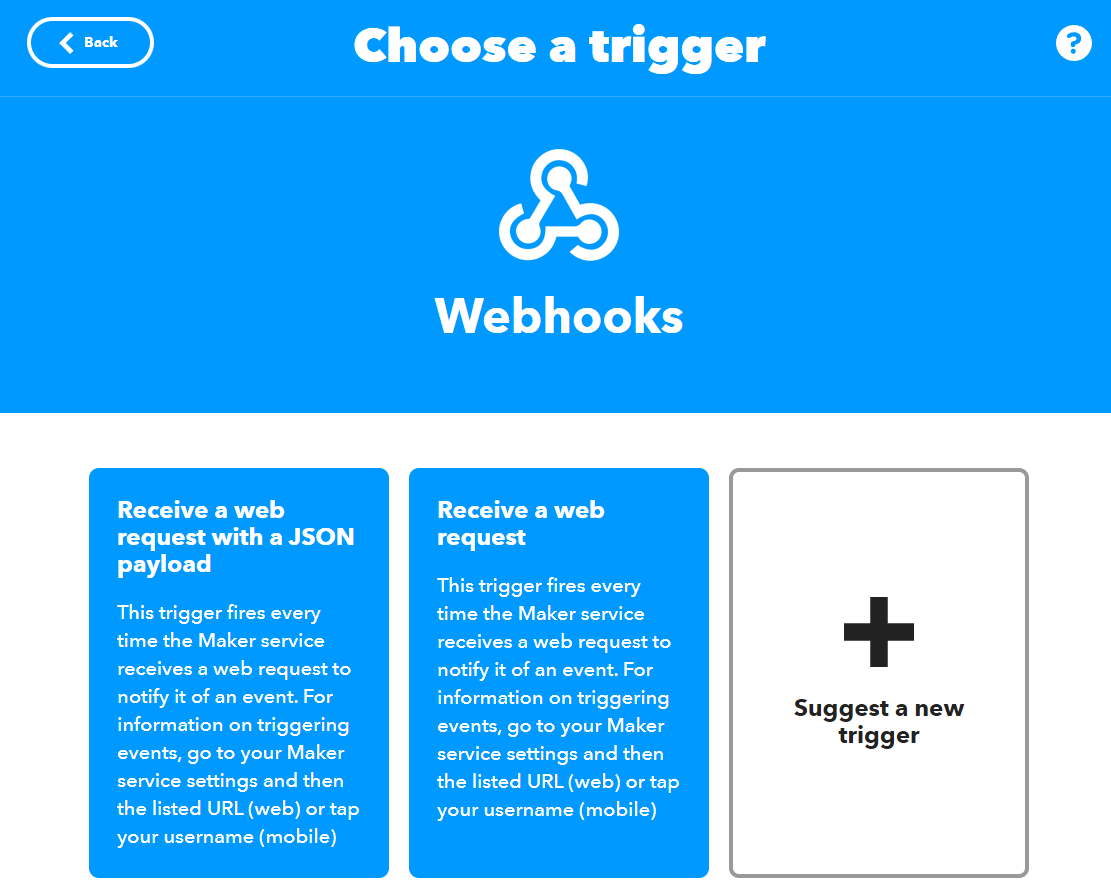
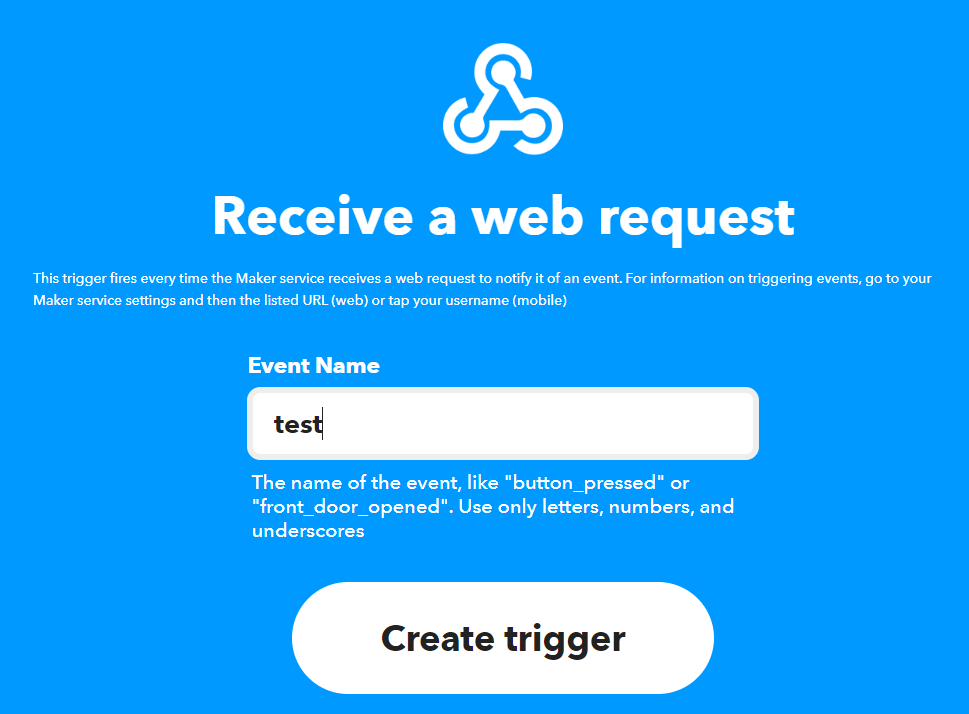
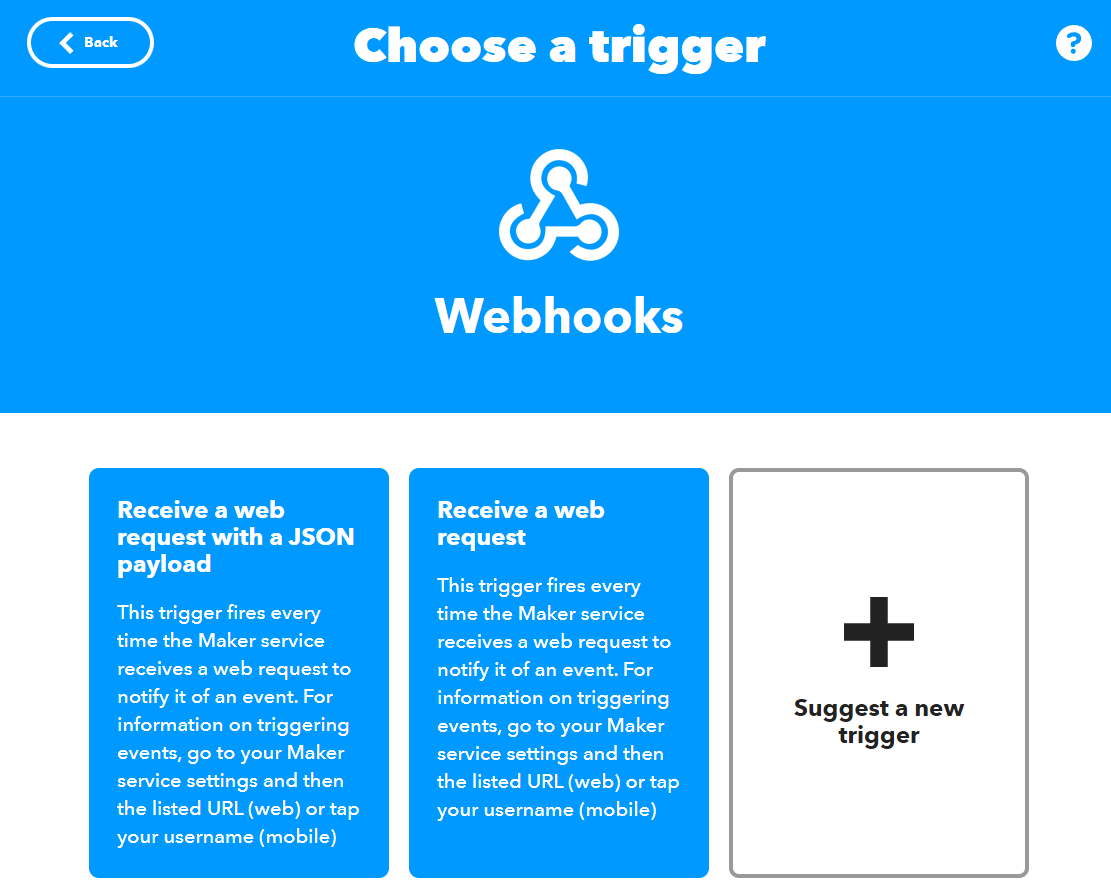
Receive a web requestを選択

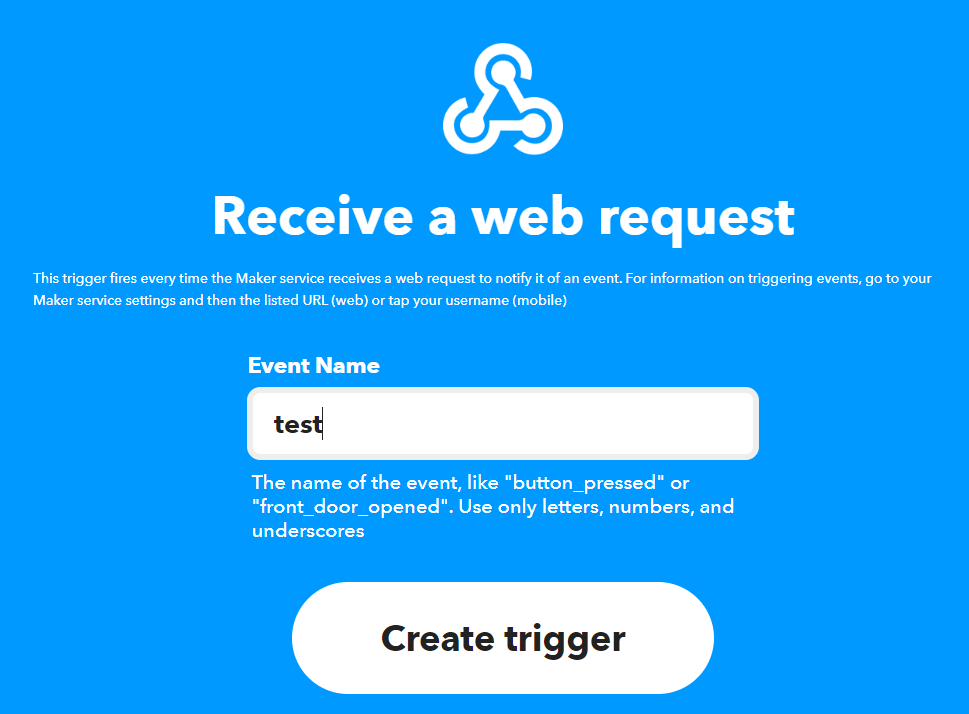
お好きな名前にしてください
この名前は後に使うので、わかりやすい方が良いと思います。

Then That
トリガーを元に行う動作を設定します。
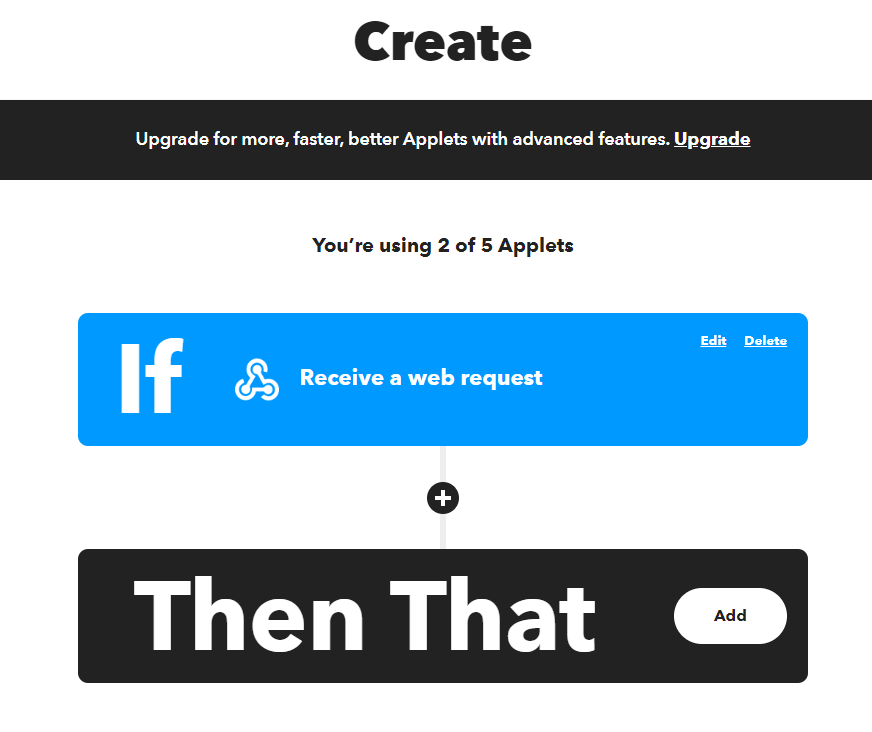
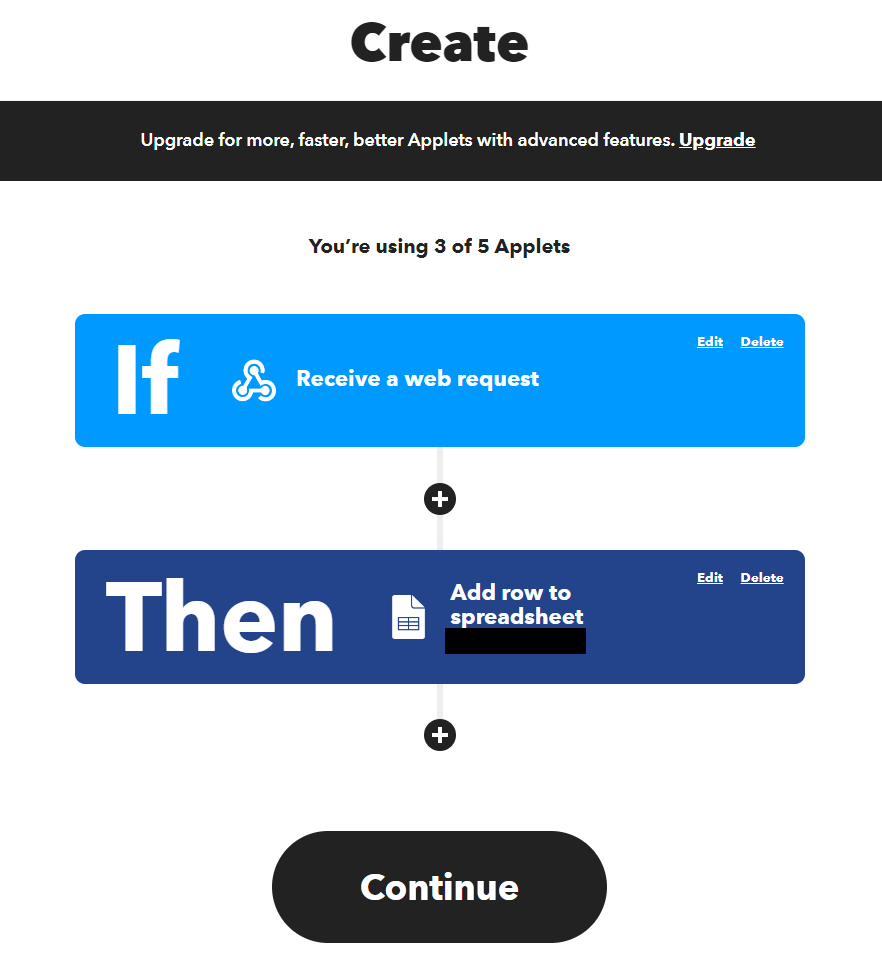
Then Thatを選択

(例1) googleスプレッドシート
google スプレッドシートにデータを送ってみます。
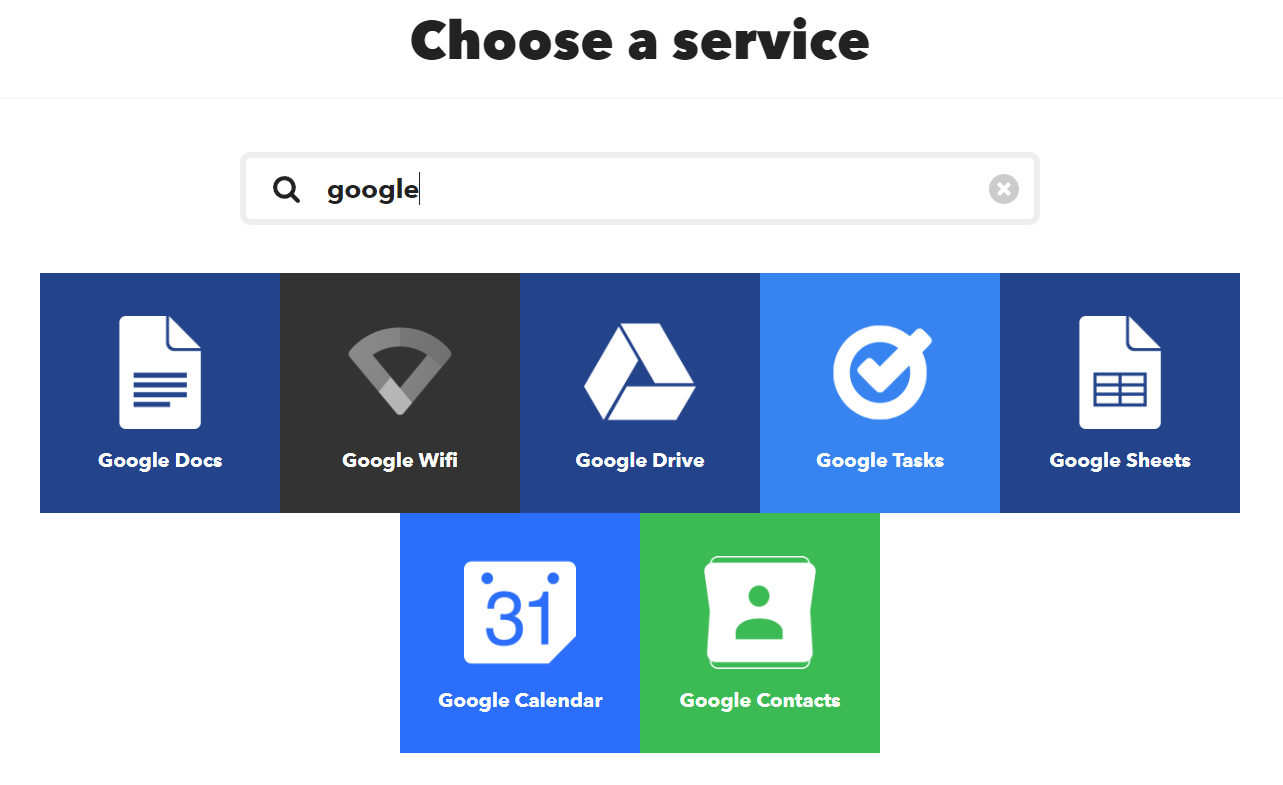
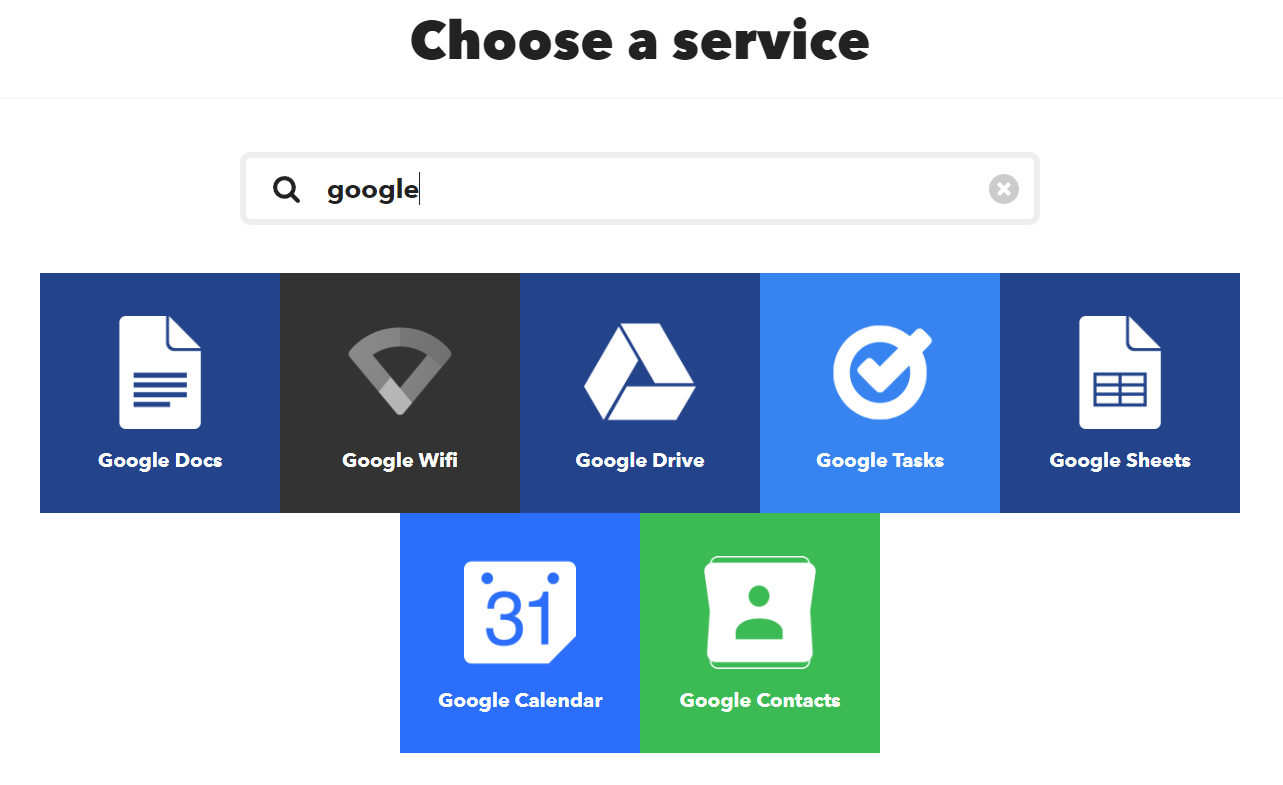
「Google Sheets」を検索して選択

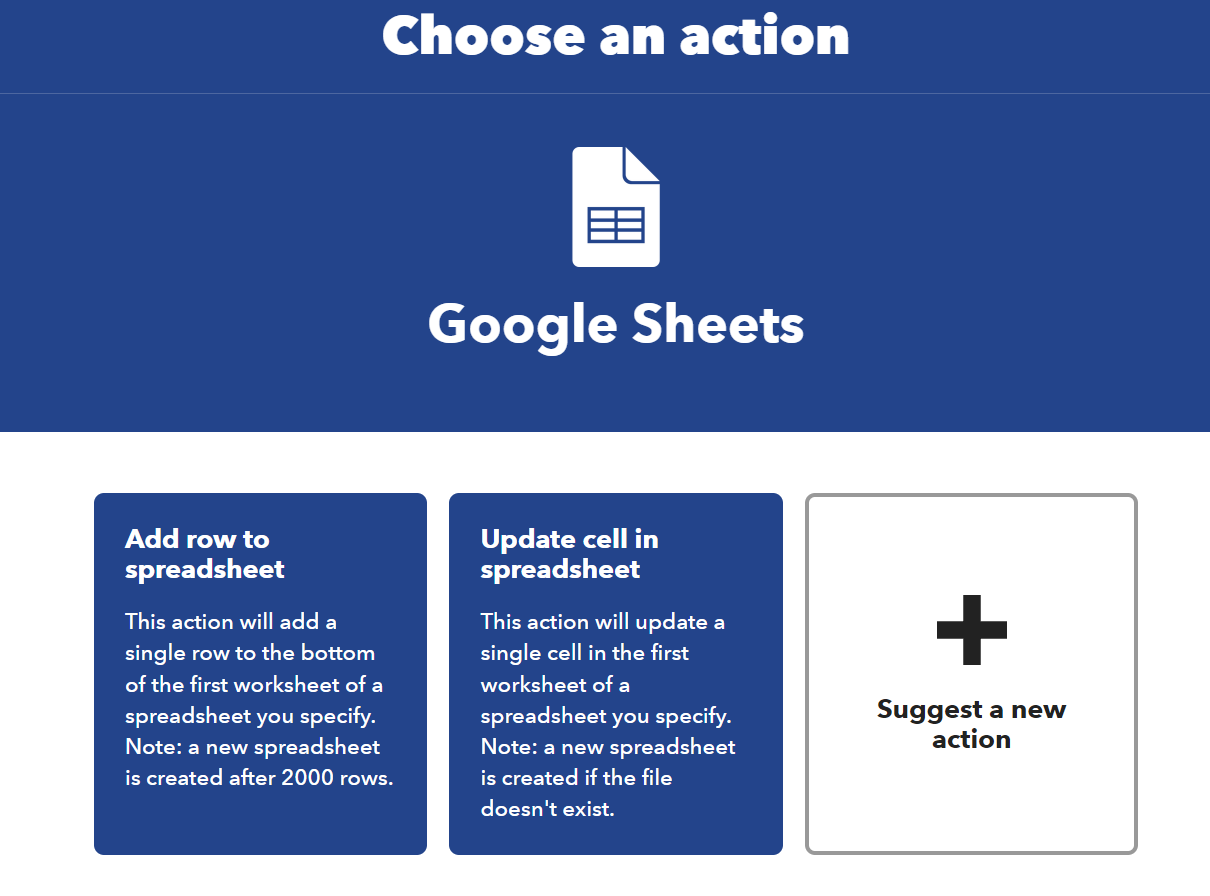
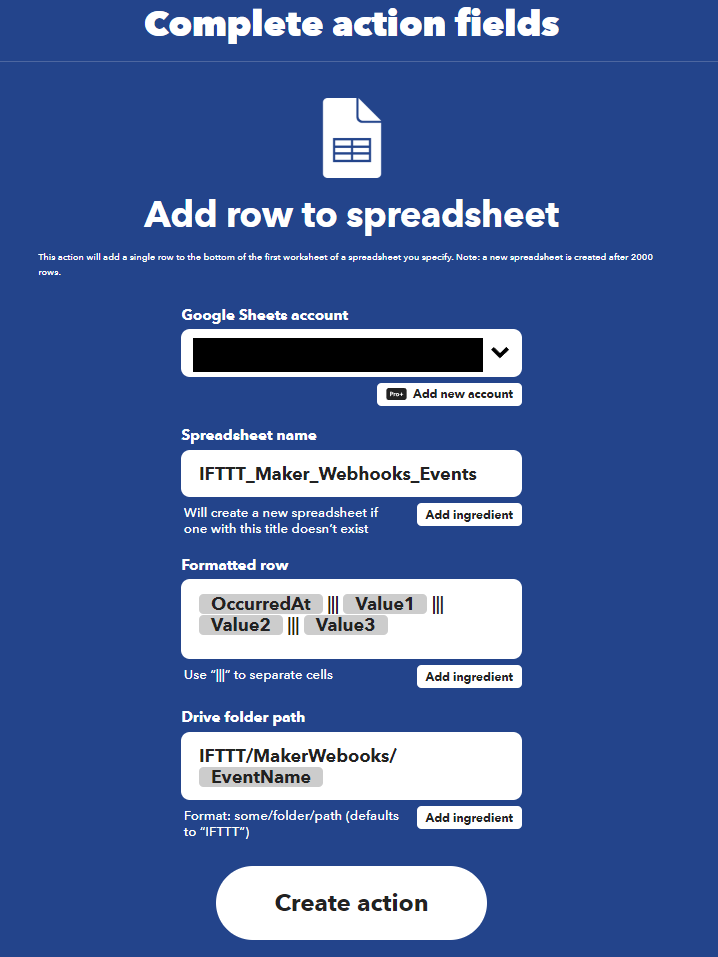
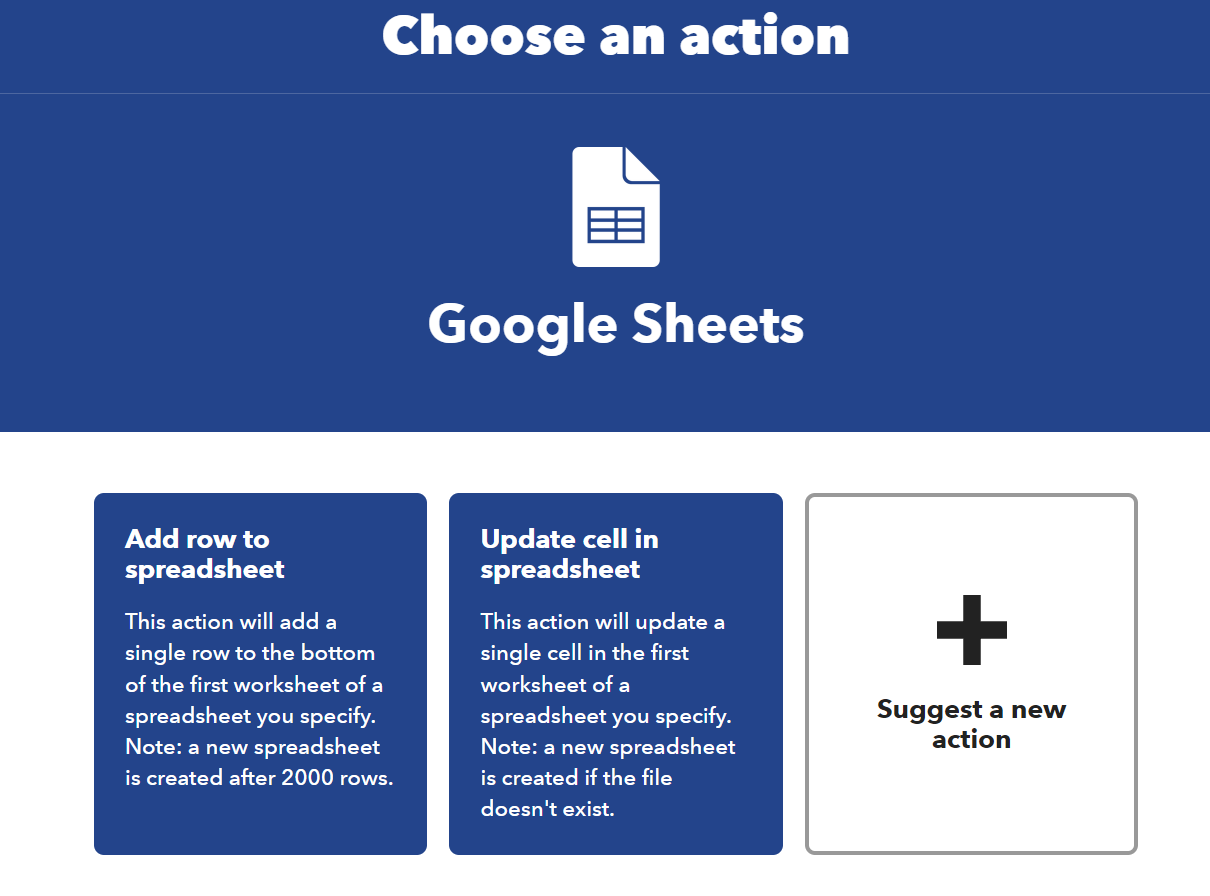
- Add row to spreadsheet →行を追加していく(今回はこれを選択)
- Update cell in spreadsheet → 指定したセルを変更する

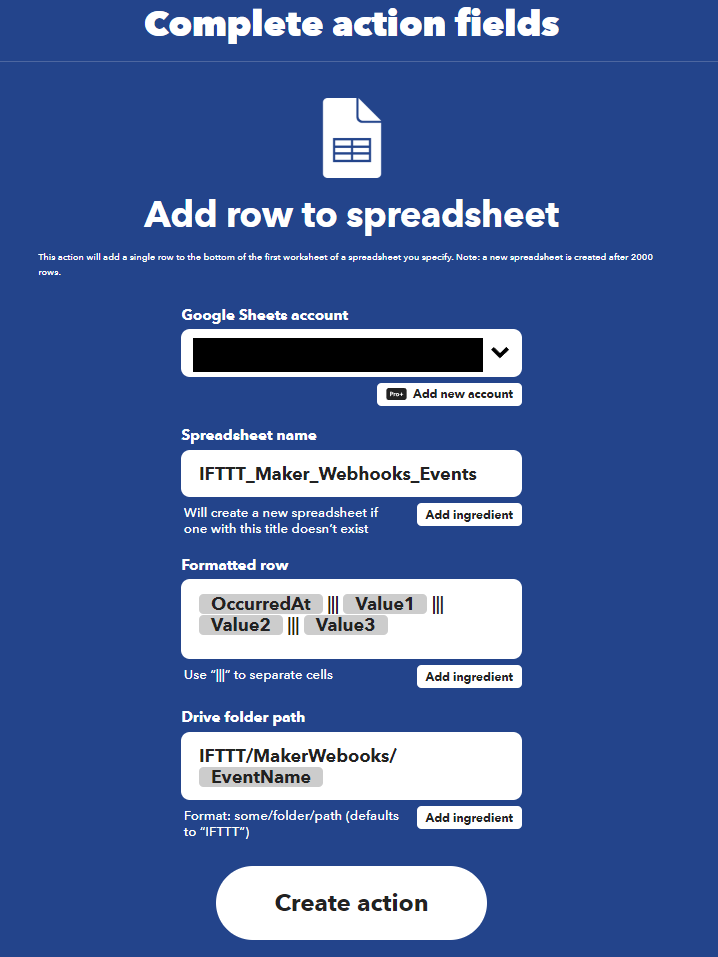
- Google Sheats account:使用するアカウントにログインする (2回目以降の使用は自動ログインされる)
- Spreadsheet name :作成するスプレッドシートの名前 (または用意しているシートの名前)
- Formatted row :スプレッドシートへ書き込む内容
- 右下の
Add ingredientで変数(EventName, Value1, Value2, Value3, OccurredAt)を挿入することができる
|||で隣のセルへ切り替えるEventNameは先ほど決めた名前が代入されるValue1,Value2, Value3は受信したメッセージが代入されるOccurredAtは記録した日時が代入される
- Drive folder path :スプレッドシートを保管する場所

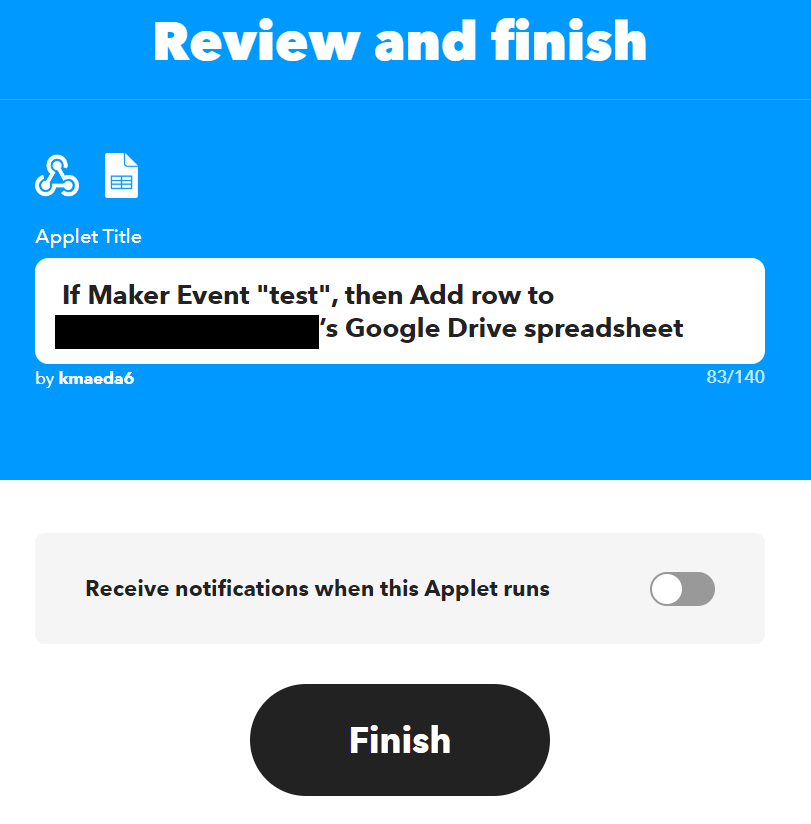
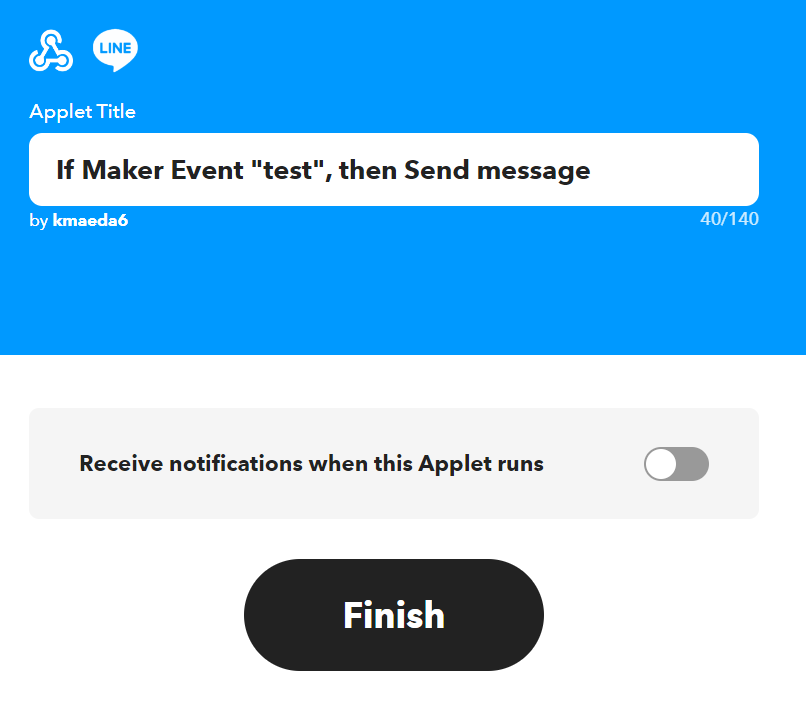
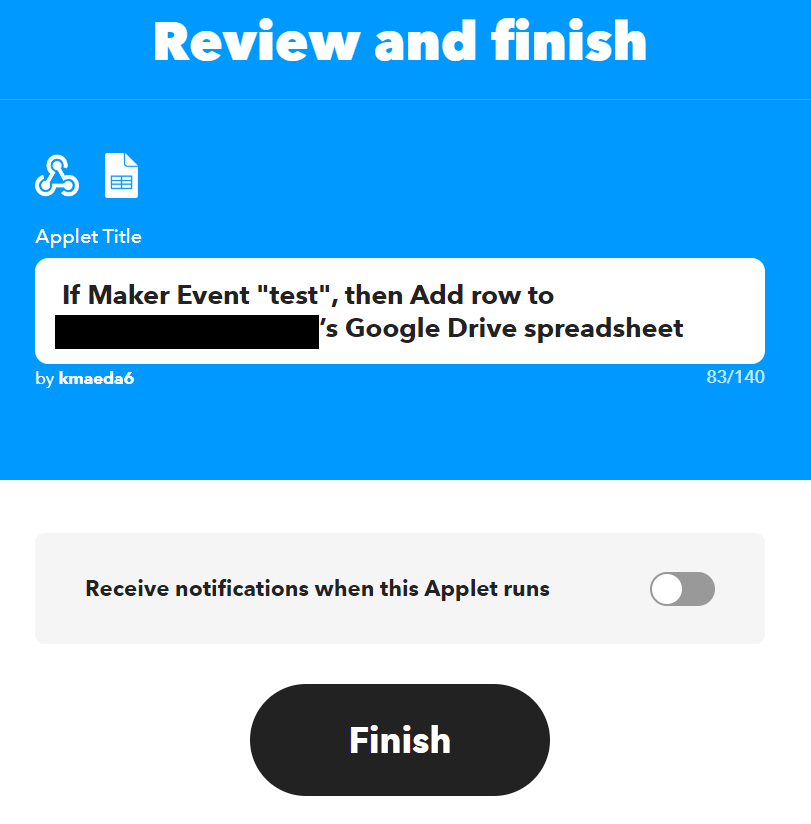
準備完了

Finish

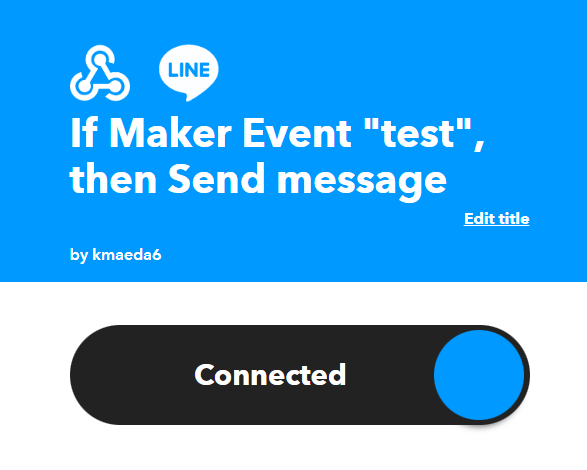
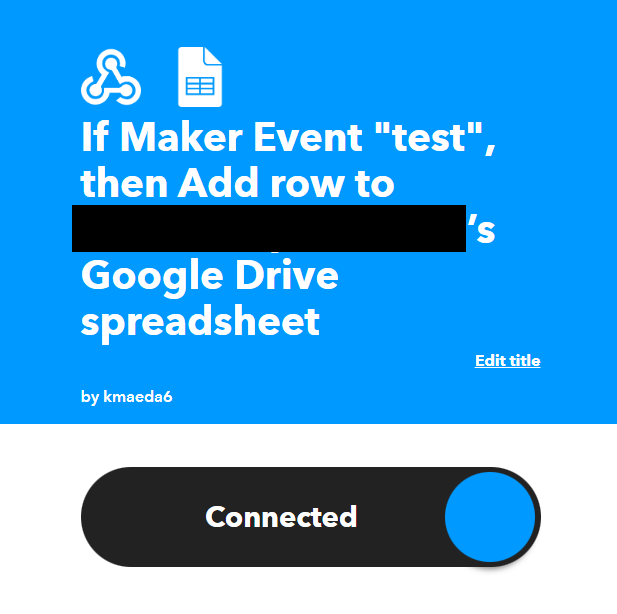
ConnectedがONになっていることを確認 
(例2) LINE通知
Lineに通知を送ってみます。
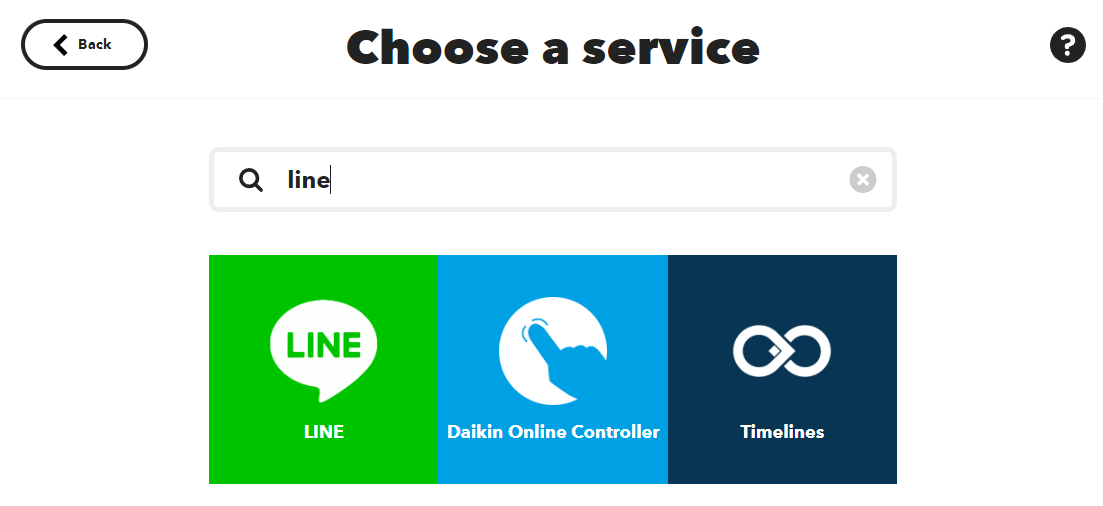
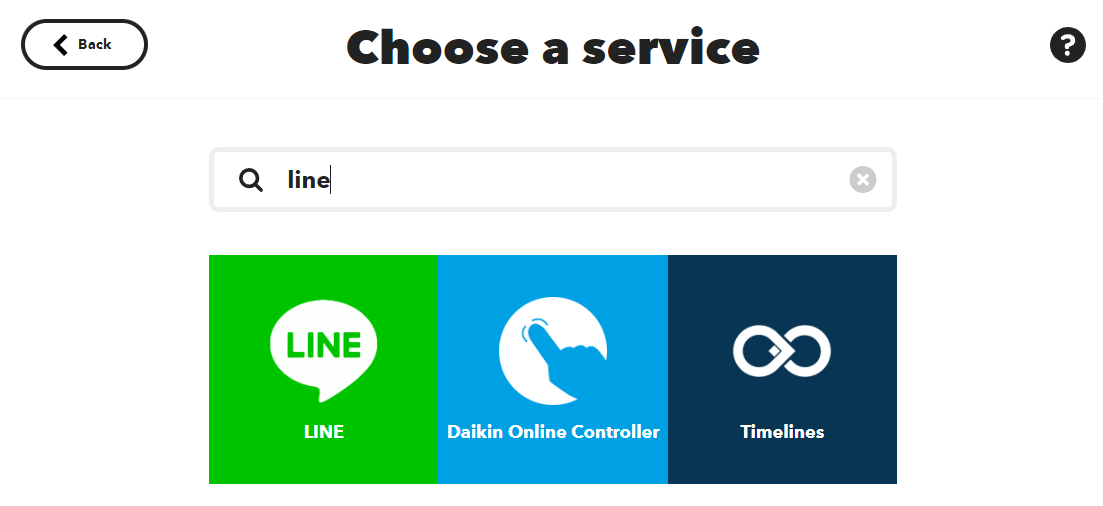
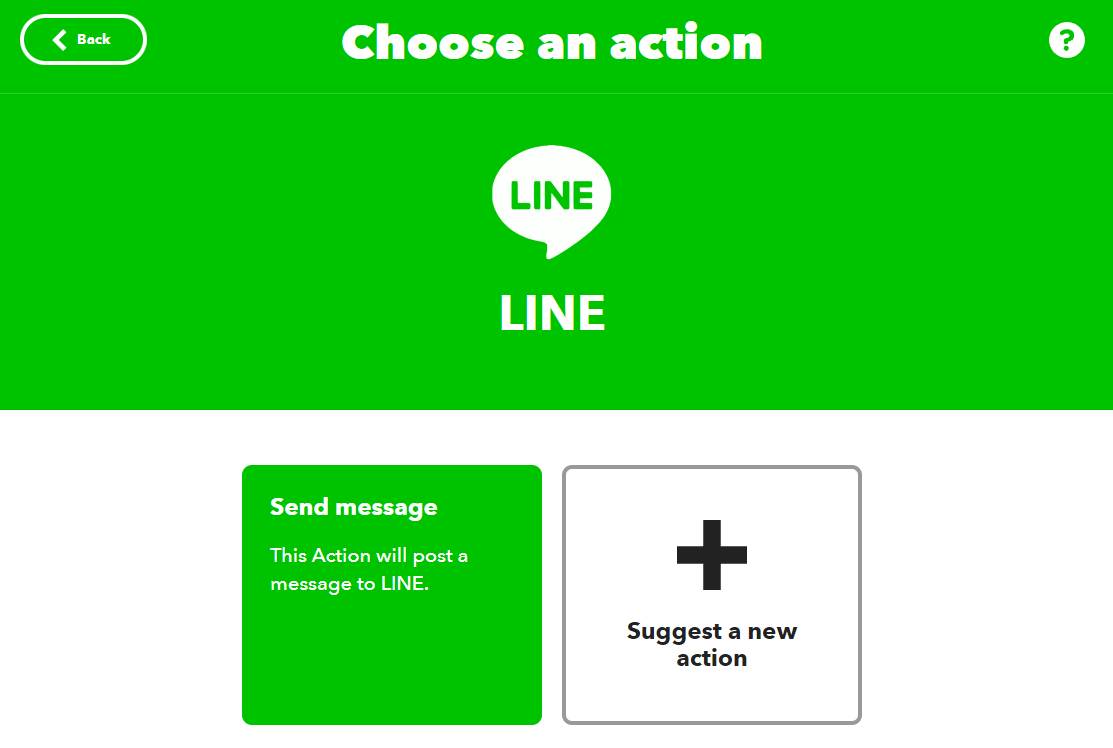
「LINE」を検索して選択

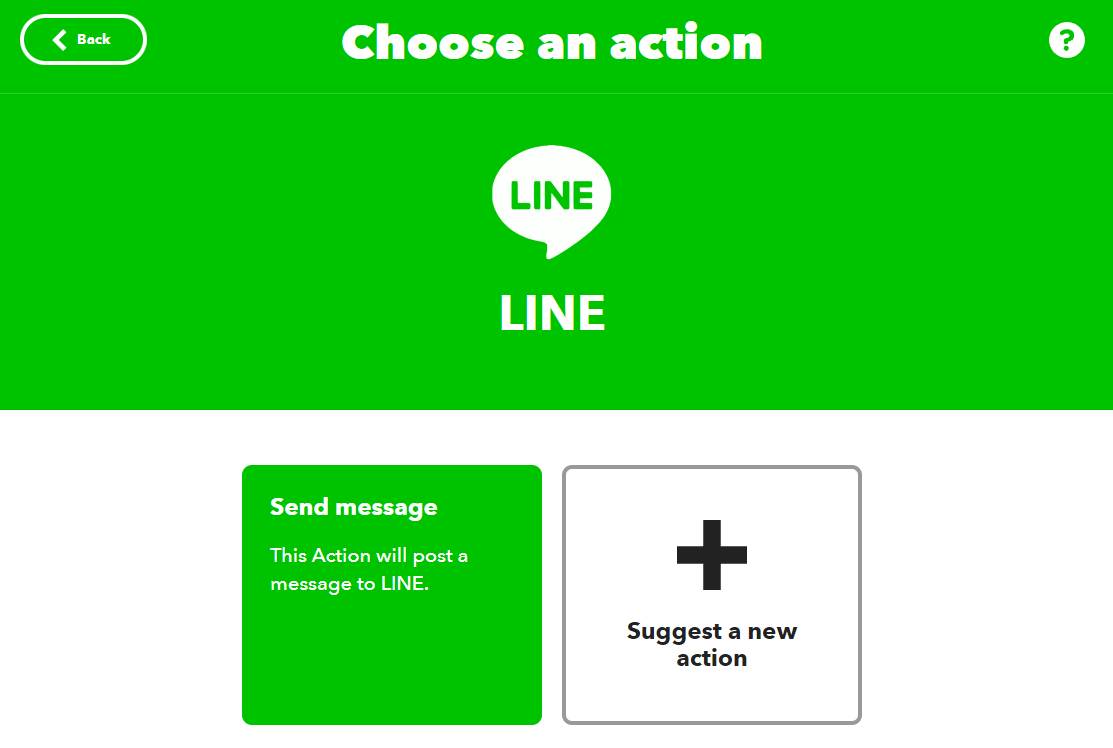
Send messageを選択

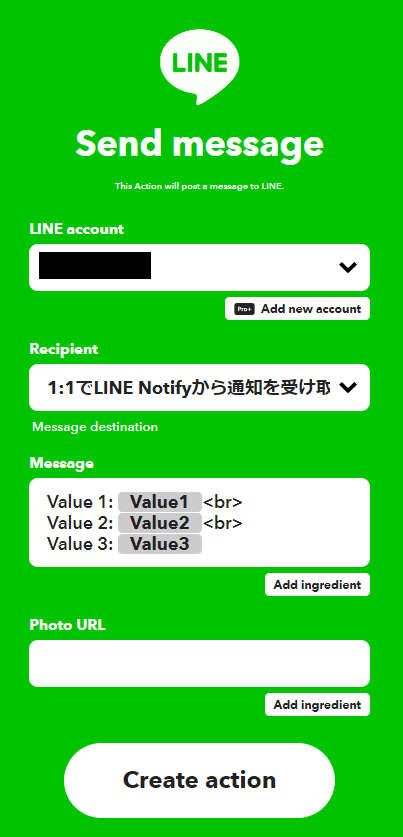
-
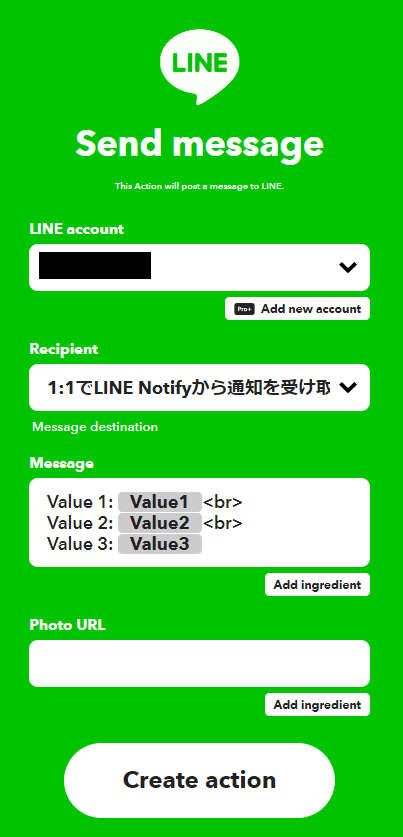
- LINE account:使いたいLINEアカウントにログインして選択する (2回目以降の使用は自動ログインされる)
- Recipient:受け取りたいLINE窓を選択 (個人でもグループでも可)
- Message:通知したいメッセージ
- 右下の
Add ingredientで変数(EventName, Value1, Value2, Value3, OccurredAt)を挿入することができる
EventNameは先ほど決めた名前が代入されるValue1, Value2, Value3は受信したメッセージが代入されるOccurredAtは記録した日時が代入されるPhoto URLはURL先にある画像を送信する

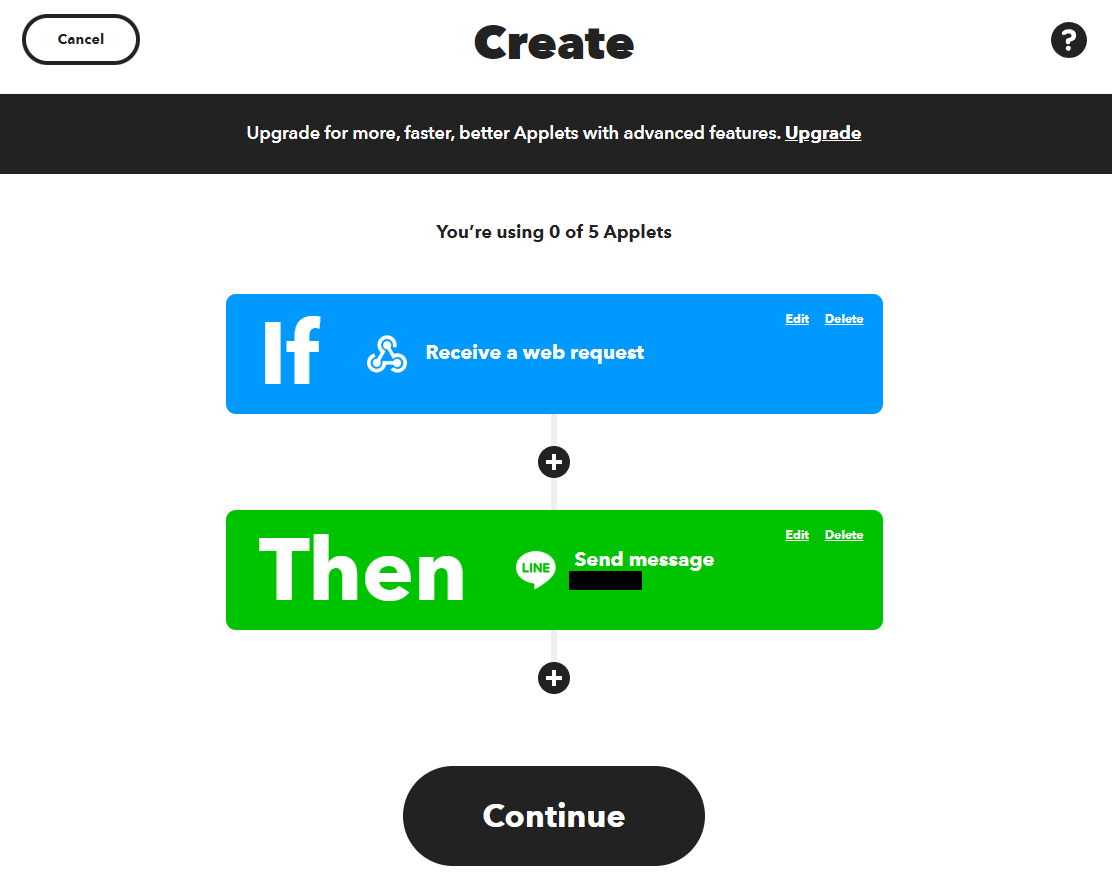
Create Action → Continue で準備完了

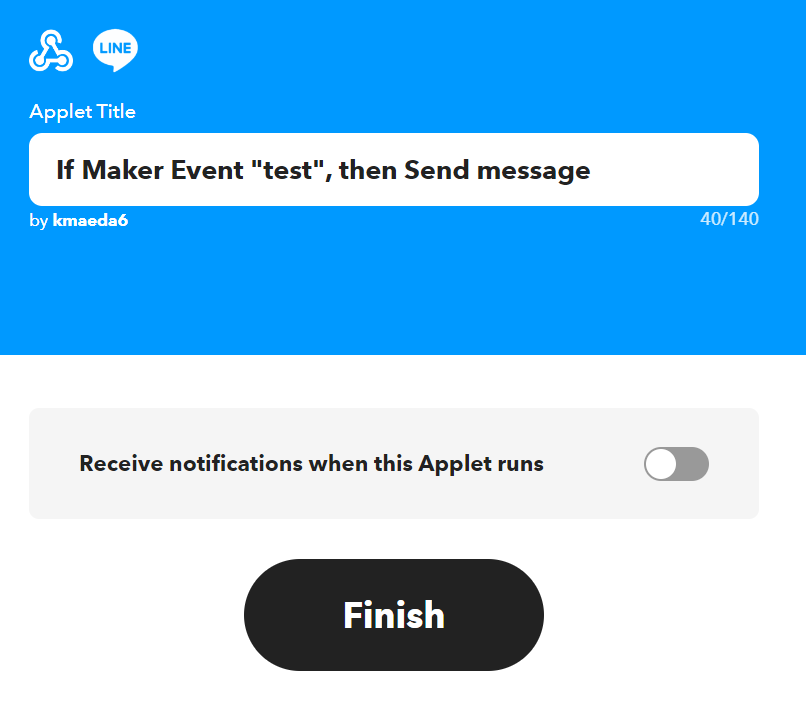
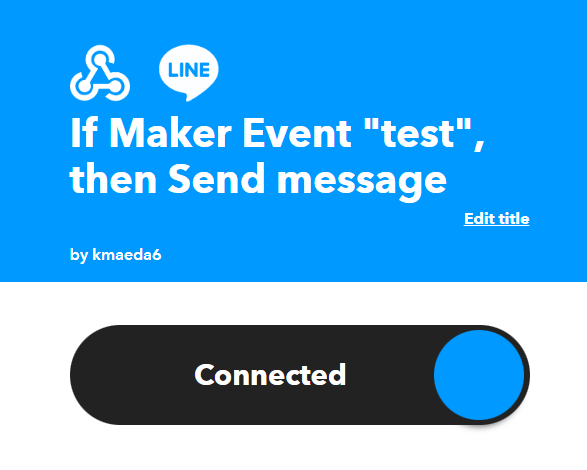
Finish

ConnectedがONになっていることを確認

プログラム
Webhooksに送る
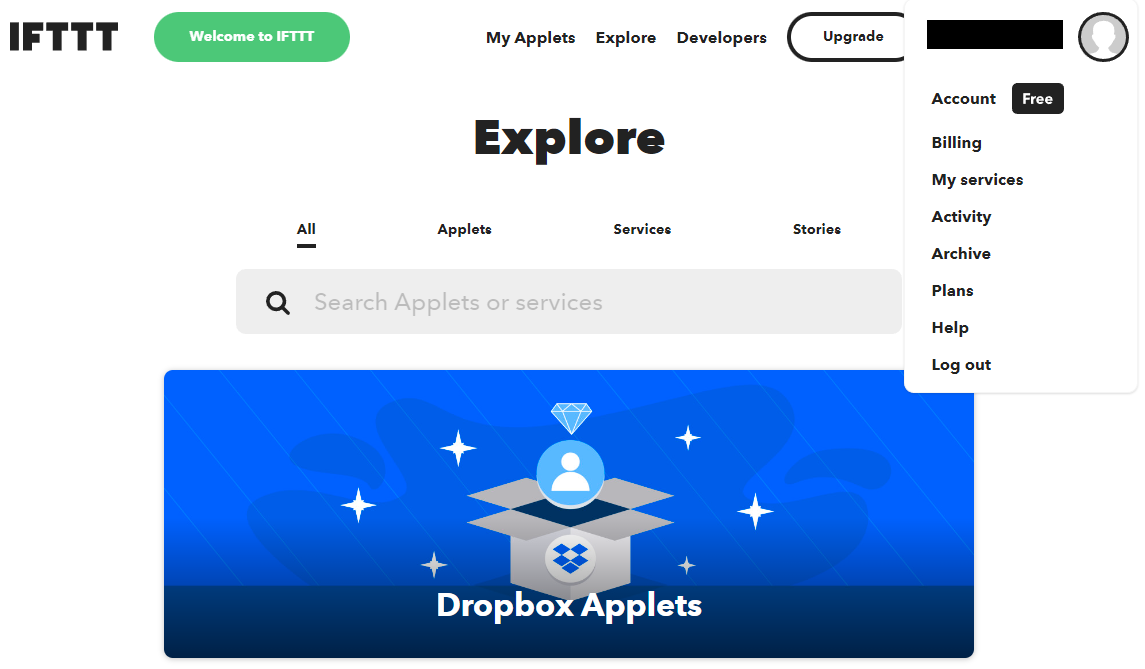
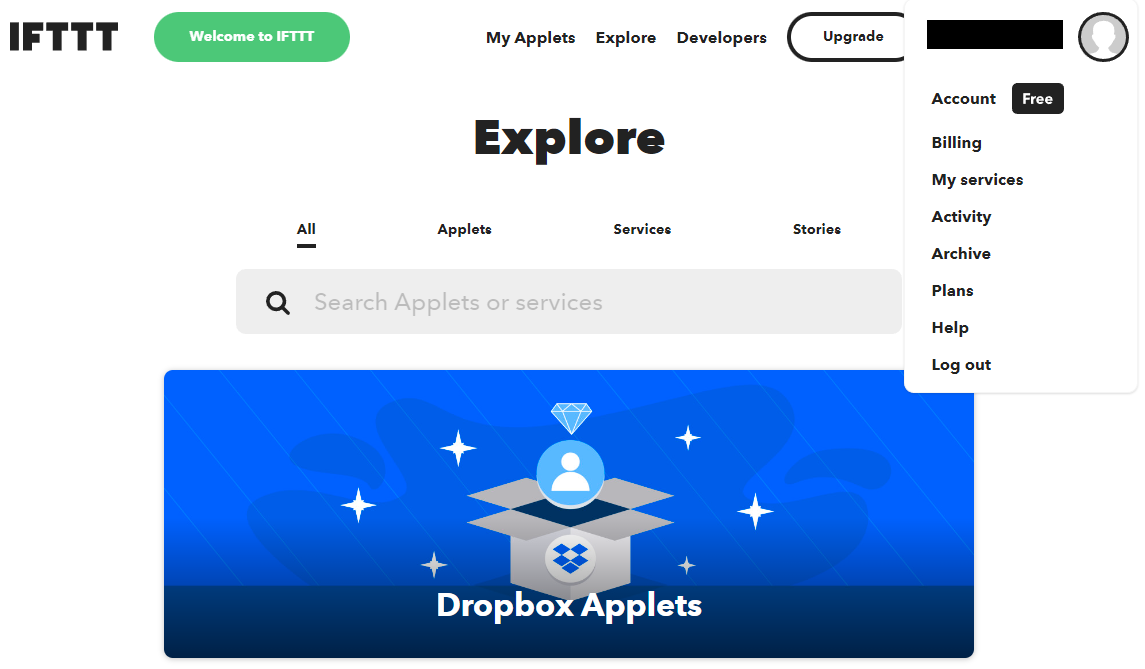
IFTTTにログインし、右上のアカウントのアイコンをクリック
My Servicesをクリック

Webhooksをクリック

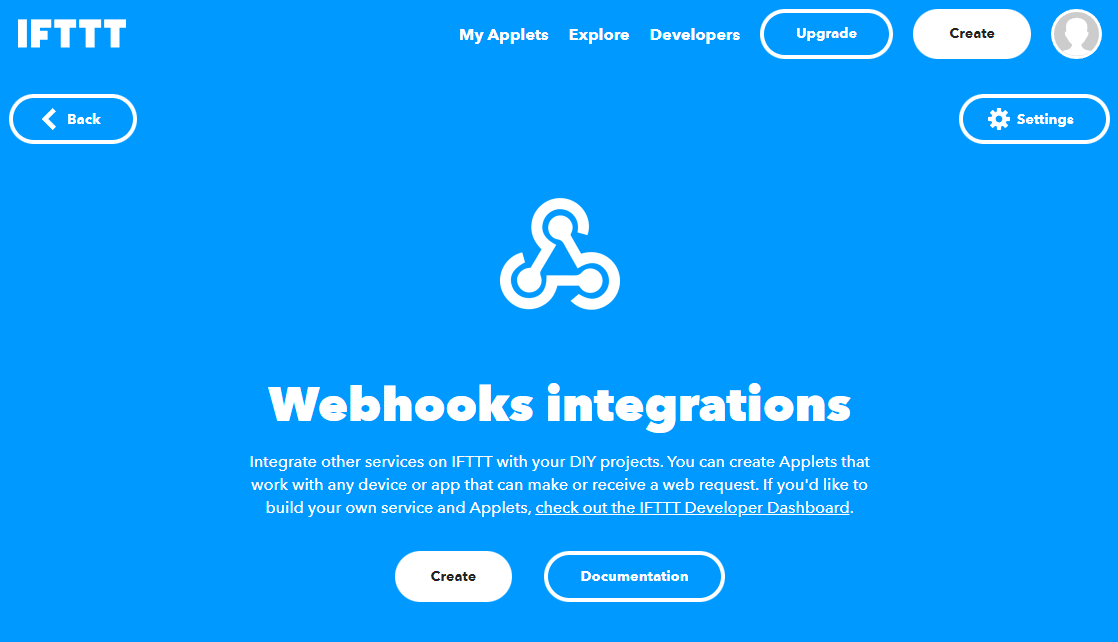
Documentationをクリック

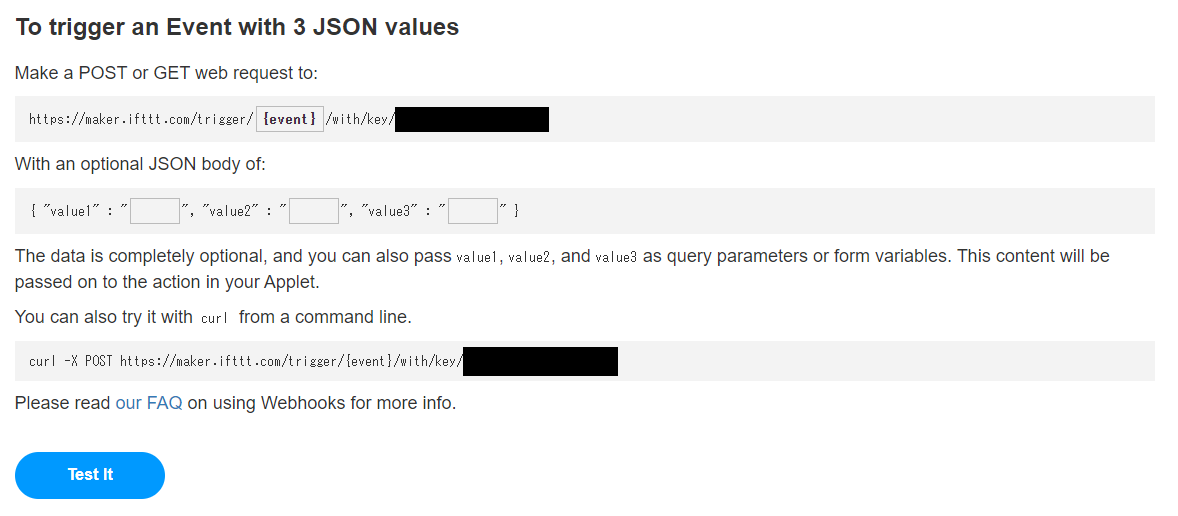
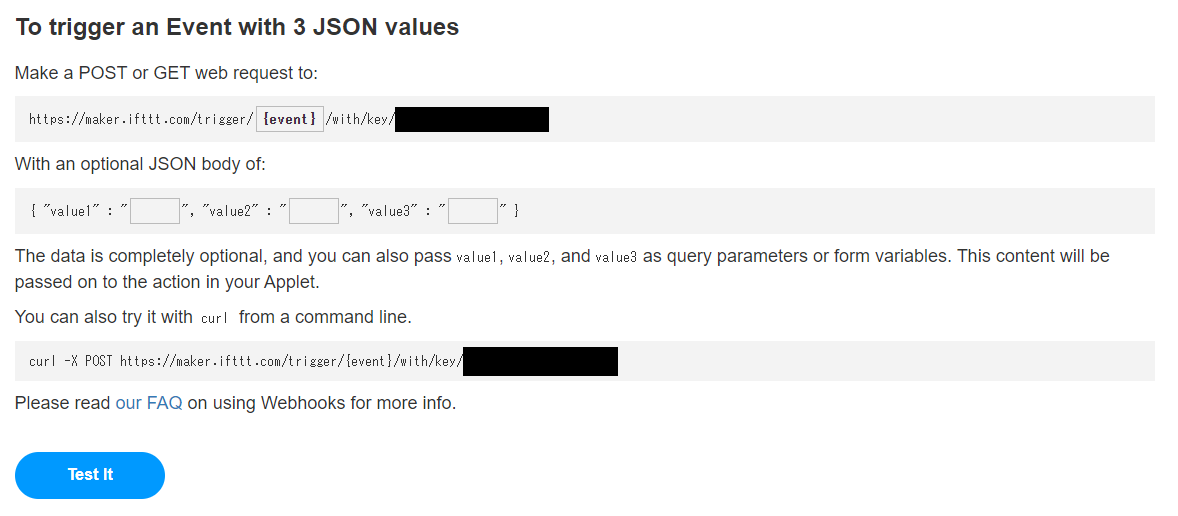
To trigger an Event with 3 JSON valuesの項目を次で使用する

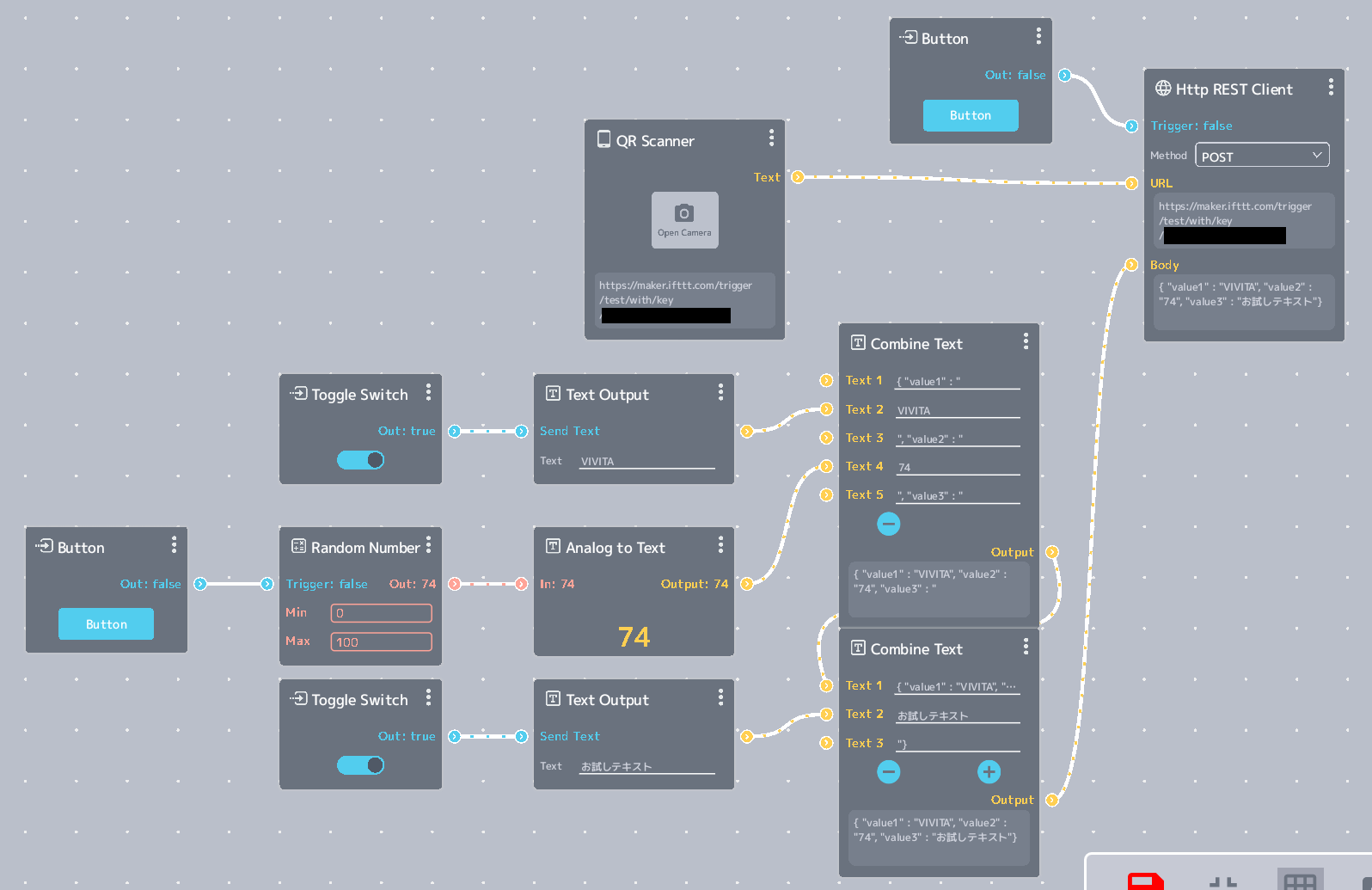
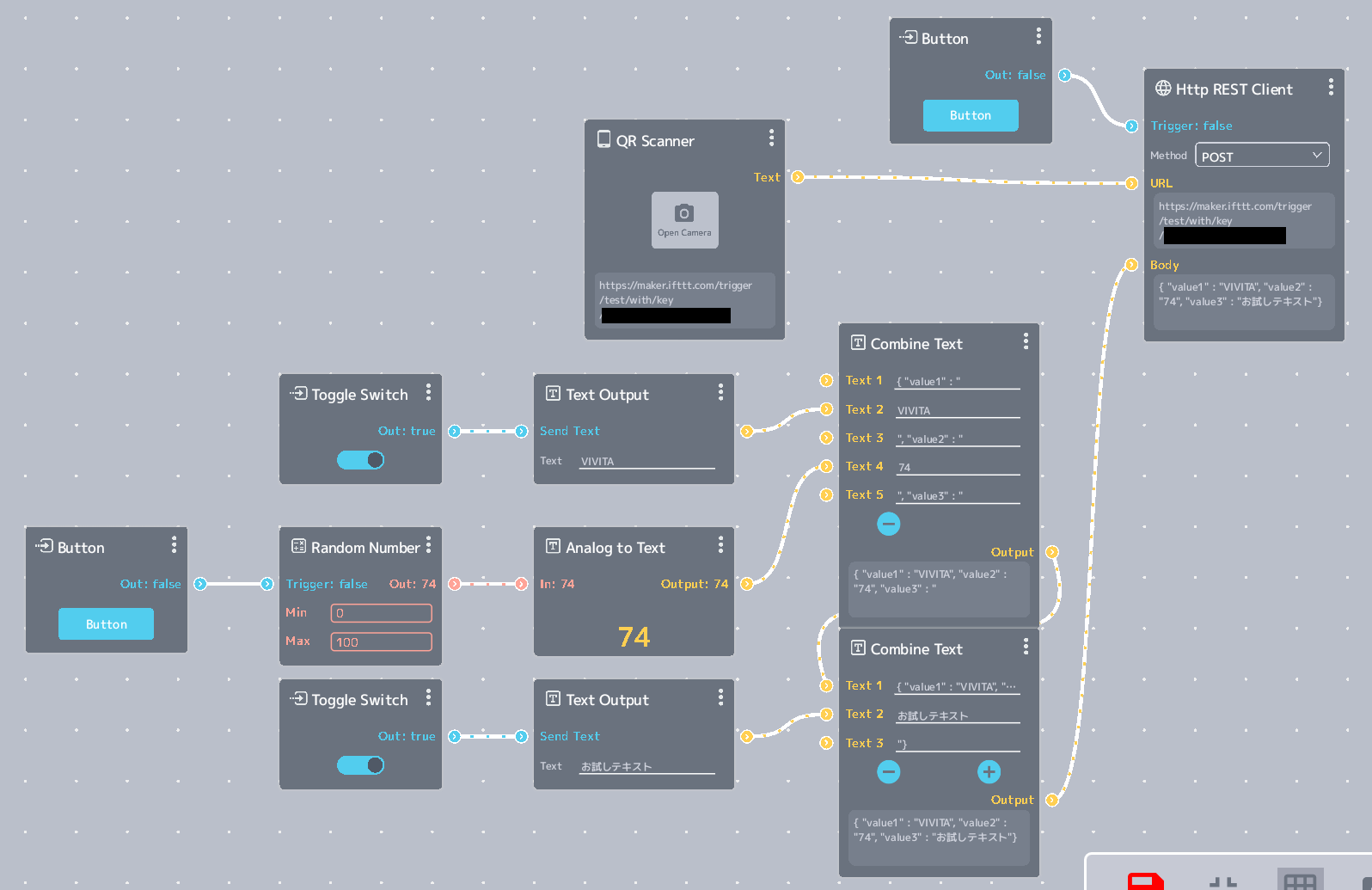
Http REST Clientモジュール
Cell appでHttp REST Clientを使用する。
Http REST ClientモジュールのMethodをPOSTに変更する。- IFTTTで上で出した画面より、
Make a POST or GET web request to:の{event}を先程設定した名前 (今回の場合は「test」) に変更して使用する。
URL全体をコピーし、モジュールのURLに入力する
QR Scannerを使って入力すると簡単に入力できる- 先ほどのURLをコピーし、QRコードの変換サイトで変換すると便利(オススメサイトはこちら)
- 同様に
With an optional JSON body of:の内容をBodyに入力するのだが、
今回の場合、valueを全て使う必要はないので、必要に応じて以下のように作り変える
{ "value1" : "(ここに送りたいテキスト)"}{ "value1" : "(ここに送りたいテキスト)", "value2" : "(ここに送りたいテキスト)"}{ "value1" : "(ここに送りたいテキスト)", "value2" : "(ここに送りたいテキスト)", "value3" : "(ここに送りたいテキスト)"}
という形式を作り、入力する
プログラム例

作例
こちらもぜひ試してみてください!
https://viviware.com/example/tweet.with.ifttt
https://viviware.com/explore/examples/no.more.dozing.off
※2022/9/13時点での記事です。
画面やメニューなどに変化がある場合がありますのでご注意ください。
IFTTT とは
世の中のWebサービスを連携させるプログラムを手軽に作れるサービスです。
https://ifttt.com/explore
VIVIWARE Cellと連携させて使うことができます。
ここではgoogleスプレッドシートとLineに連携してみます。
IFTTTのAppletを作る
画面右上のCreateを押します。

If This
トリガーとなる行動を設定します。

Cell appから信号を受け取る場合、「Webhooks」を使用します。
「Webhooks」を検索して選択

Receive a web requestを選択

お好きな名前にしてください
この名前は後に使うので、わかりやすい方が良いと思います。

Then That
トリガーを元に行う動作を設定します。
Then Thatを選択

(例1) googleスプレッドシート
google スプレッドシートにデータを送ってみます。
「Google Sheets」を検索して選択

- Add row to spreadsheet →行を追加していく(今回はこれを選択)
- Update cell in spreadsheet → 指定したセルを変更する

- Google Sheats account:使用するアカウントにログインする (2回目以降の使用は自動ログインされる)
- Spreadsheet name :作成するスプレッドシートの名前 (または用意しているシートの名前)
- Formatted row :スプレッドシートへ書き込む内容
- 右下の
Add ingredientで変数(EventName, Value1, Value2, Value3, OccurredAt)を挿入することができる
|||で隣のセルへ切り替えるEventNameは先ほど決めた名前が代入されるValue1,Value2, Value3は受信したメッセージが代入されるOccurredAtは記録した日時が代入される
- Drive folder path :スプレッドシートを保管する場所

準備完了

Finish

ConnectedがONになっていることを確認 
(例2) LINE通知
Lineに通知を送ってみます。
「LINE」を検索して選択

Send messageを選択

-
- LINE account:使いたいLINEアカウントにログインして選択する (2回目以降の使用は自動ログインされる)
- Recipient:受け取りたいLINE窓を選択 (個人でもグループでも可)
- Message:通知したいメッセージ
- 右下の
Add ingredientで変数(EventName, Value1, Value2, Value3, OccurredAt)を挿入することができる
EventNameは先ほど決めた名前が代入されるValue1, Value2, Value3は受信したメッセージが代入されるOccurredAtは記録した日時が代入されるPhoto URLはURL先にある画像を送信する

Create Action → Continue で準備完了

Finish

ConnectedがONになっていることを確認

プログラム
Webhooksに送る
IFTTTにログインし、右上のアカウントのアイコンをクリック
My Servicesをクリック

Webhooksをクリック

Documentationをクリック

To trigger an Event with 3 JSON valuesの項目を次で使用する

Http REST Clientモジュール
Cell appでHttp REST Clientを使用する。
Http REST ClientモジュールのMethodをPOSTに変更する。- IFTTTで上で出した画面より、
Make a POST or GET web request to:の{event}を先程設定した名前 (今回の場合は「test」) に変更して使用する。
URL全体をコピーし、モジュールのURLに入力する
QR Scannerを使って入力すると簡単に入力できる- 先ほどのURLをコピーし、QRコードの変換サイトで変換すると便利(オススメサイトはこちら)
- 同様に
With an optional JSON body of:の内容をBodyに入力するのだが、
今回の場合、valueを全て使う必要はないので、必要に応じて以下のように作り変える
{ "value1" : "(ここに送りたいテキスト)"}{ "value1" : "(ここに送りたいテキスト)", "value2" : "(ここに送りたいテキスト)"}{ "value1" : "(ここに送りたいテキスト)", "value2" : "(ここに送りたいテキスト)", "value3" : "(ここに送りたいテキスト)"}
という形式を作り、入力する
プログラム例

作例
こちらもぜひ試してみてください!
https://viviware.com/example/tweet.with.ifttt
https://viviware.com/explore/examples/no.more.dozing.off
※2022/9/13時点での記事です。
画面やメニューなどに変化がある場合がありますのでご注意ください。